Создаем векторный HD Media Player
31 января 2013 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы будем создавать HD медиа-плеер с пультом дистанционного управления с помощью инструментов Adobe Illustrator, таких как Rectangle Tool, Ellipse Tool, градиентов и 3D опций Extrude & Bevel.
В этом уроке мы будем создавать HD медиа-плеер с пультом дистанционного управления с помощью инструментов Adobe Illustrator, таких как Rectangle Tool, Ellipse Tool, градиентов и 3D опций Extrude & Bevel.
Детали урока:
- Софт: Adobe Illustrator CS5
- Сложность: Intermediate
- Время: 1-2 часа

Шаг 1
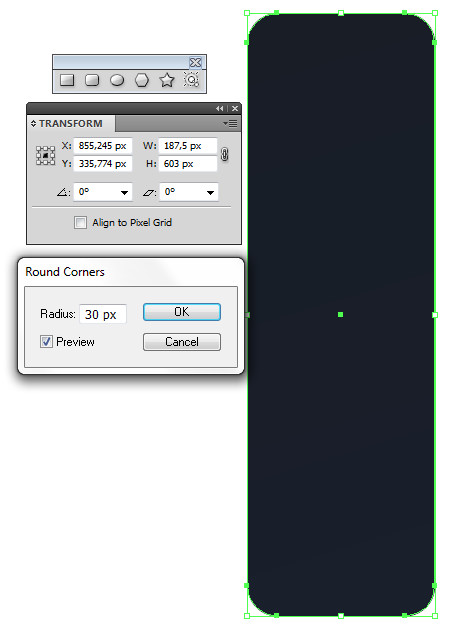
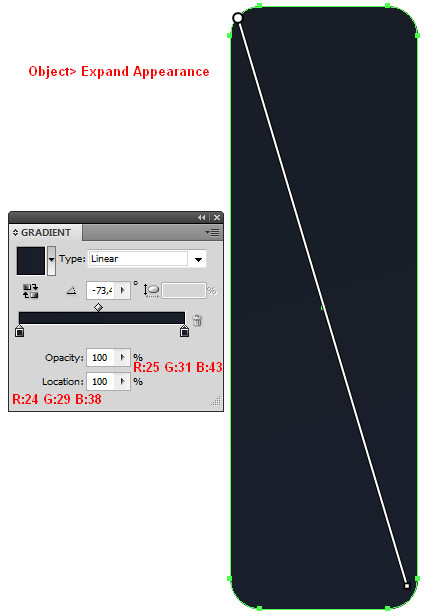
Выберите инструмент Rectangle Tool (M), нарисуйте прямоугольник с закругленными углами и размерами W = 187,5 px и H = 603px и радиусом 30px. Сразу после этого перейдите к Object> Expand Appearance и заполнить форму линейным градиентом с цветами: R = 24 G = 29 B = 38, R = 25 G = 31 B = 43.


Шаг 2
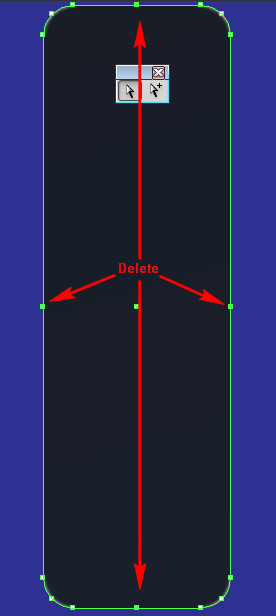
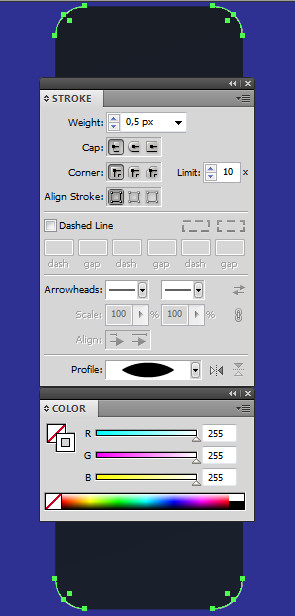
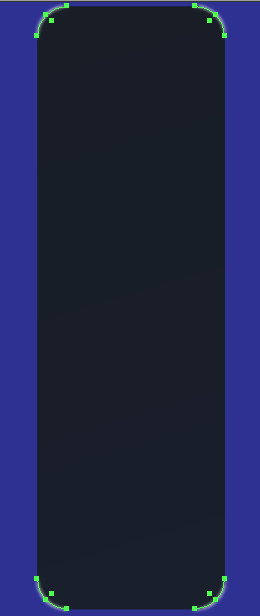
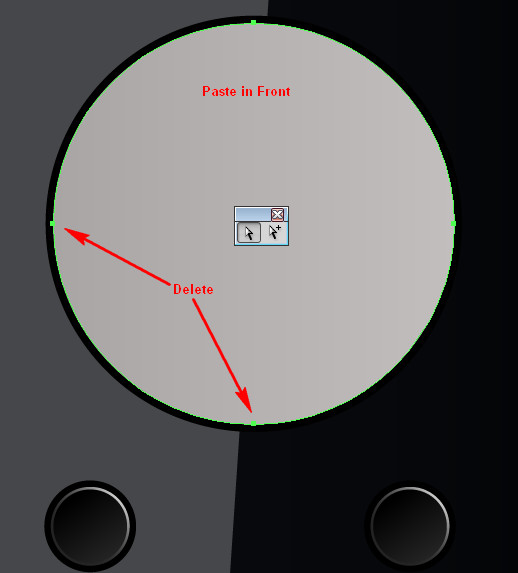
Скопируйте форму, которую создавали в шаге 1 с помощью комбинаций Ctrl + C и Ctrl + F. Теперь переходим в Object> Path> Add Anchor Points и удалите четыре ключевые пункты формы с помощью инструмента Direct Selection Tool, как показано на рисунке ниже. Сгруппируйте остальные точки, что остались и примените Stroke color: 0,5px и белый цвет.


Шаг 3
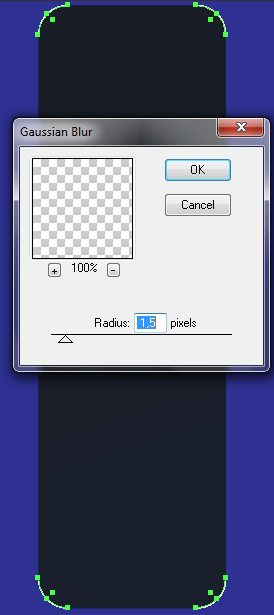
Работаем с формой, которую вы редактировали в предыдущем шаге. Перейдите в Effect> Blur> Gaussian Blur, а затем установите радиус 1,5 пикселей и нажмите ОК.


Шаг 4
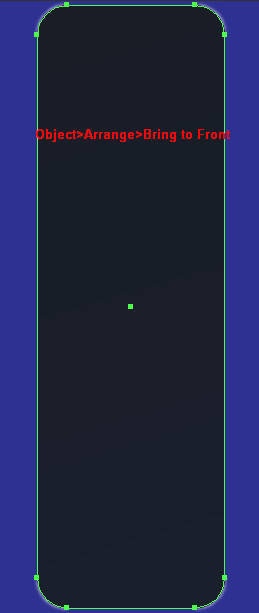
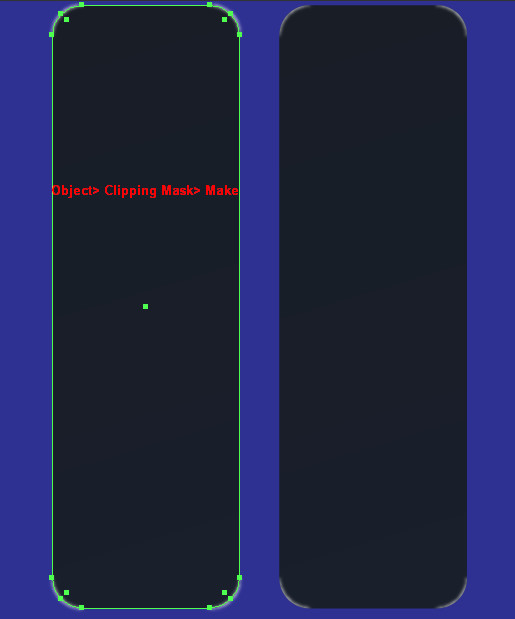
Теперь еще раз скопируйте форму, которую создавали в шаге 1 ( нажав Ctrl + C и Ctrl + F). Переместите копию поверх остальных форм, нажав Object > Arrange > Bring to Front ( на передний план). Затем выберите форму, для которой в предыдущем шаге применяли Gaussian Blur, и форму, которую переместили поверх остальных фигур, а дальше нажмите Object > Clipping Mask > Make.


Шаг 5
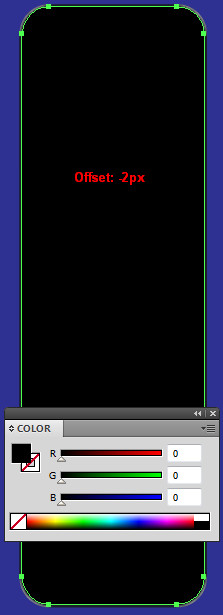
Выберите фигуру, которую создавали в шаге 1, и перейдите к Object> Path> Offset Path, установите Offset to -2px, нажмите ОК и установите цвет заливки на черный.

Шаг 6
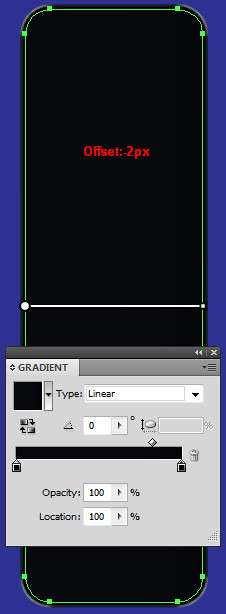
Работаем с формой. которая получилось после применения Offset. Снова заходим в Object > Path > Offset Path.Теперь применяем Offset: -2px, нажимаем ОК и устанавливаем заливку с линейным градиентом цветами: R=7 G=9 B=13 to R=4 G=5 B=7.

Шаг 7
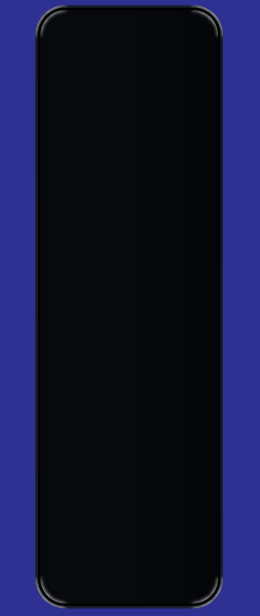
Повторите те же действия, которые делали с формой шага 1, но в этот раз примените их для формы, которую создавали в предыдущем шаге.

Шаг 8
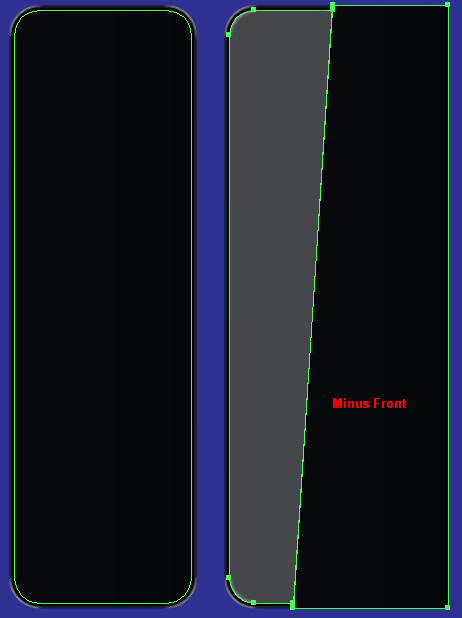
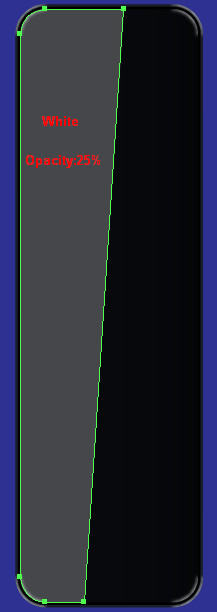
Скопируйте форму, которую создавали в шаге 6, пользуясь комбинацией клавиш Ctrl + C и Ctrl + F. Переместите форму над всеми остальными, выбрав Object > Arrange > Bring to Front... Используя инструмент Pen Tool (P), чтобы создать похожую фигуру, затем выберите две фигуры и откройте панель Pathfinder и нажмите кнопку Minus Front. Заполните фигуру белым цветом и уменьшите непрозрачность до 25%.


Шаг 9
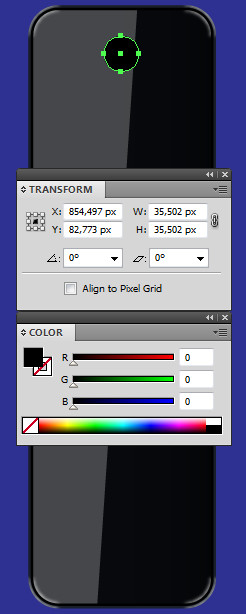
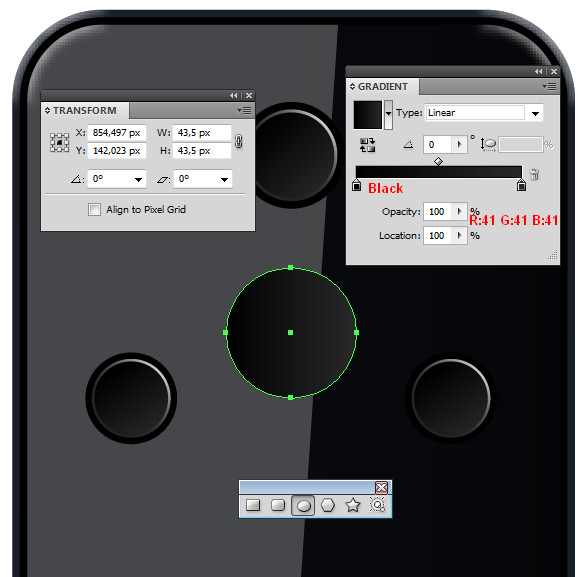
Выберите инструмент Ellipse Tool (L), нарисуйте круг в центре верхней части предыдущей формы и залейте его черным цветом, как на скриншоте ниже.

Шаг 10
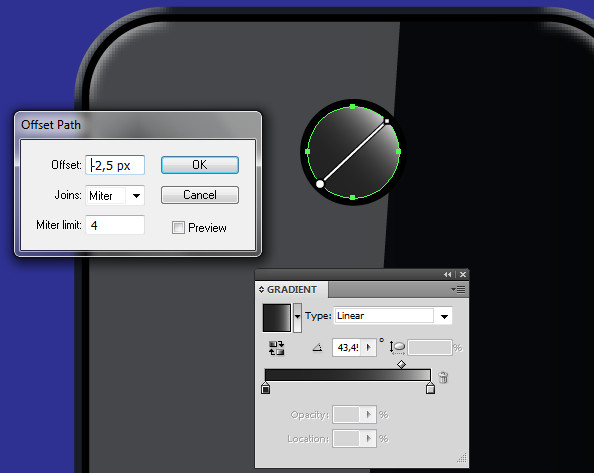
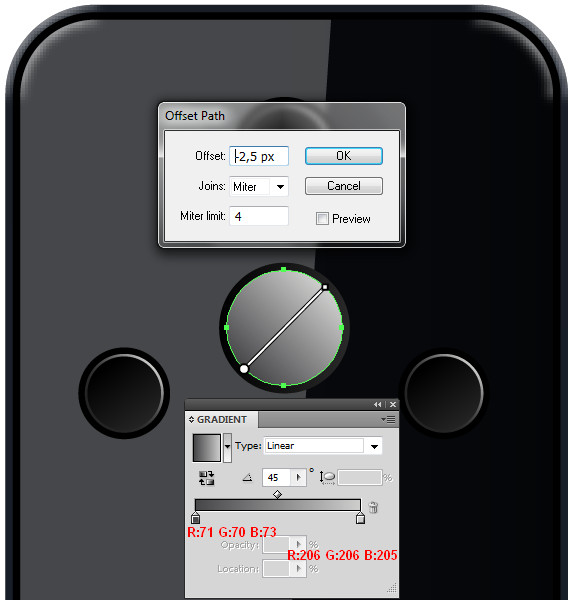
Работаем с формой, которая была создана в предыдущем шаге. Перейдите в Object > Path > Offset Path, установите значение Offset на -2,5px и нажмите ОК. Заполните новую форму линейным градиентом с цветами от темно-серого до светло-серого, как показано на рисунке ниже.

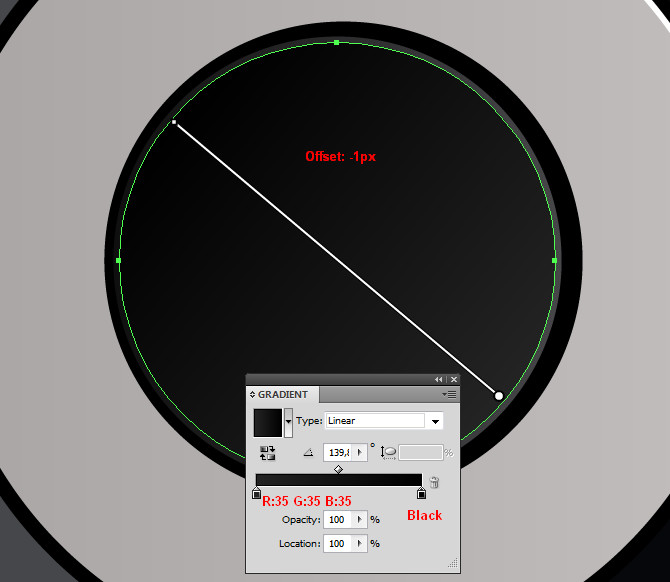
Шаг 11
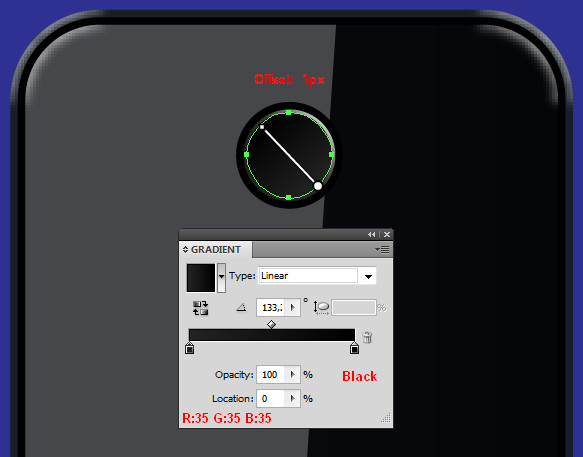
Выберите форму, которую в предыдущем шаге заполнили линейным градиентом. снова переходим в Object > Path > Offset Path. Теперь установите смещение Offset на -1px и измените цвет градиента от R = 35 G = 35 B = 35 до черного. Сгруппируйте формы кнопки, нажав Object > Group (Ctrl + G).


Шаг 12
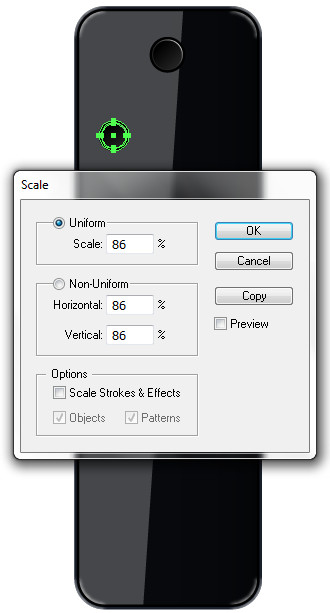
Скопируйте группу кнопки, который вы создали на предыдущем шаге, с помощью Ctrl + C следует Ctrl + F. Теперь переместите копию в положении, как показано на рисунке ниже и перейдите к Object> Transform> Scale. В новом открытом окне установите Uniform Scale до 85% и нажмите кнопку ОК.

Шаг 13
Скопируйте кнопки, что были созданы в предыдущих шагах (Ctrl + C и Ctrl + F). И разместите в положении как на рисунке ниже.

Шаг 14
Теперь будем добавлять предыдущие кнопки в соответствии скриншотам ниже.






Шаг 15
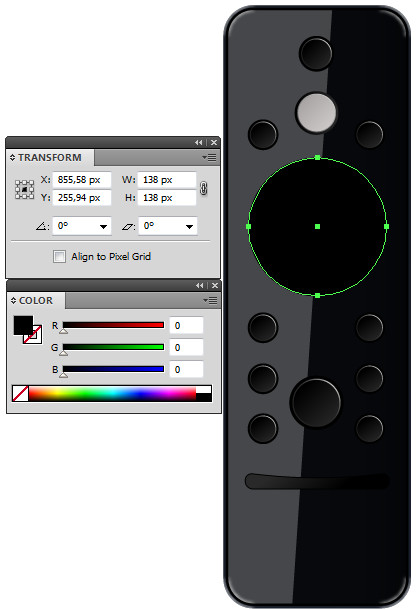
Нам осталось добавить всего лишь одну кнопку. Она является последней. Выберите инструмент Ellipse Tool (L), нарисуйте круг размерами W=138px и H=138px, залейте его черным цветом.

Шаг 16
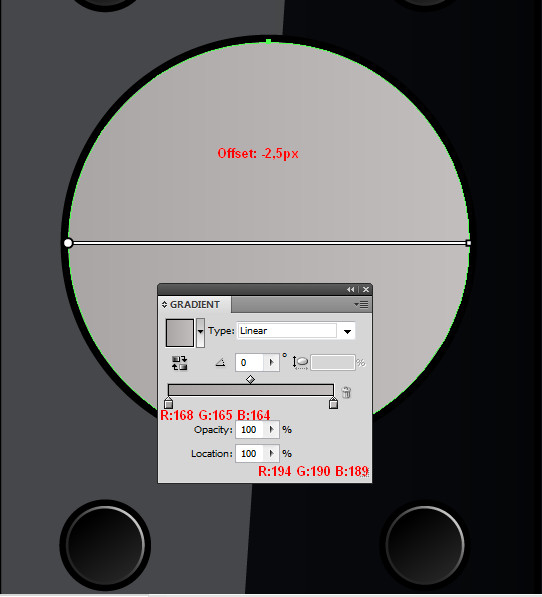
Выберите созданную форму и перейдите в Object> Path> Offset Path, установите смещение -2,5px и нажмите кнопку ОК. Теперь заполните новую форму линейным градиентом с цветами от R = 168 G = 165 B = 164 до R = 194 G = 190 B = 189.

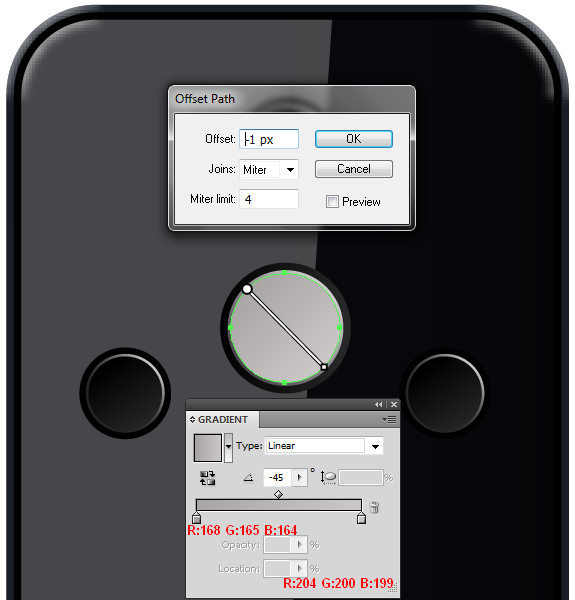
Шаг 17
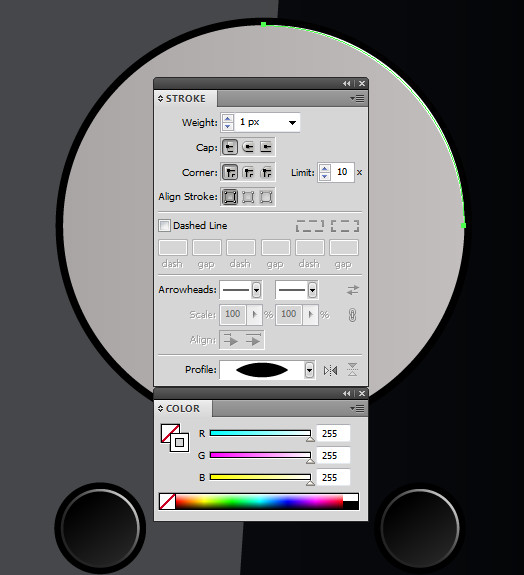
Скопируйте форму, которую создавали в предыдущем шаге ( Сtrl + C + Ctrl + F), удалите нижнюю и левую опорные точки. Теперь выберите цвет Stroke — белый и размер 1px. Для этого откройте панель Stroke (Ctrl + F10) и используйте следующие параметры: Weight — 1px и Profile — Width Profile.


Шаг 18
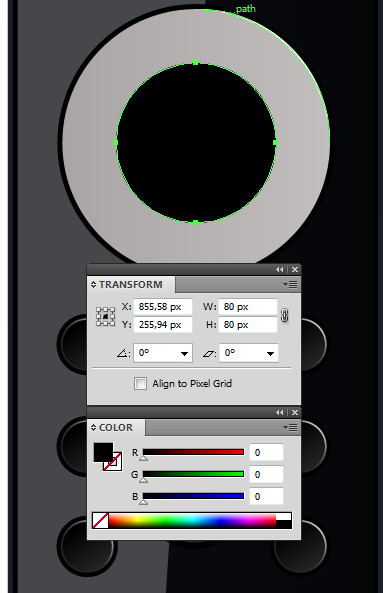
Выберите Ellipse Tool (L), нарисуйте еще один круг в центре с размером W = 80px и H = 80px черного цвета.

Шаг 19
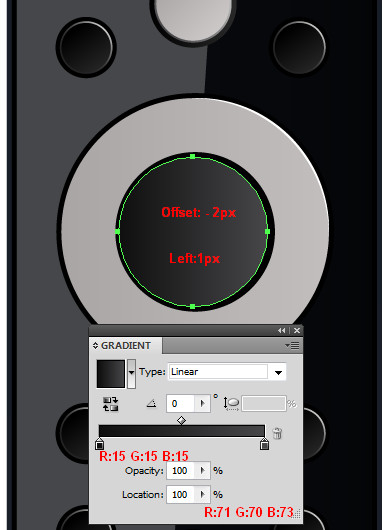
Убедитесь, что форма, которую создавали в предыдущем шаге выбрана. Перейдите в Object> Path> Offset Path. Установите значение Offset to -2px и нажмите ОК. Переместите новую форму на 1 px влево и залейте ее линейным градиентом, используя цвета R = 15 G = 15 B = 15 R = 71 G = 70 B = 73.

Шаг 20
Убедитесь, что форма, которая была создана в предыдущем шаге выбрана, переходим в Object> Path> Offset Path. Установите Offset -1px, нажмите ОК, и залейте новую форму линейным градиентом, используя цвета: R = 35 G = 35 B = 35 к черному, как показано на рисунке ниже.

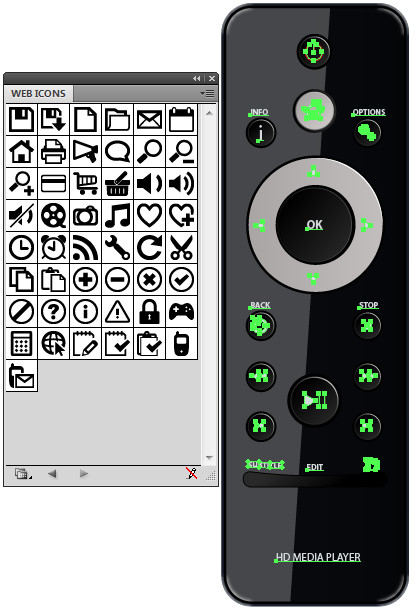
Теперь осталось добавить на кнопках нужный текст. Вы можете добавлять необходимые символы и панели символов, нажав Window > Symbols.


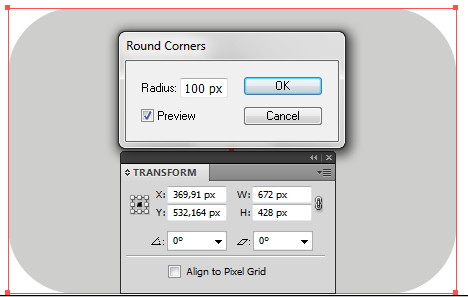
Шаг 21
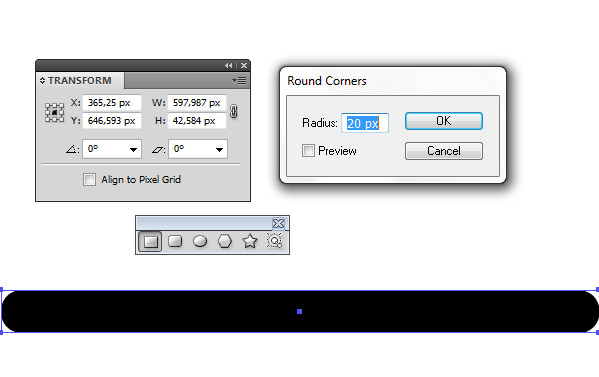
Выберите инструмент Rectangle Tool (M) и нарисуйте прямоугольник с размерами W = 672px и H = 428px. Переходим в Effect> Stylize> Round Corners и устанавливаем радиус 100px. Нажимаем ОК.

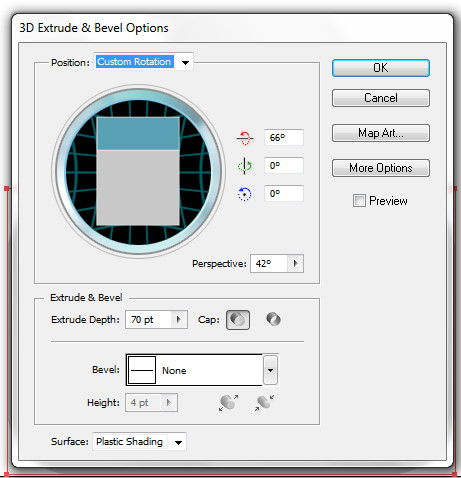
Шаг 22
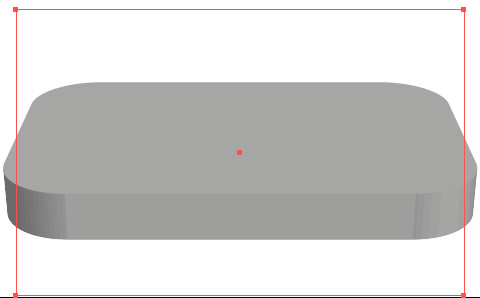
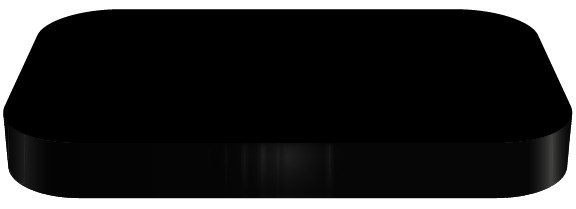
Убедитесь, что выбран прямоугольник с закругленными углами, и переходим в Effect> 3D> Extrude & Bevel. Устанавливаем значения, которые показаны на рисунке ниже. Нажимаем Ок. Переходим в Object> Expand Appearance.



Шаг 23
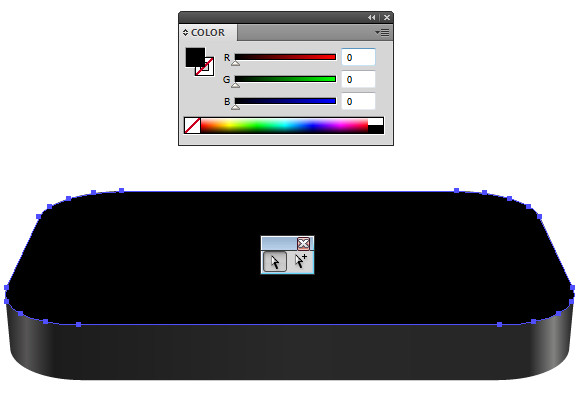
Выберите инструмент Direct Selection Tool (A), нажмите на верхней части плеера и залейте его черным цветом, как показано на рисунке.

Шаг 24
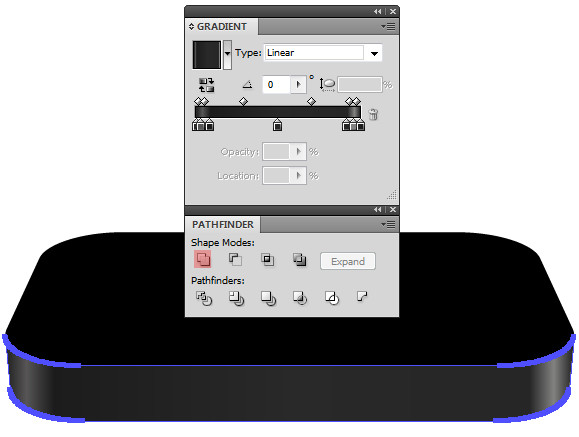
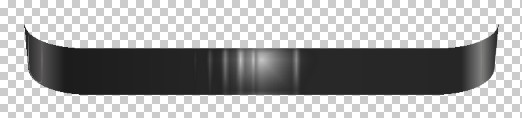
Теперь выберите нижнюю часть проигрывателя и откройте панель Pathfinder. Нажмите на кнопку Add to Shape Area и залейте ее линейным градиентом.

Шаг 25
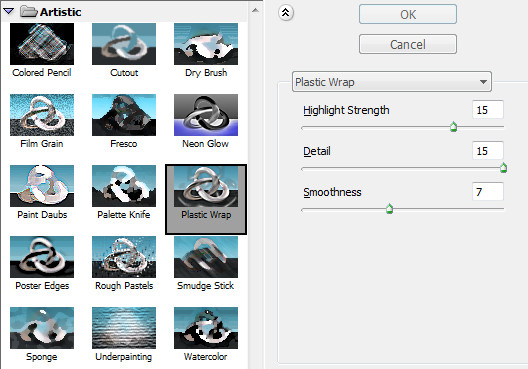
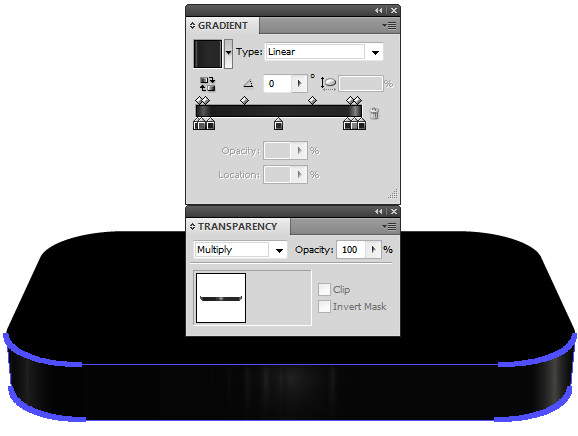
Скопируйте форму, которую вы заливали линейным градиентом, нажав Ctrl + C и Ctrl + F, и перейдите в Effect > Effect Gallery > Artistic > Plastic Warp. Теперь установите значения, которые показаны на рисунке ниже. Нажмите Ок и измените режим смешивания с Normal на Multiply.



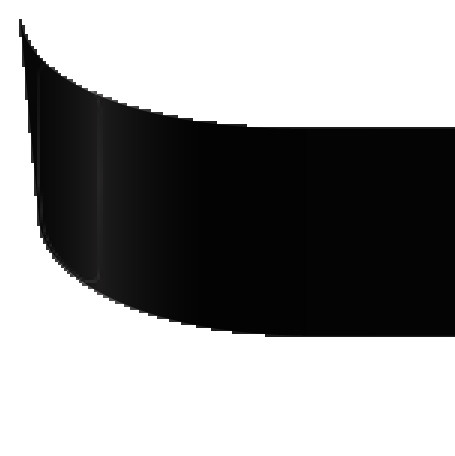
Шаг 26
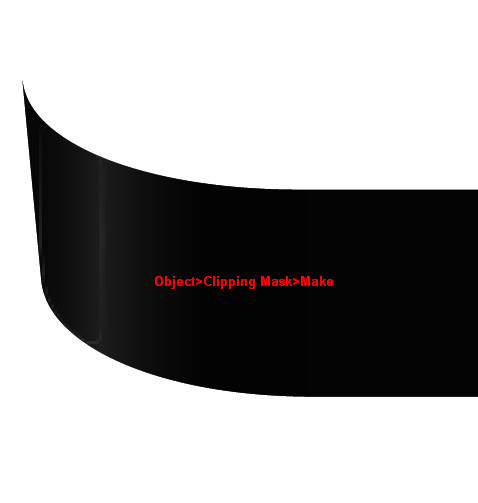
После того, как был применен эффект Plastic Warp, вы заметите по краям формы лишние пиксели. Для того, чтобы их удалить, скопируйте форму (Ctrl + C + Ctrl + F). Теперь откройте панель Appearance, удалите эффект деформации, затем выберите форму с деформацией и верхнюю форму. Примените Object> Clipping Mask> Make.



Шаг 27
Выделите фигуру, которая была создана в шаге 24, скопируйте ее ( Ctrl + C + Ctrl + F) и переместите над формами выше. Переходим в Object > Arrange > Bring to Front, а затем с помощью Direct Selection Tool (A) выделите нижние опорные точки и удалите их.

Шаг 28
Выберите форму, которая была создана в предыдущем шаге, убираем цвет заливки и включаем Stroke размером 3px, цветом R=206 G=206 B=206.

Шаг 29
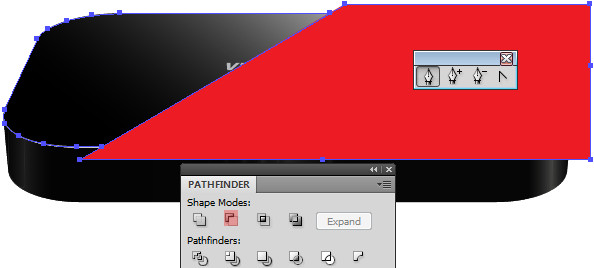
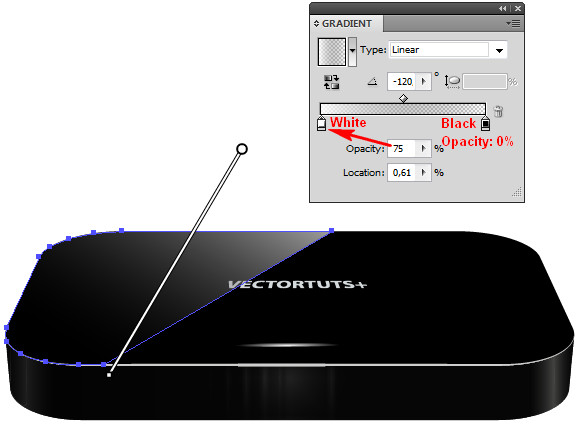
Выберите верхнюю часть плеера, скопируйте его с помощью (Ctrl + C + Ctrl + F). Используйте инструмент Pen Tool (P), чтобы создать похожую, как на рисунке ниже, а затем выберите и скопируйте форму, которая только-что была создана. Открываем панель Pathfinder, нажмите на кнопку Minus Front и залейте ее линейным градиентом, как показано на изображении ниже.


Шаг 30
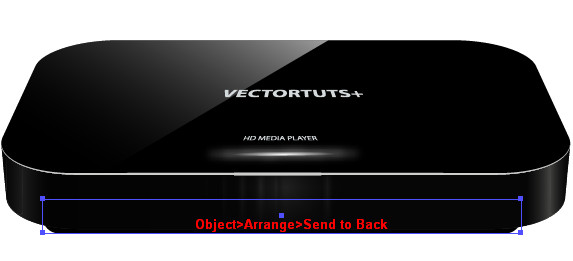
Выберите инструмент Rectangle Tool (M), нарисуйте прямоугольник с закругленными углами и размерами. как показано ниже. Заполните форму черным цветом и разместите под остальными, перейдя в Object > Arrange > Send to Back. Теперь разместите форму в положении, как показано на изображении ниже.


Шаг 31
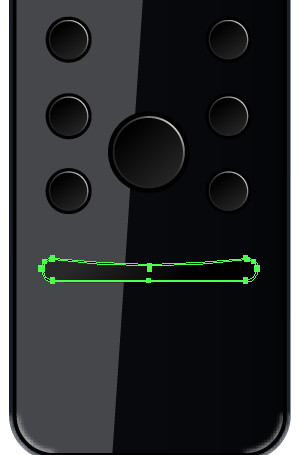
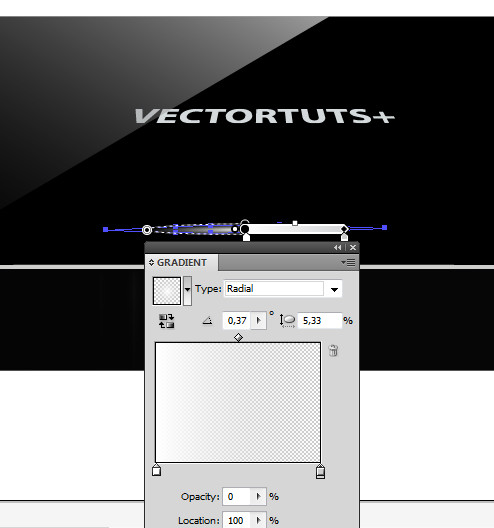
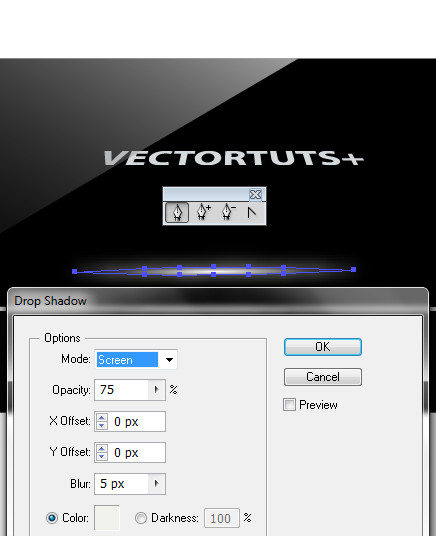
Выберите инструмент Pen Tool (P), создайте фигуру в центре верхней части, заполните ее линейным градиентом и примените Drop Shadow с параметрами, приведенными на изображении ниже.


Шаг 32
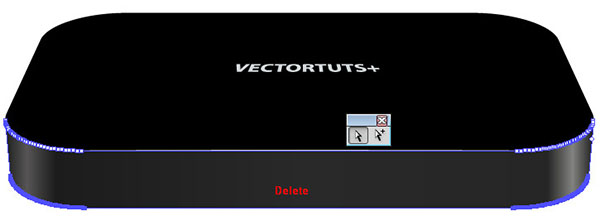
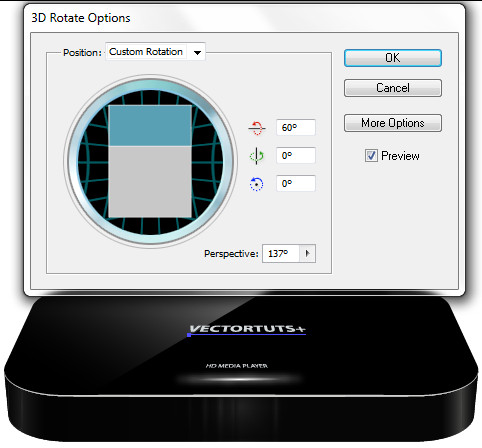
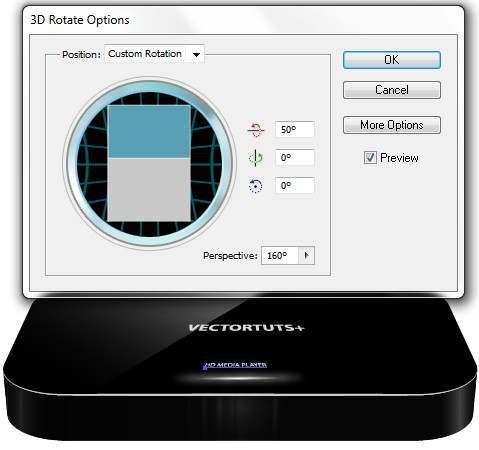
Теперь все. что нам остается сделать — добавить нужный текст. После того, как текст был создан, переходим в Effect> 3D> Rotate и устанавливаем необходимые значения.



Заключение
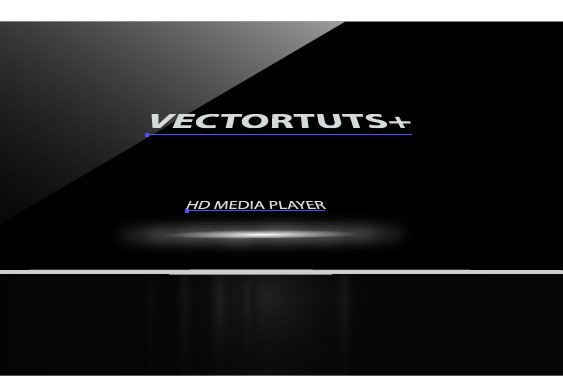
Добавляем фон, тень и нужные отражения. И вот наш конечный результат:






