Нашитый текст в Adobe Illustrator
21 мая 2015 | Опубликовано в Уроки | 1 Комментарий »
 Сегодня мы будем создавать интересный типографический эффект нашитого текста в Adobe Illustrator. Мы будем работать с заливками и обводками, эффектами и трансформациями. Но самое приятное в этом уроке то, что выполняется он через палитру Appearance/Оформление, а это значит что эффект можно будет сохранить как стиль графики и применять в будущем к любым элементам.
Сегодня мы будем создавать интересный типографический эффект нашитого текста в Adobe Illustrator. Мы будем работать с заливками и обводками, эффектами и трансформациями. Но самое приятное в этом уроке то, что выполняется он через палитру Appearance/Оформление, а это значит что эффект можно будет сохранить как стиль графики и применять в будущем к любым элементам.
Результат

Шаг 1
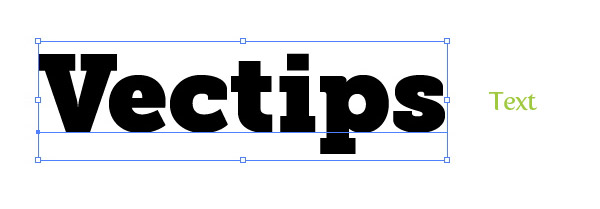
Создайте новый документ и при помощи инструмента Type/Текст (T) введите ваш текст. Выберите шрифт на ваш вкус. Для лучшего эффекта выбирайте тяжелый, жирный шрифт типа Museo Slab 1000, как в примере.

Шаг 2
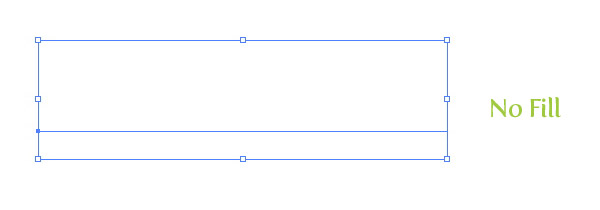
Перед тем как мы начнем добавлять новые заливки и обводки в палитре Appearance/Оформление, нужно очистить основу. Выделите ваш текст и укажите ему отсутствие заливки и обводки.

Шаг 3
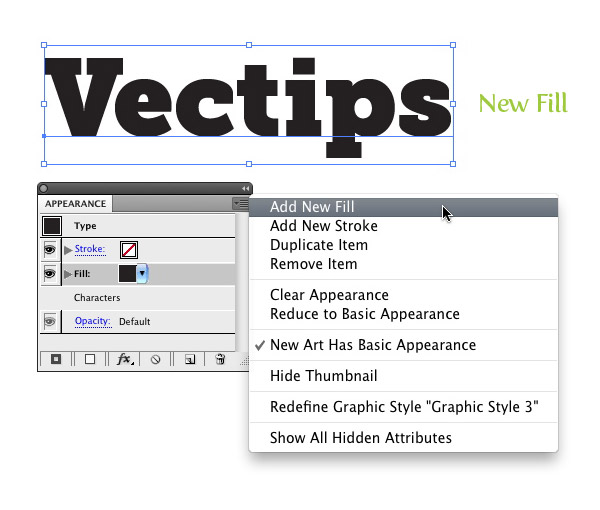
В выпадающем меню в палитре Appearance/Оформление выберите Add New Fill/Добавить новую заливку. Пока оставьте цвет заливки черным, мы изменим его позже.

Шаг 4
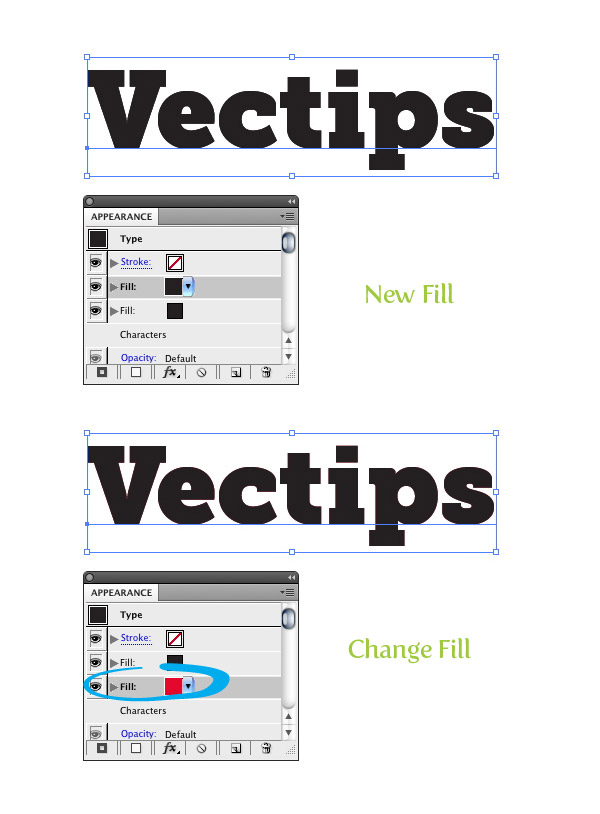
Создайте еще одну заливку, также выбрав соответствующий пункт в меню палитры Appearance/Оформление. Выберите вторую заливку и укажите ей красный цвет.

Шаг 5
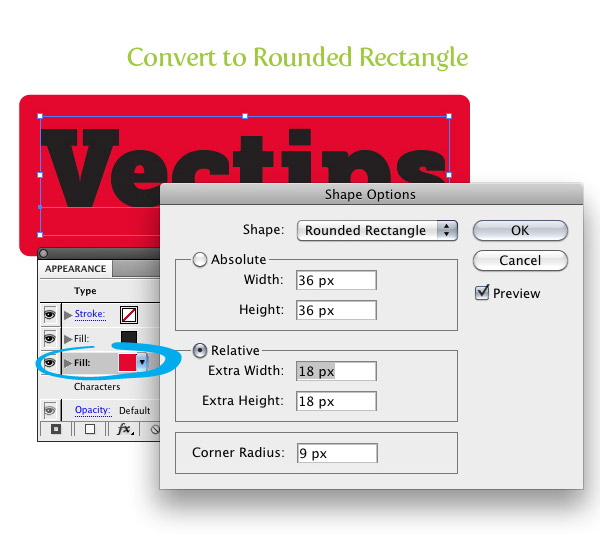
Выберите красную заливку в палитре Appearance/Оформление и в меню выберите Effect > Convert To Shape > Rounded Rectangle/Эффект>Преобразовать в фигуру>Прямоугольник со скругленными углами. В появившемся окне укажите параметры как показано на картинке ниже. Эти параметры могут быть меньше или больше в зависимости от размера вашего текста.

Шаг 6
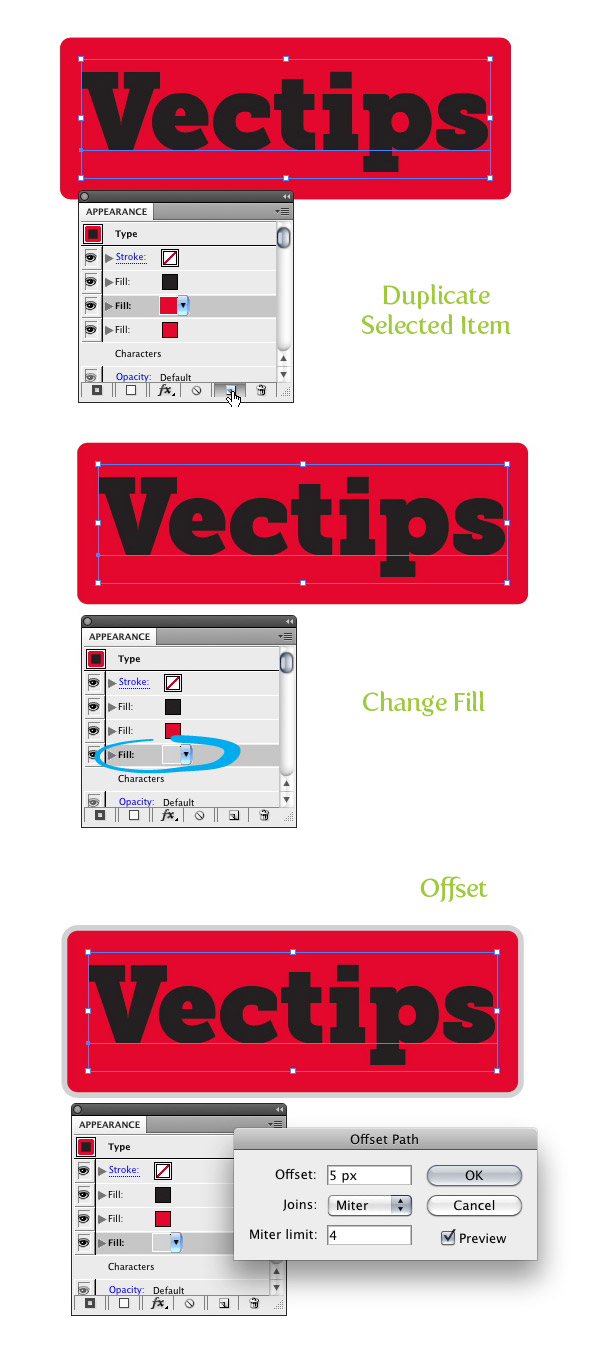
Выберите в палитре Appearance/Оформление нажмите на кнопку дублирования объекта. Выберите нижнюю копию и смените ее цвет на серый. Не снимайте выделения с этой заливки и в меню выберите Effect > Path > Offset Path/Эффект>Контур> Создать параллельный контур. Укажите отступ в 5 px. Этот параметр также может варьироваться в зависимости от размера вашего текста.

