Responsive web design — красиво и удобно
4 октября 2011 | Опубликовано в Веб-дизайн | 7 Комментариев »
Теория и практика технологии Responsive web design горячо обсуждается дизайнерами и разработчиками в последние месяцы, и спорам не видно края. Несмотря на всю непривычность и возможные ограничения свободы дизайна, все больше веб-мастеров создают новые сайты, пользуясь принципом Mobile first, идея которого в том, что изначальная верстка сайта делается под устройства с меньшими возможностями (телефоны, айпады, планшеты), а потому добавляются различные возможности через media queries. Если вы не вполне знакомы с Responsive web design — загляните сюда.
Конечно, поначалу этот метод кажется панацеей: честно говоря, восторг охватывает, когда наблюдаешь, как созданный тобой макет сам собой раздвигается и складывается, заполняя предложенный ему экран. Первое впечатление — да, за этим будущее! Возможно, так оно и есть. К чему поддерживать кучу версий сайта, если можно ограничится поддержкой всего одной? Раз сделал — и везде работает: звучит очень воодушевляюще.
Правда, со временем начинаешь понимать, что такой метод дизайна накладывает некоторые ограничения на дизайнера. И ладно бы еще только это, так, бывает, в погоне за модульным, идеально складывающимся пространством мы теряем искру, изюминку сайта, выделявшую его среди сотен и тысяч подобных. К примеру, обновившийся сайт бостонской газеты Boston Globe, который зачастую приводится как пример технического исполнения и грамотно организованного пользовательского пространства. Все отлично, но разработчики позабыли добавить в сайт капельку души. Действительно ли важнее вызывать восторженные вопли посетителя, меняющего размер окна браузера, чем произвести мощное впечатление самим видом главной страницы?
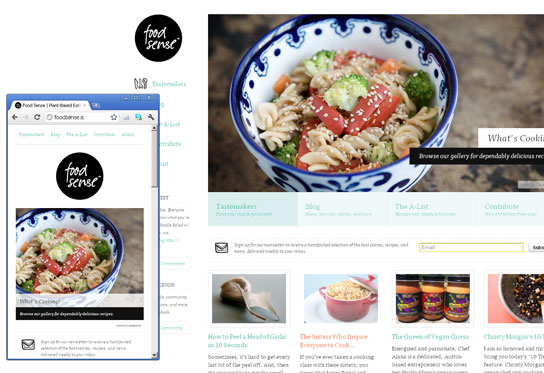
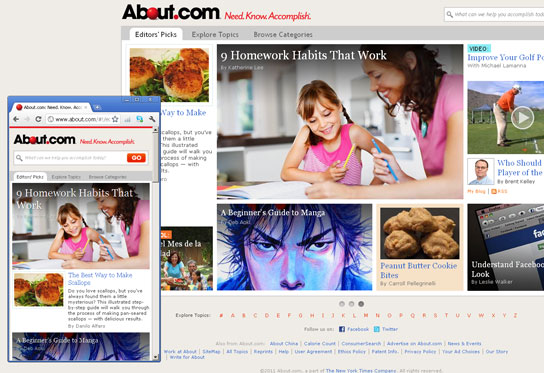
Не все так печально, скажете вы. Всегда есть золотая середина. Что ж, не могу не согласиться! Более того, совсем не всегда дизайну и крастоте приходится уступать перед удобством и функциональностью. И сейчас я предлагаю вам примеры отлично выглядящих, приятных и запоминающихся сайтов, при этом обладающих всеми признаками технологии responsive web design. Приятного просмотра!
Подготовлено Дежуркой.


























22 декабря 2011 в 1:06
Подскажите, а есть подобные русскоязычные сайты? И кто у нас в России занимается подобными сайтами? Заранее спасибо!
декабря 22, 2011 at 1:39 пп
Сейчас я вряд ли готова вам дать конкретные ссылки, Александра, но точно знаю, что, как многие студии, так и вебмастера-одиночки в России и СНГ уже разрабатывают подобные сайты. Как только Дежурка соберет достаточно материала для статьи о таких разработчиках, мы непременно опубликуем ее со всеми ссылками и картинками. Постараюсь не забыть добавить здесь комментарий об этом.
декабря 29, 2011 at 10:47 пп
В России есть студия wedeal.ru, делает как раз responsive web design.
29 декабря 2011 в 22:50
> И ладно бы еще только это, так, бывает, в погоне за модульным, идеально складывающимся пространством мы теряем искру, изюминку сайта, выделявшую его среди сотен и тысяч подобных.
Вам будет не изюминки, когда ваш сайт не смогут посмотреть 50% посетителей . С середины этого года смартфонов и планшетов продается больше чем настольных компьютеров и ноутбуков.
. С середины этого года смартфонов и планшетов продается больше чем настольных компьютеров и ноутбуков.
ноября 14, 2013 at 10:12 пп
и накласть на владельцев смартфонов и планшетов
все универсальное по функциональности уступает специальному.
попытки угодить всем обычно ведут к усложнению, в любом деле.
это все равно, что делать авто на все случаи жизни, приспособленные к любым условиям эксплуатации..., редкосное дерьмо получится... :-D