Формы в отзывчивом веб-дизайне
2 августа 2012 | Опубликовано в Веб-дизайн | 3 Комментариев »
 Формы помогают пользователю взаимодействовать с администрацией сайта. Невозможно организовать работу интернет-магазина, блога, новостного портала или любого другого интерактивного сайта без формы. Сегодня мы рассмотрим основные проблемы использования форм при создании адаптивного дизайна и способы их решения.
Формы помогают пользователю взаимодействовать с администрацией сайта. Невозможно организовать работу интернет-магазина, блога, новостного портала или любого другого интерактивного сайта без формы. Сегодня мы рассмотрим основные проблемы использования форм при создании адаптивного дизайна и способы их решения.
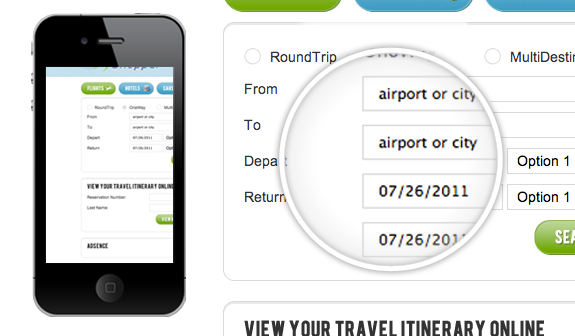
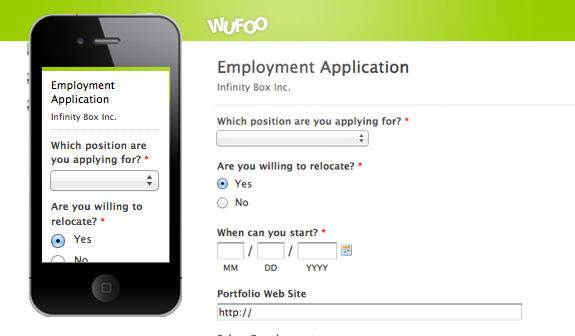
Вот, как мы обычно видим форму, когда заходим на сайт с мобильного устройства.
Для того, чтобы ввести данные в такой форме, вам необходимо масштабировать страницу, с ней очень неудобно работать на мобильном устройстве. В этой статье мы обсудим, как избежать таких ситуаций с помощью отзывчивого веб-дизайна.
Как должна выглядеть форма на мобильном устройстве?
Начнем с требований, которые нужно придерживаться, чтобы получить адаптивные формы:
- Пользователь должен иметь возможность легко и просто выбрать какой-либо элемент формы
- Все подписи и текст должны легко читаться на мобильных устройствах
- При необходимости форма должна изменять свой внешний вид
- Форма для мобильных устройств должна включать в себя все элементы, что и версия для настольного компьютера за исключением <input type=file>, так как загрузка файлов может быть недоступна в некоторых мобильных операционных системах.
Проблемы и решения
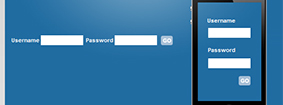
Проблема №1:
Такая форма, скорее всего, даже не нуждается в дополнительной оптимизации, так как ширина формы не будет превышает 500-600 пикселей. На смартфоне, однако, правая часть не будет видна и появится дополнительная горизонтальная прокрутка.
Решение:
Все, что нужно сделать — это расположить <label> на отдельной строке перед <input>. Это, по мнению Джейкоба Нильсена, — самый удобный вариант для пользователей.
________________________________________________________________________
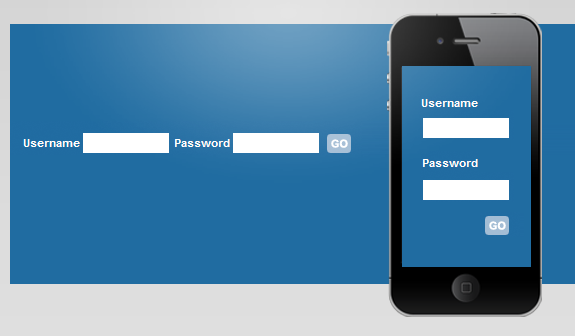
Проблема №2:
Этот тип форм обычно используется для интернет-магазинов, создатели которого сэкономили пространства в заголовке для других элементов. Эта форма, безусловно, не вписывается в экран смартфонов.
Решение:
Как и в предыдущем примере, мы должны поместить <label> и <input> на разных строках. Кроме того, очень важно, чтобы поля были резиновыми, это позволит пользователям смартфонов любой модели одинаково удобно работать с формой.
________________________________________________________________________
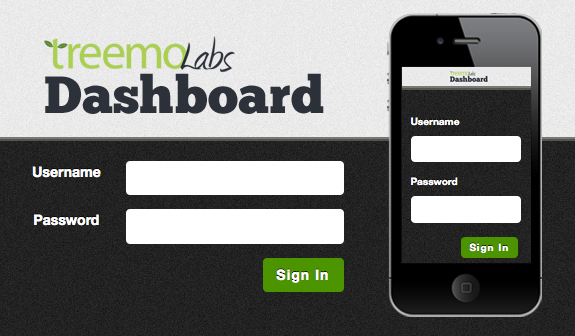
Проблема №3
Регистрационные формы, в которых нужно заполнить контакты и / или платежную информацию, очень популярных на различных сайтах. Для того, чтобы заполнить такую форму с помощью мобильного устройства, вам придется прокручивать и часто перемещать страницы.
Решение:
Мы рекомендуем расположить все элементы вертикально по порядку. Ваши пользователи будут прокручивать страницу вниз в любом случае, и таким образом будет легче работать с элементами.
Автор: webcodebuilder
Перевод: Дежурка










2 августа 2012 в 16:48
Побольше подобных материалов
неплохо помогает структурировать эту тематику в голове)
3 августа 2012 в 7:28
Вот блин, я уже приготовилась читать длинную статью по формам, а она так быстро кончилась :)
3 августа 2012 в 13:38
вот есть отличный инструмент для тестирования сайта на адаптивность
plastilin5.com/tools/