Шаг 7
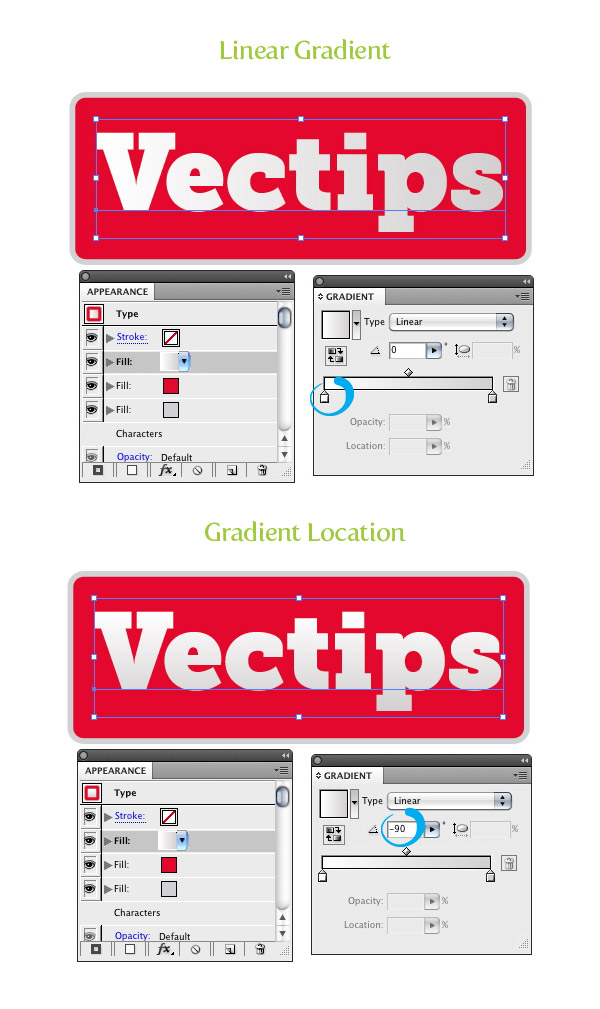
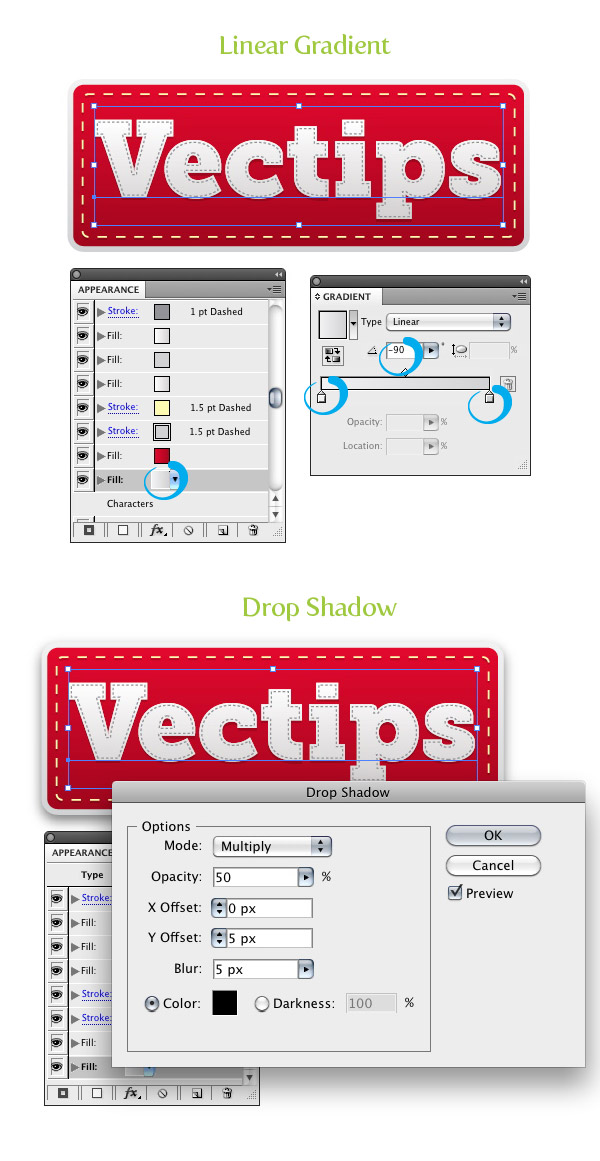
Теперь у нас есть все основные объекты и мы можем начать оформлять работу. Для начала выберите черную заливку в палитре Appearance/Оформление. Смените черный цвет на линейный градиент от белого к светло-серому. Укажите угол наклона градиента в -90.

Шаг 8
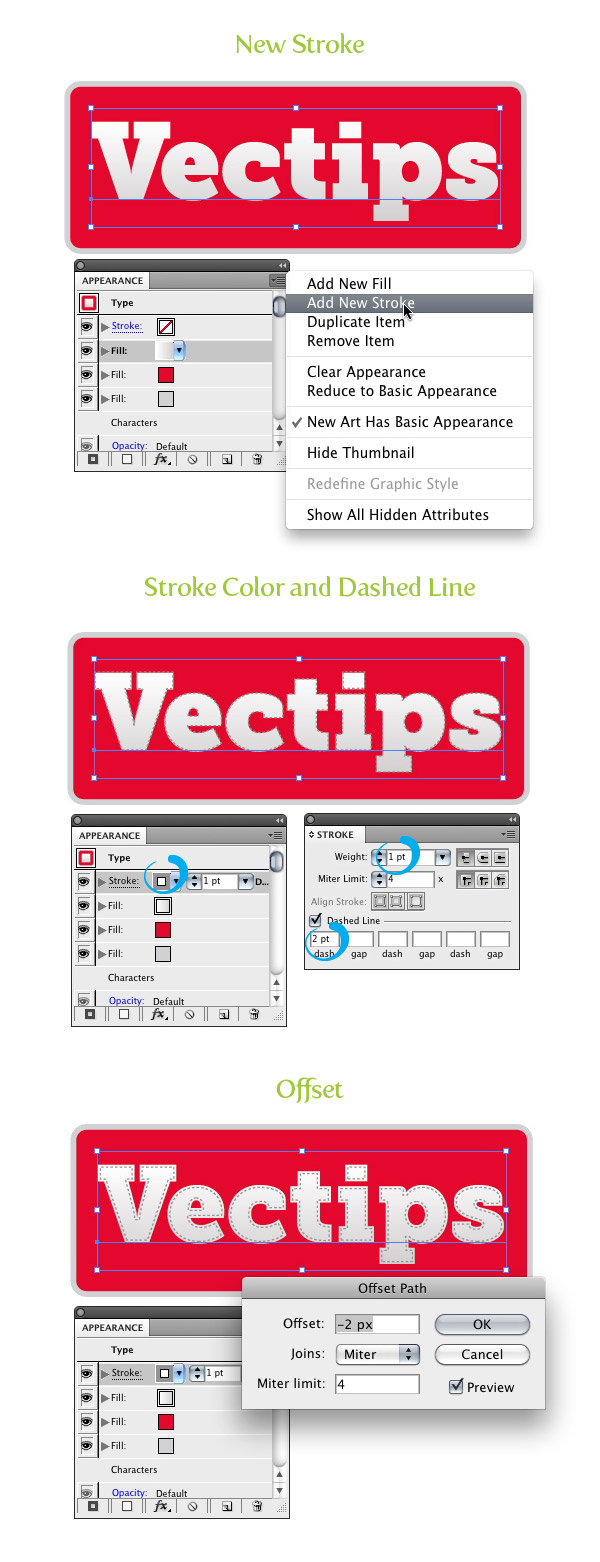
Не снимая выделения с текста, выберите Add New Stroke/Добавить новую обводку в выпадающем меню палитры Appearance/Оформление. Укажите обводке серый цвет, толщину в 1pt, тип линии пунктирный (Dashed Line) и укажите длину пунктира в 2 pt. Теперь в меню выберите Effect > Path > Offset Path/Эффект>Контур> Создать параллельный контур и укажите отступ в -2 px.

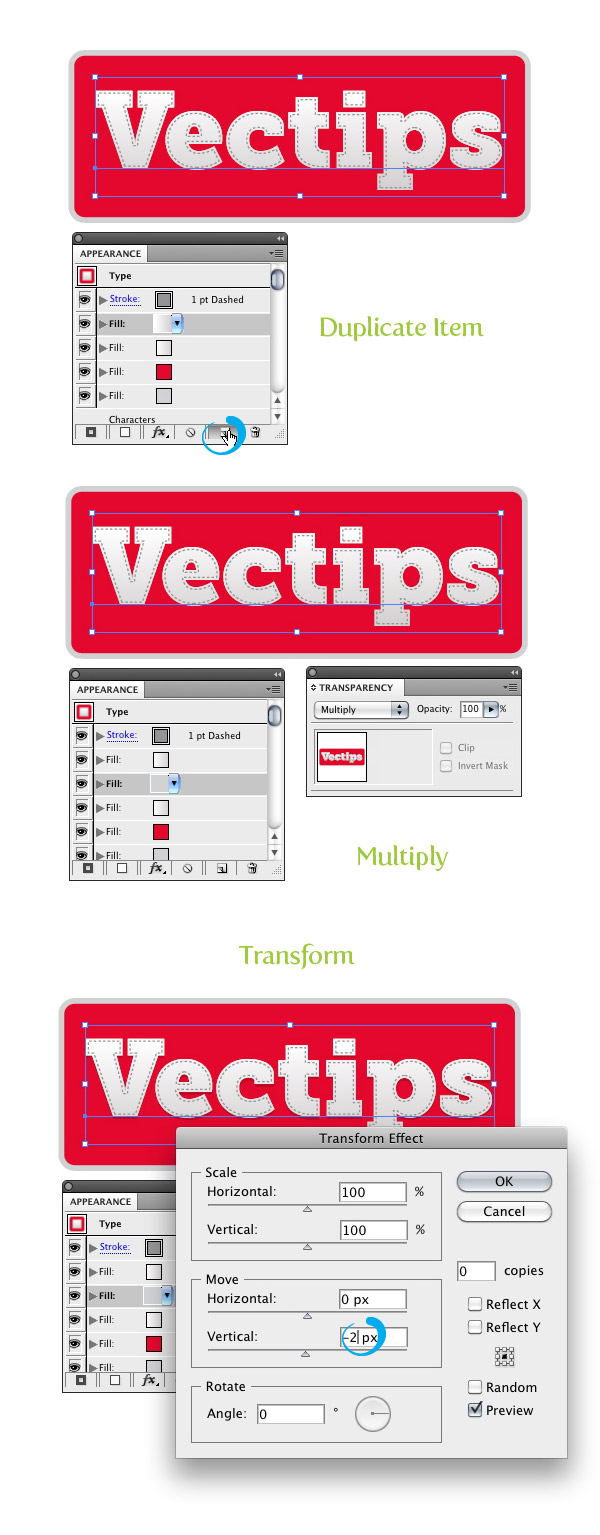
Шаг 9
Выделите главный текст, который теперь залит линейным градиентом, и в палитре Appearance/Оформление нажмите на кнопку дублирующую объект. Выделите копию и укажите ей серый цвет, а также режим наложения (Blending Mode) Multiply/Умножение в палитре Transparency/Прозрачность. В меню выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. В появившемся окне укажите -2 px в поле Vertical Move/Вертикальное перемещение.

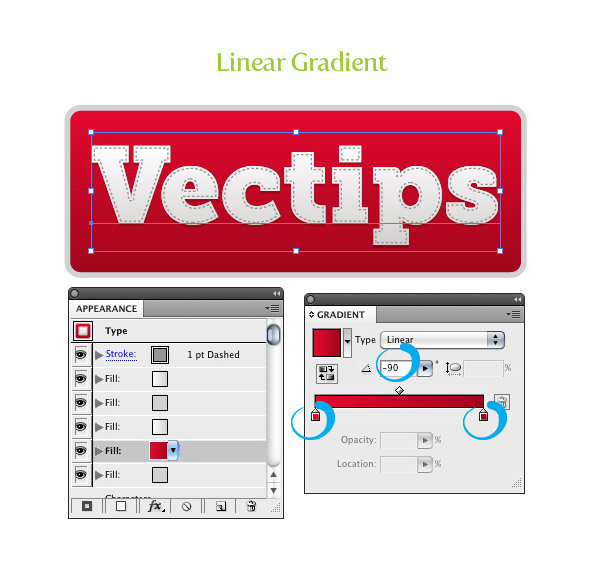
Шаг 10
Выделите красную заливку в палитре Appearance/Оформление и укажите вместо плоского цвета линейный градиент от красного к темно-красному. Укажите угол наклона градиента в -90.

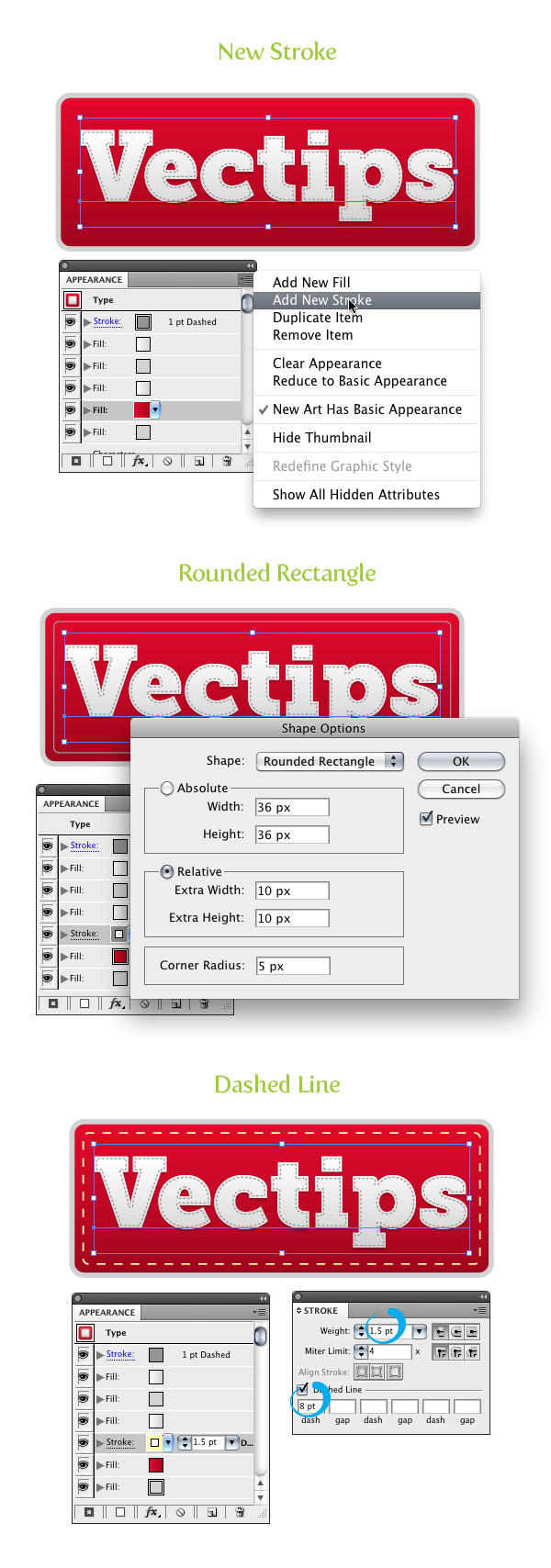
Шаг 11
В выпадающем окне палитры Appearance/Оформление выберите Add New Stroke/Добавить новую обводку. В меню выберите Effect > Convert To Shape > Rounded Rectangle/Эффект>Преобразовать в фигуру>Прямоугольник со скругленными углами. Настройте параметры в появившемся окне как показано ниже. Укажите обводке светло-желтый цвет, толщину в 1.5 pt, тип линии пунктиром и длину пунктира в 8 pt.

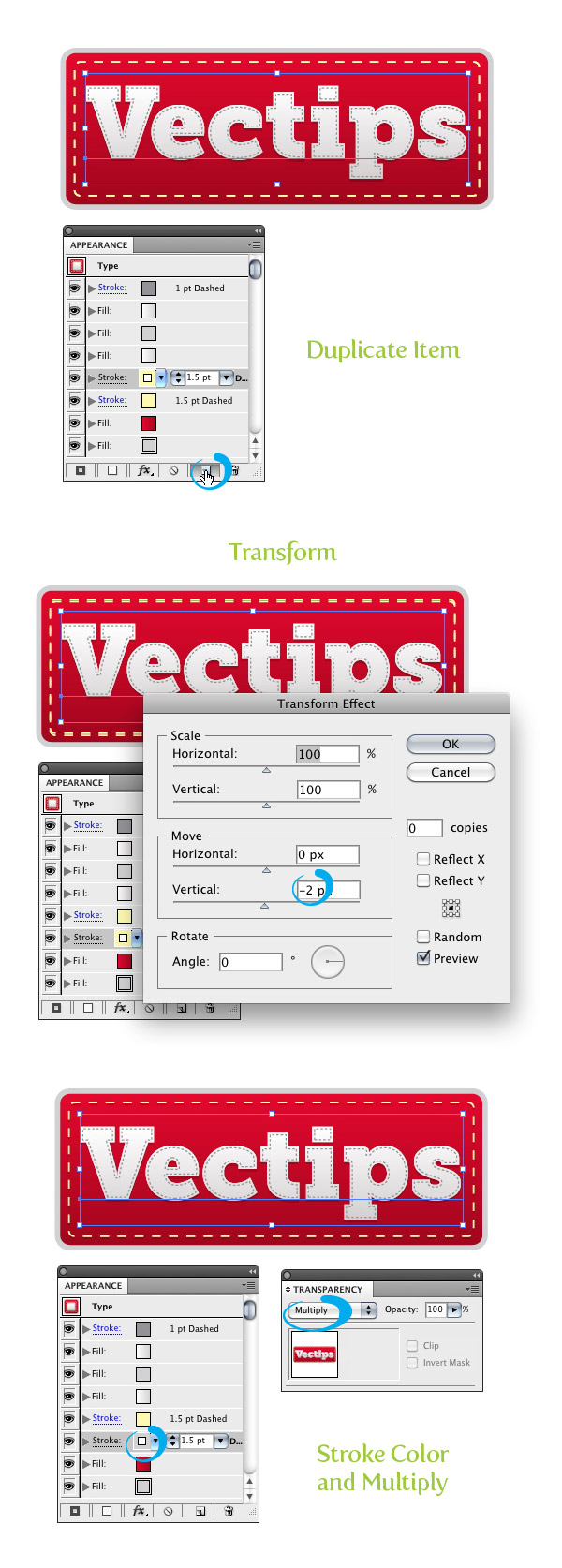
Шаг 12
Выделите желтую обводку и нажмите кнопку дублирующую объект в палитре Appearance/Оформление. Выделите копию и в меню выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. Настройте параметры в появившемся окне как показано на картинке ниже. Теперь смените цвет обводки на светло-серый и укажите Blending Mode/Режим наложения Multiply/Умножение.

Шаг 13
Выделите последнюю заливку в палитре Appearance/Оформление, смените цвет на линейный градиент от светло-серого к темно-серому. Укажите угол наклона градиента в -90. Не снимая выделения с этой заливки, выберите в меню Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Настройте параметры эффекта тени как показано на картинке ниже.

Результат
Эффект готов! Вы можете сохранить его как Graphic Style/Стиль графики и применять к любым объектам в дальнейшем. Для этого просто выделите текст нажмите кнопку New Graphic Style/Новый стиль графики в палитре Graphic Styles/Стили графики.

Автор урока vectips
Перевод — Дежурка
Смотрите также:





