Текстовый эффект в стиле Спайдермена в Adobe Photoshop
27 марта 2018 | Опубликовано в Уроки | 6 Комментариев »
 В этом уроке мы будем создавать супергеройский текстовый эффект — текст в стиле Спайдермена. Нам понадобится шрифт и два паттерна, а остальное мы сделаем при помощи стилей слоя. Этот метод оформления текстовых эффектов хорош тем, что он совершенно недисруктивный и позволяет редактировать в последствии и эффект и надпись!
В этом уроке мы будем создавать супергеройский текстовый эффект — текст в стиле Спайдермена. Нам понадобится шрифт и два паттерна, а остальное мы сделаем при помощи стилей слоя. Этот метод оформления текстовых эффектов хорош тем, что он совершенно недисруктивный и позволяет редактировать в последствии и эффект и надпись!
Результат

Исходники
Для выполнения урока вам понадобятся следующие файлы:
- Шрифт Aero Matics
- Паттерн Dark wall
- Паттерн Spidy
1. Создаем фон
При желании вы можете выбрать свой фон.
Шаг 1
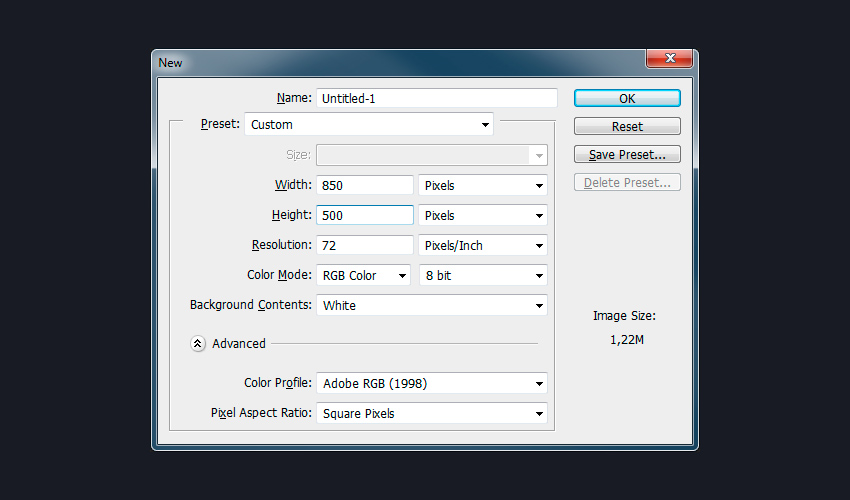
Начнем с создания документа размером 850 x 500 px со следующими параметрами:

Шаг 2
Кликните дважды по фоновому слою в палитре Layers/Слои чтобы разблокировать его. Кликните по этому слою дважды снова, чтобы открыть окно стилей слоя. Укажите слою стиль Gradient Overlay/Перекрытие градиента с параметрами как показано ниже:

Шаг 3
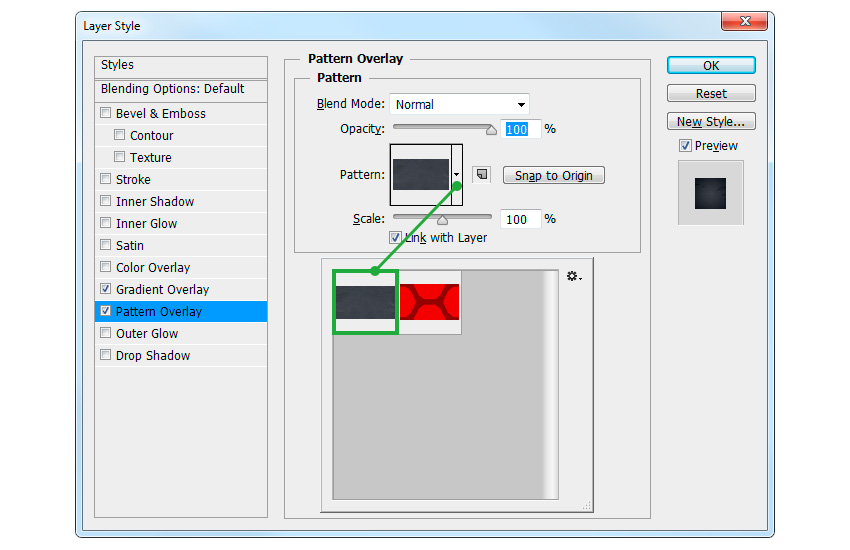
Укажите слою стиль Pattern Overlay/Перекрытие узора. Используйте паттерн Dark Wall.
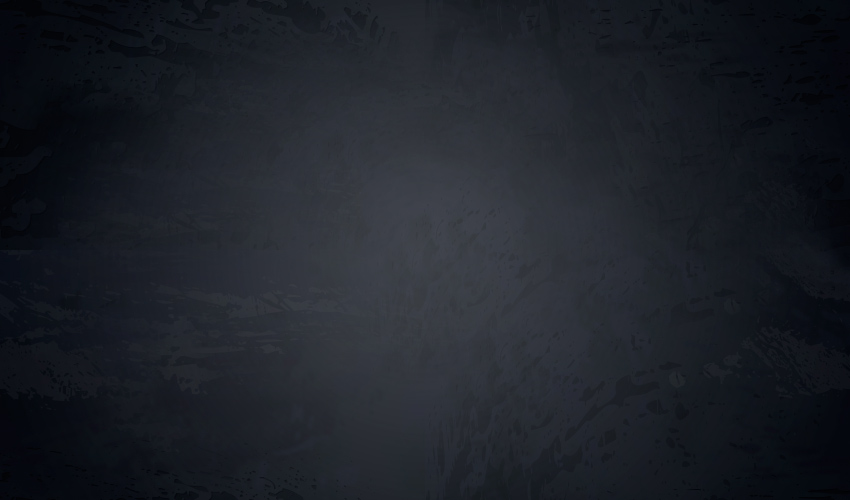
 Вот что должно получиться:
Вот что должно получиться:

2. Создаем текстовый эффект
Мы создадим эффект в одном слое при помощи стилей слоя.
Шаг 1
Инструментом Type/Текст введите ваш текст, используя шрифт Aero Matics и следующие параметры:

Шаг 2
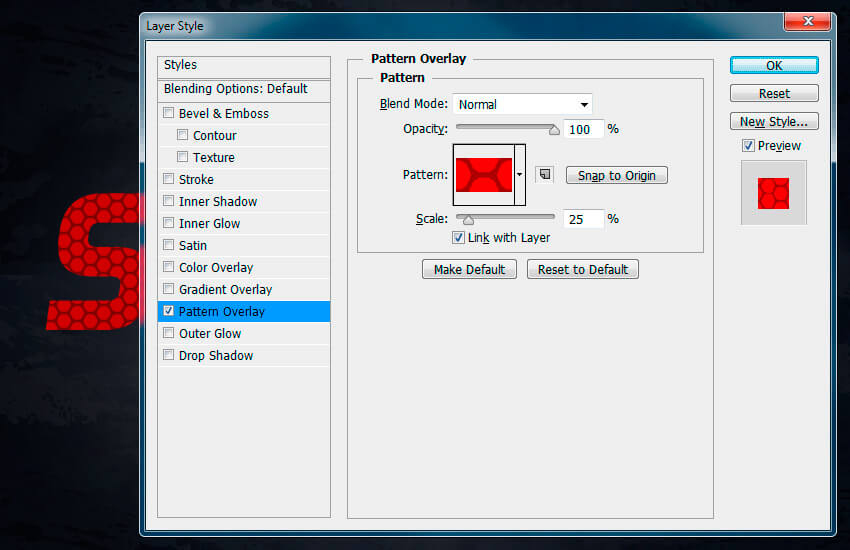
Кликните дважды по слою с текстом в палитре Layers/Слои и укажите стиль слоя Pattern Overlay/Перекрытие узора. Выберите паттерн Spidy.

Шаг 3
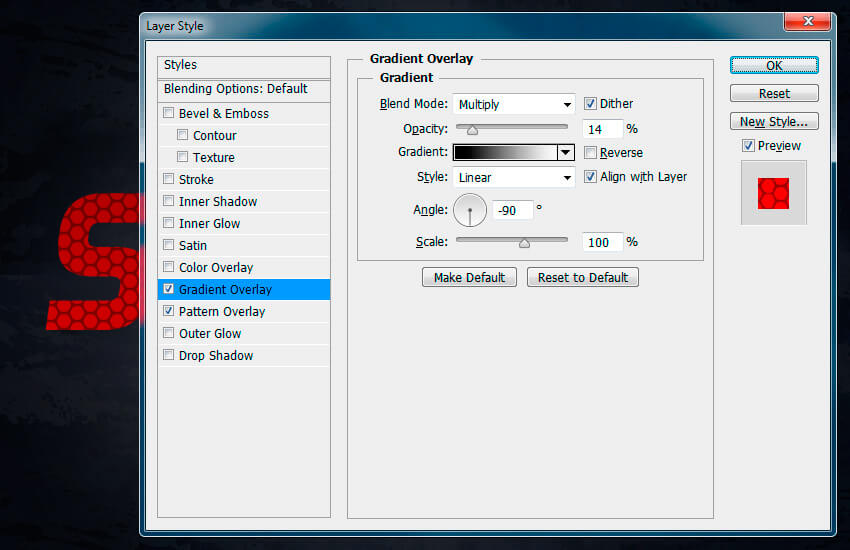
Добавляем стиль Gradient Overlay/Перекрытие градиента:

Шаг 4
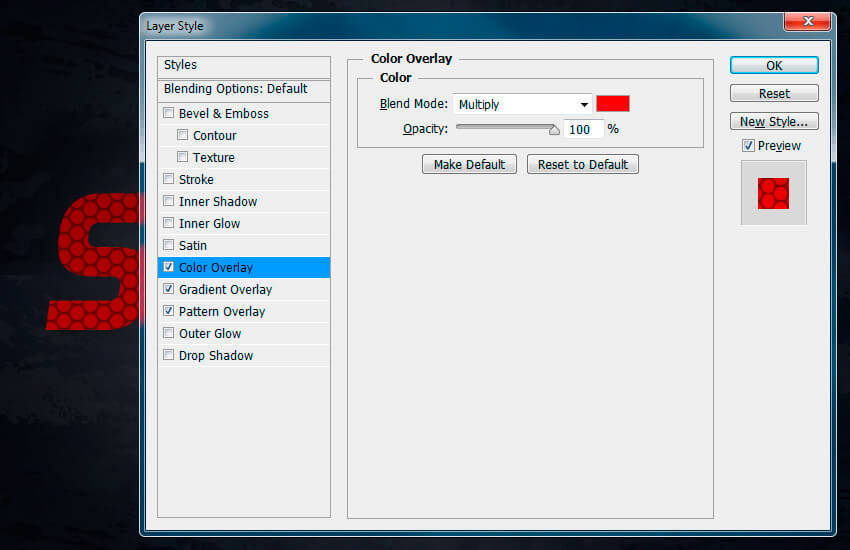
Добавляем стиль Color Overlay/Перекрытие цвета. Используйте цвет #e10505.

Шаг 5
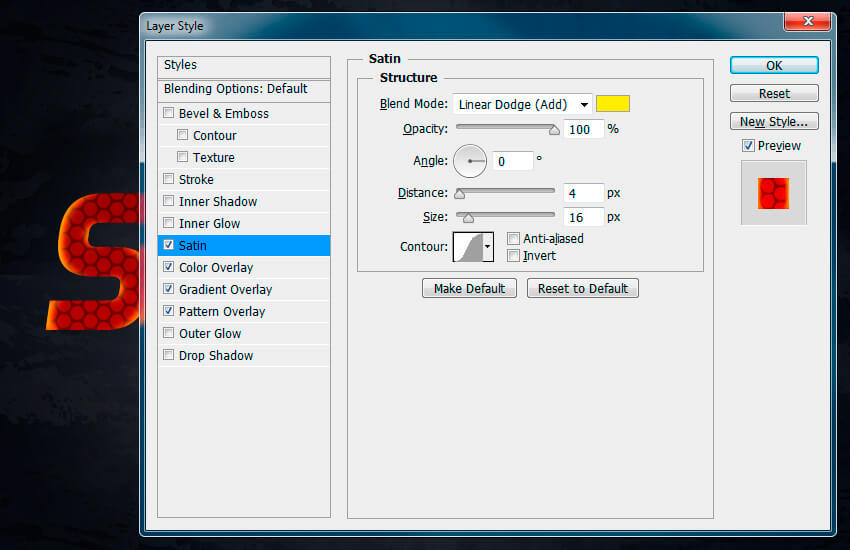
Стиль слоя Satin/Глянец. Используем цвет #ffeb0d.

Шаг 6
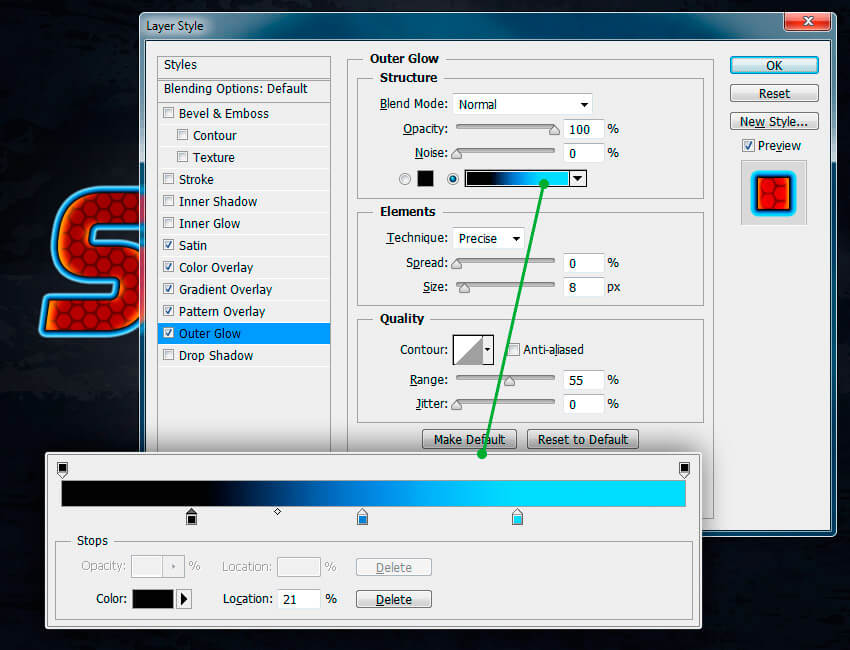
Добавляем стиль Outer Glow/Внешнее свечение. Вам понадобятся следующие цвет для градиента: #111111, #177ece и #9adaff.

Шаг 7
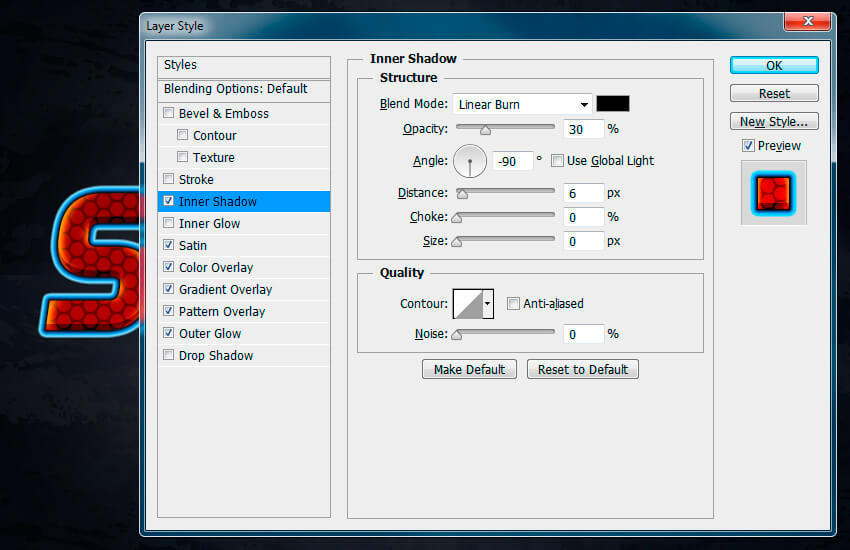
Inner Shadow/Внутренняя тень. Цвет #010101.

Шаг 8
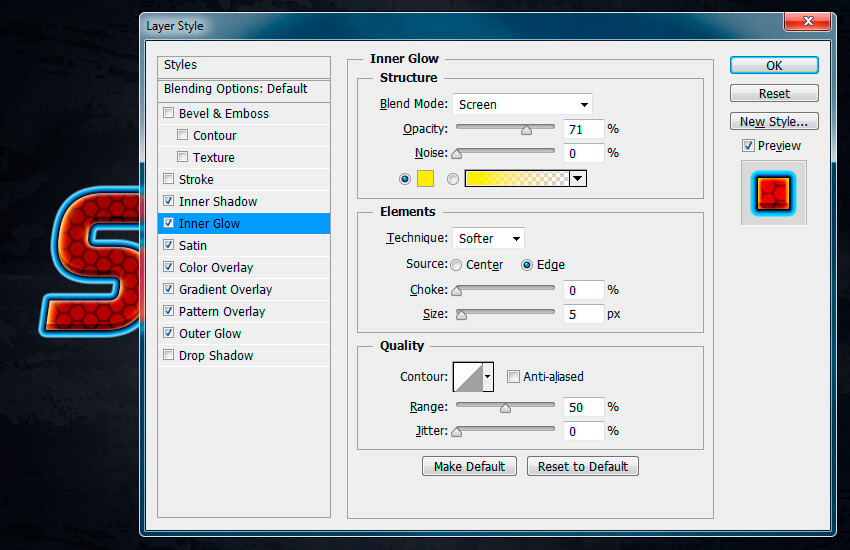
Inner Glow/Внутреннее свечение. Цвет #ffeb0d.

Шаг 9
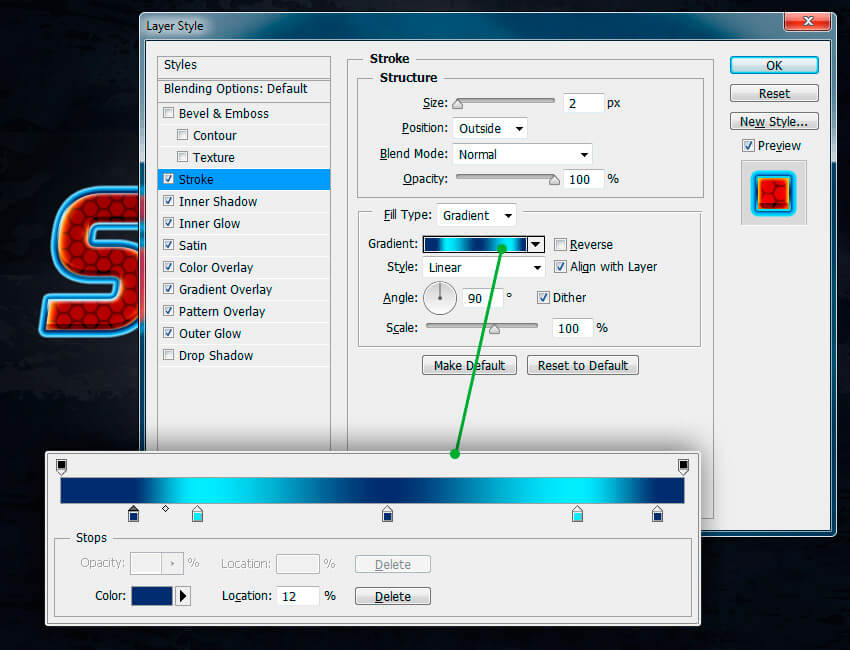
Stroke/Обводка. Цвета для градиента: #003669, #bcebff, #003669, #bcebff, #003669.

Шаг 10
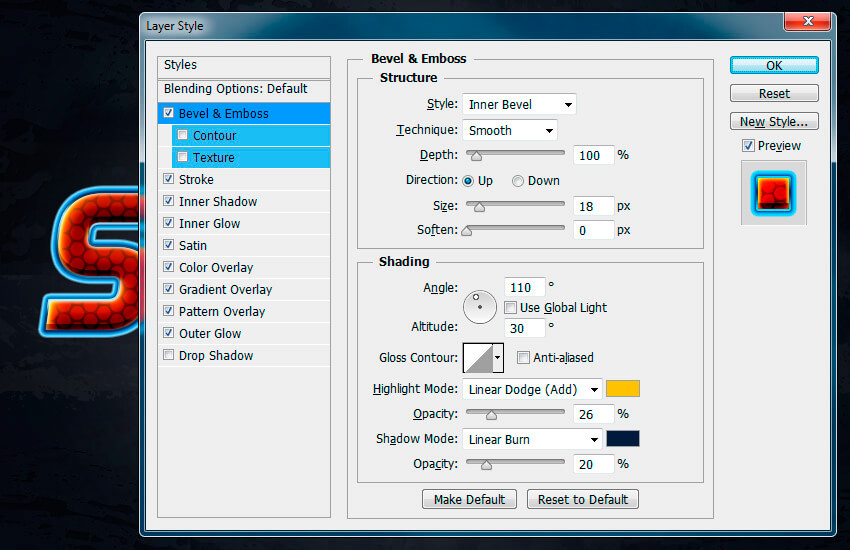
Bevel & Emboss/Тиснение. Цвета: #ffc000 и #0a2a40.

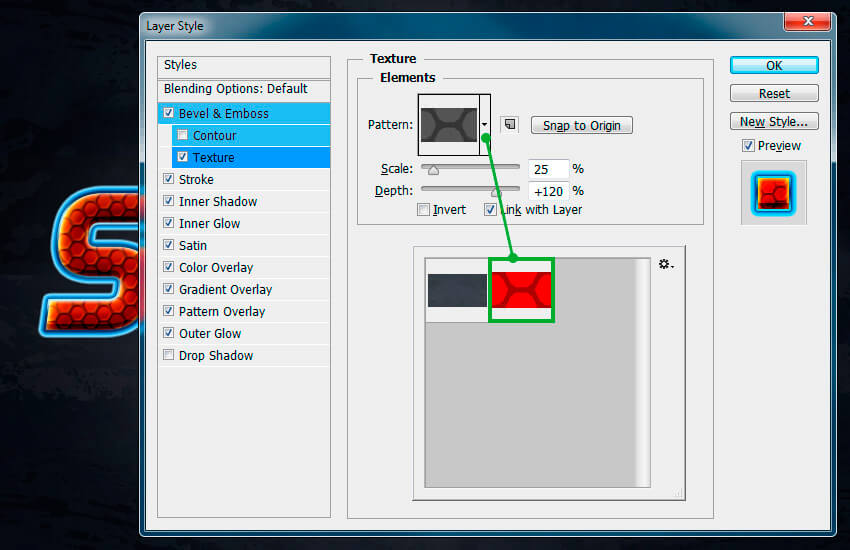
Шаг 11
Texture/Текстура. Снова используйте паттерн Spidy.

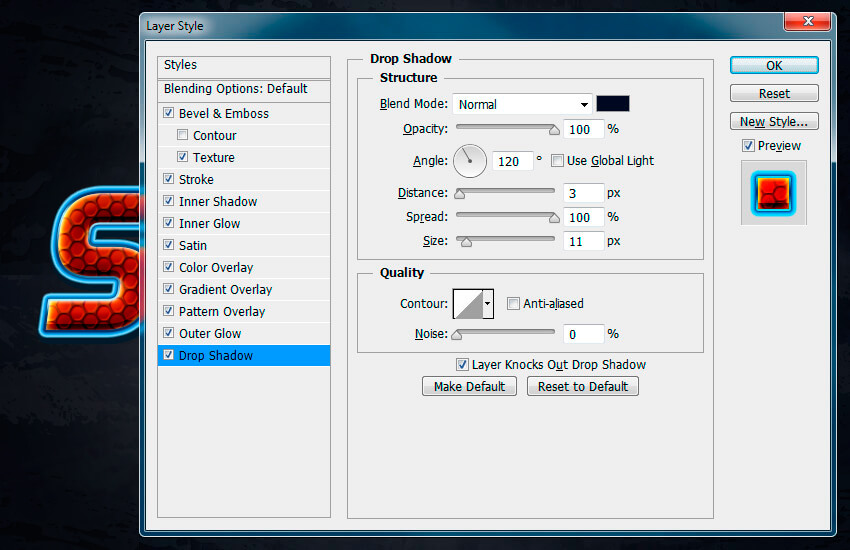
Шаг 12
И последний стиль слоя - Drop Shadow/Тень. Используйте тень #001e2d.

Результат

Автор урока Jan Stverak
Перевод — Дежурка
Смотрите также:





