Рисуем иллюстрацию на канцелярскую тему в Adobe Illustrator
26 марта 2016 | Опубликовано в Уроки | 1 Комментарий »
 Если просто оглянуться вокруг своего рабочего места в поисках вдохновения, сюжет найти совсем несложно. Давайте создадим модную иллюстрацию на тему рабочих будней. Мы задействуем, в основном, прямоугольники и «живые углы», и вам понравится то, как быстро и легко можно нарисовать половину того, что находится на вашем рабочем столе. Весь урок займет менее 20 минут, обещаем.
Если просто оглянуться вокруг своего рабочего места в поисках вдохновения, сюжет найти совсем несложно. Давайте создадим модную иллюстрацию на тему рабочих будней. Мы задействуем, в основном, прямоугольники и «живые углы», и вам понравится то, как быстро и легко можно нарисовать половину того, что находится на вашем рабочем столе. Весь урок займет менее 20 минут, обещаем.
Как мы уже говорили, процесс будет состоять в основном из работы с «живыми углами» прямоугольников, но функция Live Corners/Живые углы есть только в Adobe Illustrator CC, поэтому если у вас более ранняя версия программы, обязательно обновите ее.

Шаг 1
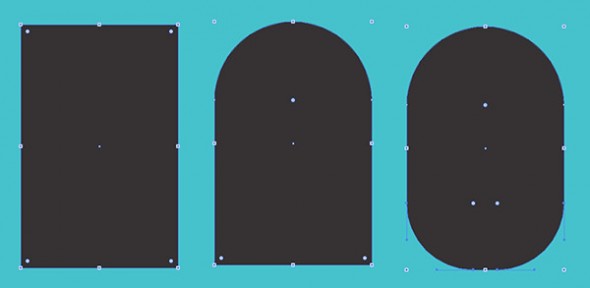
Давайте начнем с простой мышки для нашего мокапа. Нарисуем темно-серый проямоугольник с помощью Rectangle Tool / Прямоугольник. Используйте инструмент Direct Selection Tool / Прямое Выделение, чтобы выделить верхушки двух углов вашего прямоугольника и потяните его Live Corners /Живые Углы внутрь, чтобы полностью скруглить верхний край мышки. Затем скруглите нижние два уголка. Вы можете это сделать также и с помощью палитры Transform / Трансформирование или же, если работаете в версии CS6 и более поздних, можете использовать палитру Pathfinder / Обработка Контуров.

Шаг 2
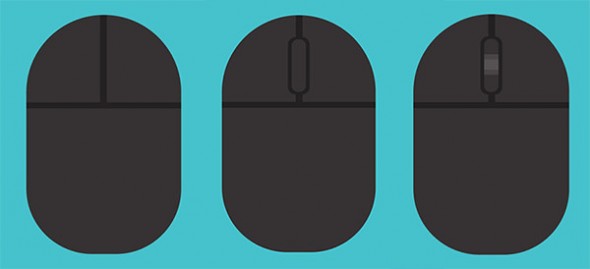
Нарисуйте два узких черных прямоугольника — один горизонтальный, другой вертикальный, и расположите их перпендикулярно на верхней половине мышки. Для того, чтобы получить колесико для скролла, нарисуйте два скругленных прямоугольника, один черный и один темно-серый, и расположите один в другом в верхей части мышки, на центральной ее оси. При помощи еще двух прямоугольников (светло-серого и еще более светло-серого) придайте колесику живость. Объедините все компоненты с помощью Group / Сгруппировать.

Шаг 3
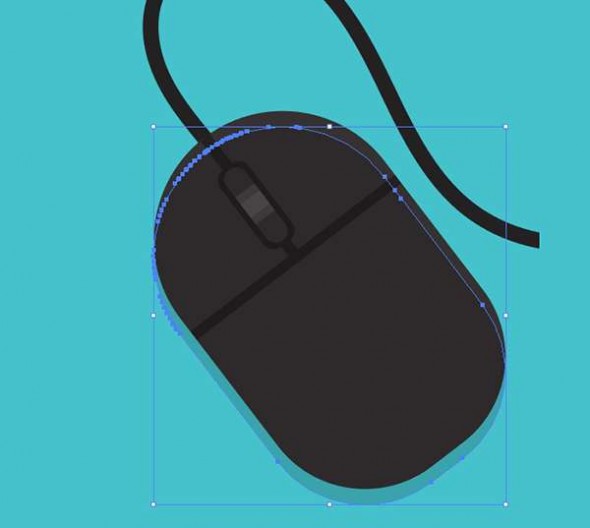
Примените Copy / Копировать и Paste / Вставить для основной фигуры мышки и поместите новую фигуру подниз. Поверните обе фигуры немного налево и разместите в правом верхнем углу вашей монтажной области. Скопированная фигура должна быть смещена немного ниже самой мышки. Это делаем в палитре Transparency / Прозрачность с помощью инструмента Blend Mode / Переход (выбираем Multiply / Умножение) и Opacity / Непрозрачность (установите на 50% или около того). На самом деле, можете выбрать любую степень непрозрачности этой тени, можно сделать ее светлее или темнее или даже добавить драматичности.

Шаг 4
С помощью Pen Tool / Перо или любого другого инструмента для рисования кривых, который вам нравится, нарисуйте мышке провод (если только вы, конечно, не рисуете беспроводную мышку и не застряли в прошлом, как мы). Теперь сделайте обводку провода жирнее (хотя, шнур, конечно, должен быть тонким) и не забудьте добавить тень, аналогичную той, что у самой мышки.

Шаг 5
Следующий элемент получится еще быстрее, так как мы уже потренировались (идея та же: прямоугольники и Live Corners / Живые Углы). Рисуем стилус для планшета! Начнем с двух фигур: темно-серый прямоугольник и еще один маленький скругленный (он ниже). Чтобы соединить эти два объекта нарисуйте длинный средне-серый прямоугольник, у которого нижние два уголка будут скругленными. Для кнопок на стилусе рисуем два узких прямоугольника с 4-мя закругленными углами (серый и средне-серый) и черный маленький прямоугольник, чтобы их разделить. Возьмите светло-серый или даже белый прямоугольник, чтобы имитировать блики в нижней части стилуса.

Шаг 6
Объедините все компоненты стилуса с помощью Group / Сгруппировать и снова добавьте тень снизу. Примените Copy / Копировать и Paste / Вставить для всего вашего стилуса, объедините все в палитре Pathfinder / Обработка контуров и поместите подниз, задайте темно-серую заливку и установите Opacity / Непрозрачность на 50%.

Шаг 7
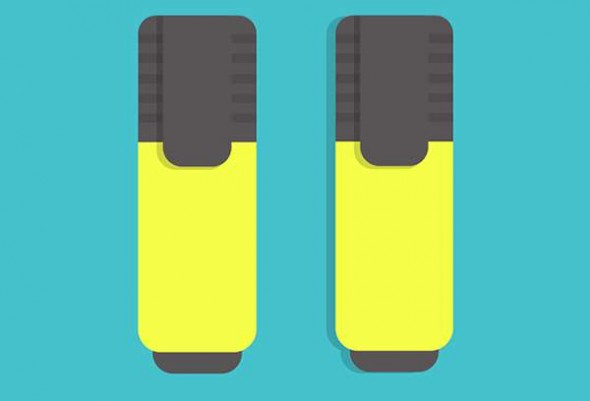
Следующие объекты — два маркера. Рисуем простой прямоугольник с закругленными уголками и выбираем яркий неоновый цвет. Для нижнего конца маркера рисуем серый прямоугольник, у которого два угла тоже закругляем. Колпачок — это аналогичный прямоугольник, только чуть больше. Держатель для нашего маркера рисуем уже по накатанной схеме. Легко и просто. Сверьтесь только с картинкой внизу, чтобы не ошибиться в размерах.

Шаг 8
Теперь займемся колпачком. Разместите фигуру держателя поверх фигуры колпачка, причем по центру. Добавьте тень под держателем и над самим колпачком. Полоски — это пять серых прямоугольничков, помещенные на колпачек, но под держатель и его тень. Сгруппируйте все детали вместе с помощью Group / Сгруппировать.

Шаг 9
Соберите вместе все компоненты маркера, как показано ниже и нарисуйте тень для всего получившегося фломастера, как мы уже делали ранее.

Шаг 10
Примените Copy / Копировать и Paste / Вставить для всего салатового маркера и измените цвет (в нашем случае — на ярко-розовый).

Шаг 11
Разместите объекты как вам нравится. Под всеми ними нарисуйте простой темно-желтый квадрат — это будет всем знакомый блок клеящихся бумажек post-it. Вы можете смело нарисовать сверху него еще и светло-желтый или даже разбросать вокруг клейкие бумажки других цветов.

Результат
Задайте своей картинке подходящий фон. В этом уроке он выбран голубым, чтобы оттенить то огромное кличество серого, которое мы использовали.

Автор Mary Winkler
Перевод — Дежурка
Смотрите также:





