Эффект для космического текста в Photoshop
22 февраля 2015 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем создавать эффект для космического текста в Photoshop. В уроке использован ряд фотоманипуляционных техник наряду с работой с режимами смешивания. Также нам понадобятся маски, кисти, ластик, корректирующие слои и пр. Оригинальный урок выполнен в Photoshop CC, однако вы можете использовать любые версии начиная с Photoshop CS6.
В этом уроке мы будем создавать эффект для космического текста в Photoshop. В уроке использован ряд фотоманипуляционных техник наряду с работой с режимами смешивания. Также нам понадобятся маски, кисти, ластик, корректирующие слои и пр. Оригинальный урок выполнен в Photoshop CC, однако вы можете использовать любые версии начиная с Photoshop CS6.
Результат
Исходники
Шаг 1
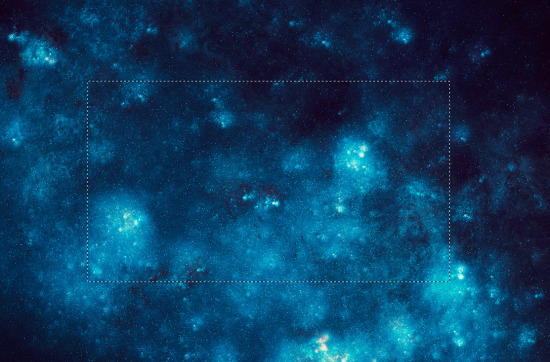
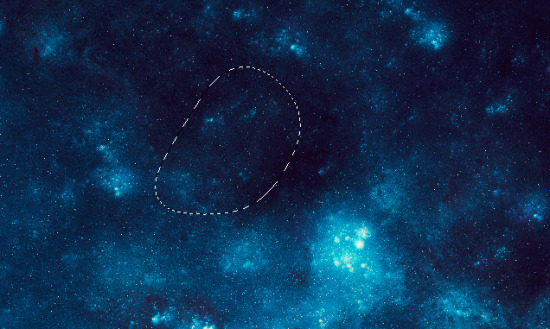
Создайте новый документ размером 1200px * 620px с фоном черного цвета. Скачайте картинку звездного неба из исходников, откройте ее в Photoshop и выделите следующую область:

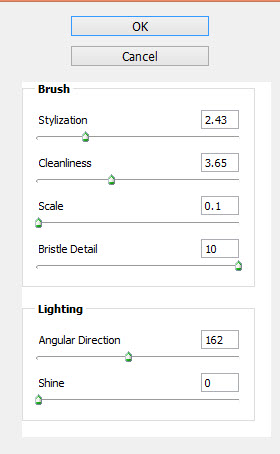
Необязательный шаг: Примените фильтр «Oil Paint/Масляная краска» (Filter > Oil Paint/Фильтр>Масляная краска, есть только в версиях Adobe CS6 и выше):

При помощи большого растушеванного ластика чуть приглушите края, как показано ниже:

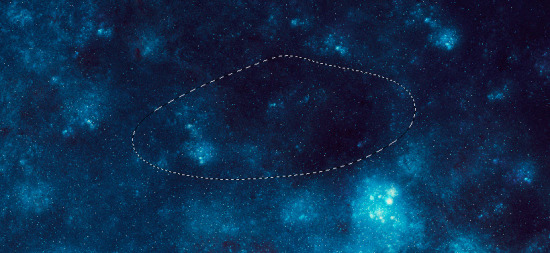
Вернитесь к изображению звездного неба и инструментом Lasso/Лассо на 40px feather/растушевке создайте выделение как показано ниже:

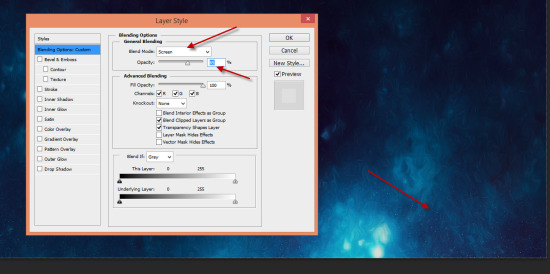
Копируйте выделенное и вставьте в наш документ. Поместите эту область в нижнюю правую часть документа, смените режим наложения слоя на Screen/Осветление и снизьте Opacity/Непрозрачность до 60%:

Повторите описанный выше процесс, чтобы добавить еще немного звезд в левую нижнюю часть документа:

Шаг 2
Начнем работу с текстом. Если у вас стоит версия Photoshop CS6 или выше, вы можете отрендерить свой собственный 3D-текст, используя этот шрифт. Или же просто скачайте рендер из примера:

Добавьте тексту маску и используйте мягкую растушеванную кисть черного цвета, чтобы скрыть некоторые нижние части текста:

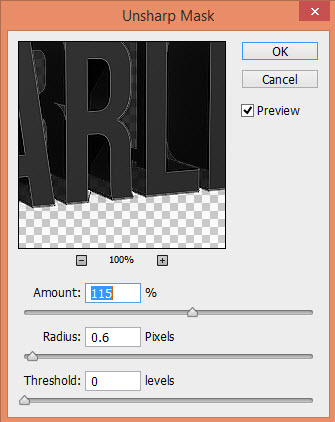
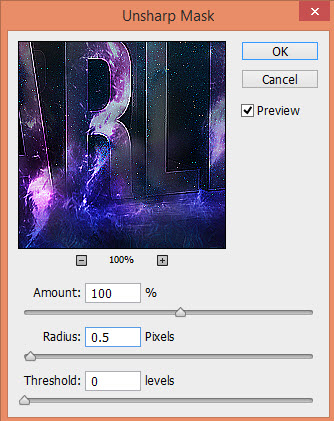
Примените Нерезкое маскирование (Filter > Sharpen > Unsharp Mask/Фильтр>Резкость>Нерезкое маскирование):

Этот эффект создаст на тексте светлые блики, как показано ниже:

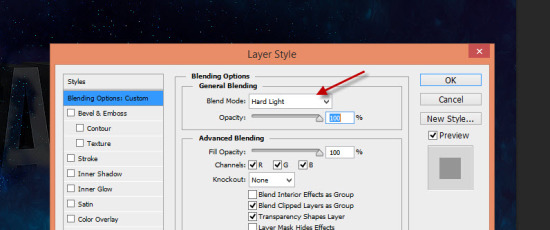
Вновь выделите область из изображения звездного неба и вставьте ее в наш документ. Сделайте так, чтобы область перекрывала текст. Укажите этому новому слою режим наложения Hard Light/Жесткий свет:

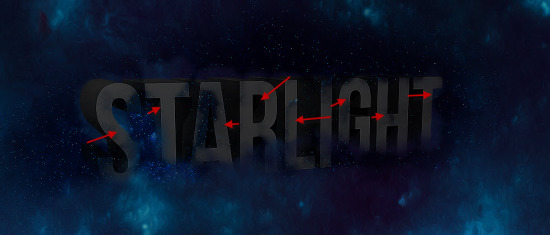
Мягким растушеванным ластиком частично сотрите звездное небо в новом слое, в местах указанных ниже:

Вот что должно получиться:

Шаг 3
Загрузите и откройте в Photoshop текстуру туманности. Инструментом Lasso/Лассо на feather/растушевке в 40px создайте выделение как показано ниже:

Копируйте выделенную туманность и вставьте ее в наш документ, поместив за текстом. Мягким ластиком пройдитесь по краям, чтобы сделать их менее заметными:

Повторите вышеописанный процесс, чтобы разместить часть туманности справа от текста:

Шаг 4
В этом шаге мы разместим часть туманности поверх текста. Также как раньше выделите часть туманности и поместите ее в наш документ поверх текста. Масштабируйте туманность до нужного размера и укажите ей режим наложения Overlay/Перекрытие:

Продолжайте добавлять части туманностей таким же образом, чтобы придать тексту больше текстуры:

При желании вы можете добавить яркую часть туманности к первой букве:

Шаг 5
Мы может добавить тексту еще немного звезд. Выделите еще одну область в изображении звездного неба:

Поместите его поверх текста в нашем документе и измените режим наложения слоя на Screen/Осветление:
Шаг 6
Почти готово. Чтобы добавить последние штрихи объедините все слои в один и примените к нему фильтр Unsharp Mask/Контурная резкость:

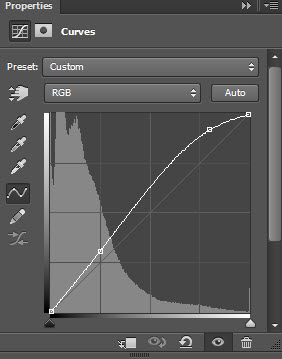
После чего добавьте корректирующий слой Curves/Кривые:

Результат
Автор урока James Qu
Перевод — Дежурка
Смотрите также:








