Рисуем баннер для YouTube в Adobe Photoshop
12 июня 2017 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы займемся нестандартной задачей, которая, однако может встать перед любым дизайнером. Мы будем рисовать баннер для YouTube в Adobe Photoshop. Мы поработаем с масками, градиентами, векторными объектами, стилями слоя и слоями-заливками. В итоге у нас получится стильный баннер на тему блога о путешествиях.
В этом уроке мы займемся нестандартной задачей, которая, однако может встать перед любым дизайнером. Мы будем рисовать баннер для YouTube в Adobe Photoshop. Мы поработаем с масками, градиентами, векторными объектами, стилями слоя и слоями-заливками. В итоге у нас получится стильный баннер на тему блога о путешествиях.
Результат

Исходники
Для выполнения этого урока вам потребуются следующие исходники:
Создаем баннер
Шаг 1
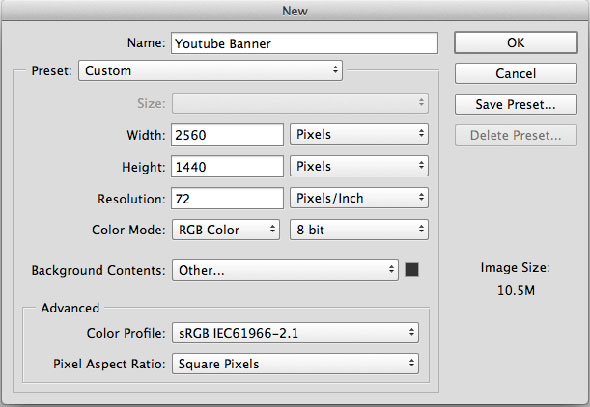
Начнем с создания нового документа размером 2560 x 1440 px в Photoshop. Укажите параметры как показано ниже и в качестве фонового цвета выберите #333333.

Шаг 2
Разместите в документе фоновое фото. Кликните по слою с фотографией правой кнопкой и выберите Rasterize layer/Растрировать слой. Теперь обесцветьте слой, нажав Shift-Command-U.

Шаг 3
Укажите слою Layer Mask/Маску (в нижней части палитры Layers) и растяните в слое-маске радиальный градиент (используйте инструмент Gradient/Градиент (G) от белого к черному цвету. Укажите слою Opacity/Непрозрачность в 80%.

Шаг 4
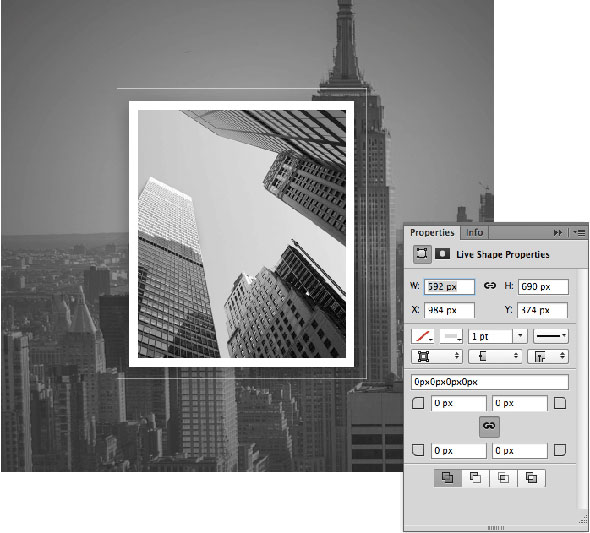
Давайте создадим контейнеры для размещения фотографий. Нарисуйте прямоугольник инструментом Rectangle/Прямоугольник (U). Укажите фигуре Stroke/Обводку толщиной в 20 px и заливку любого цвета.

Шаг 5
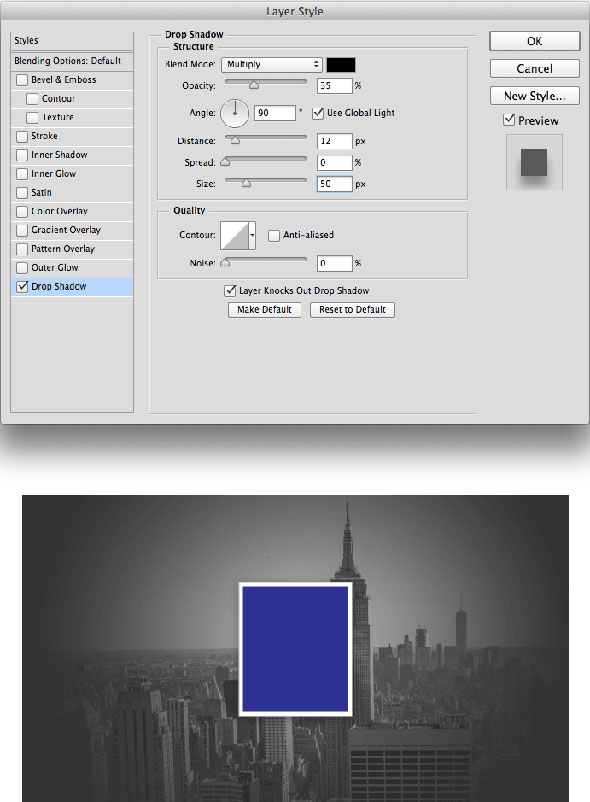
Кликните дважды по слою с прямоугольником, чтобы открыть стили слоя. Укажите стиль Drop Shadow/Тень с параметрами как показано ниже:

Шаг 6
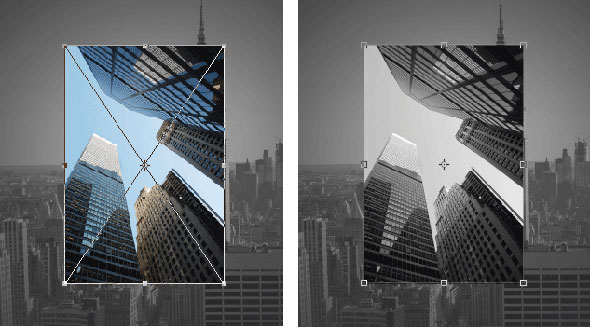
Import/Импортируйте в наш документ первое фото. Растрируйте его (Layer > Rasterize > Layer/Слой>Растрировать>Слой) и обесцветьте его (Shift-command-U).

Шаг 7
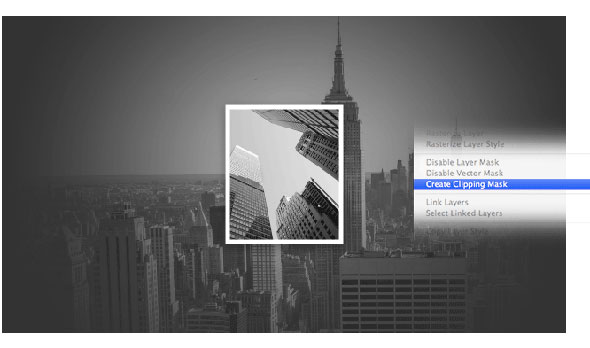
Сделайте из слоя Clipping Mask/Обтравочную маску для прямоугольника. Для этого кликните по слою правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску.

Шаг 8
Нарисуйте еще один прямоугольник вокруг предыдущего, и укажите ему толщину обводки в 1 px белого цвета, и отсутствие заливки. Сгруппируйте прямоугольник, фотографию и рамку (Command/Ctrl+G).

Шаг 9
Сделайте шесть копий группы (Command/Ctrl+J) и разместите в копиях оставшиеся фотографии. Поверните группы и расположите их как показано ниже.

Шаг 10
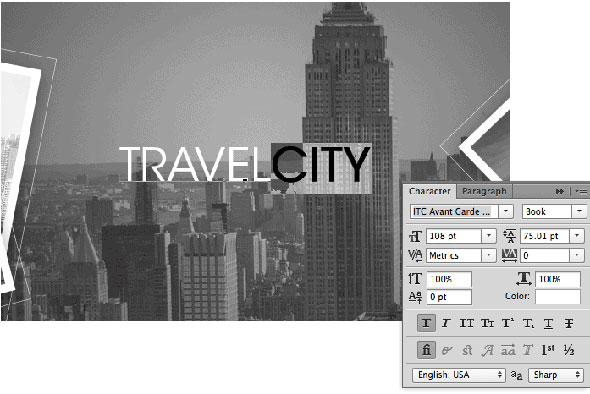
Введите ваш текст при помощи инструмента Horizontal Type/Горизонтальный текст (T). В нашем случае мы сделаем часть текста более жирным.

Шаг 11
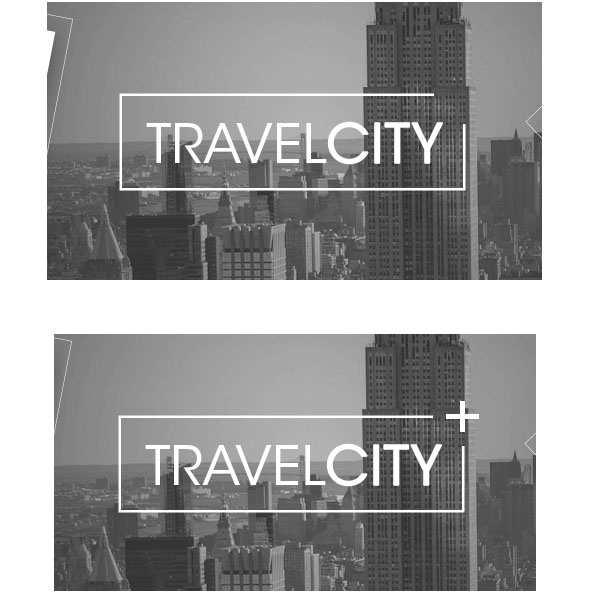
Инструментом Pen/Перо (P) нарисуйте открытую рамку вокруг текста. Укажите ей белую обводку толщиной в 5 px. Теперь в углу нарисуйте крестик толщиной в 10 px.

Шаг 12
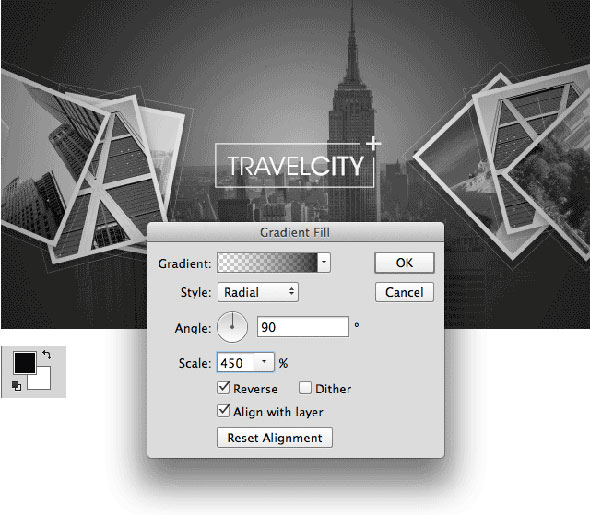
Теперь создадим эффект виньетки. Создайте слой-заливку типа Gradient/Градиент (выберите соответствующий пункт из меню в нижней части палитры Layers/Слои). Укажите следующие параметры (цвет — черный).

Результат
Вот и всё!

Автор урока Hector Heredia
Перевод — Дежурка
Смотрите также:





