Как сделать веб-дизайн, доступный для всех
25 марта 2018 | Опубликовано в статьюшечки | Нет комментариев »
 Прелесть Интернета в его свободе. Сюда могут зайти люди самых разных жизненных стилей. Людьми с ограниченными способностями в Интернете не сталкиваются с теми физическими преградами, которые встречаются в жизни. Но к сожалению, некоторые барьеры остаются и мешают определенным быть доступными для всех.
Прелесть Интернета в его свободе. Сюда могут зайти люди самых разных жизненных стилей. Людьми с ограниченными способностями в Интернете не сталкиваются с теми физическими преградами, которые встречаются в жизни. Но к сожалению, некоторые барьеры остаются и мешают определенным быть доступными для всех.
У вас, как у дизайнера или разработчика есть возможность исправить эти ошибки, расширить аудиторию ваших проектов и, к слову, повысить результаты в поисковых системах. Чаще всего это вопросы, которые легко решаются, при этом в большинстве случаев не влияют на дизайн (особенно если вы подойдете к делу с творческой стороны).
Как создать сайт для всех
Руководство по доступности веб-дизайна для всех достаточно объемно, однако есть несколько ключевых моментов. По тем или иным причинам, у вас может просто не быть возможности выполнить все пункты руководства, и это нормально.
Задача — не изменить в корне функционал сайта, но исключить ненужные излишества. Продумайте разумный максимум оптимизации для сайта, который вы проектируете.

Оптимизация для людей с проблемным зрением
Основная задача, которая встанет перед вами — проработка визуальной части дизайна. Плохо подобранные цвета и контрастность могут смутить и вызвать неприятные ощущения у людей с нарушением зрения.
- Используйте высокий контраст; текст должен быть достаточно темным или светлым, чтобы легко читаться. Светло-серый текст на белом фоне может быть модным, но некоторые люди со слабым зрением его просто не увидят.
- Продумайте режим крупного текстам или меню, в котором шрифт, размер и стиль текста будут изменены.
- Не используйте мерцающих и бликующих элементов, а также повторяющихся паттернов и других эпилептических раздражителей — особенно без предупреждения! Это может быть не просто раздражающим, но и опасным.
Важно быть понятным для скринридеров. Есть много практик, которые делают сайты доступнее для программ чтения с экрана, однако вот основные рекомендации:
- Некоторые части пользовательского интерфейса несовместимы. Например, выпадающие меню со скрытыми внутри них кнопками.
- Всегда используйте атрибут
langдля обозначения языка. - Систематизируйте контент при помощи заголовков.
- Используйте атрибуты АRIA для упрощения навигации.
- Продумывайте невизуальные описания, вроде тега
altдля изображений.

Не передавайте информацию только через образ, звук или цвет
Не нужно объяснять почему не стоит размещать пурпурный текст на синем фоне. Это не только будет неприятно для людей с нарушением цветовосприятия, но и может повлечь последствия, о которых вы просто не догадываетесь.
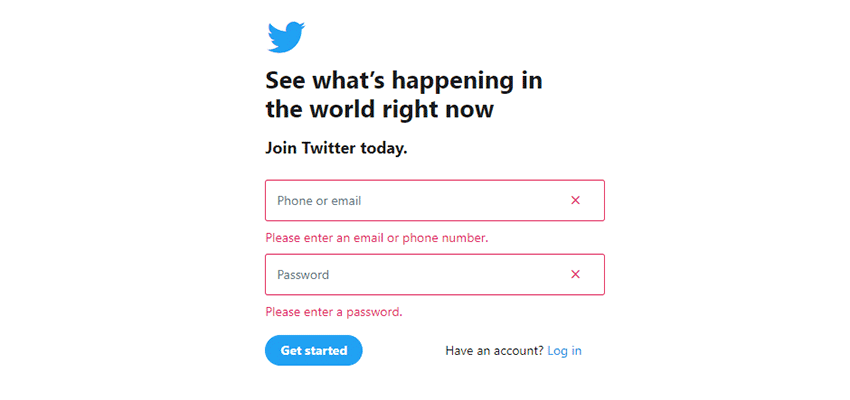
- Всегда добавляйте объяснения к цвету. Пользователь, который застрял на заполнении формы не оценит ваш минималистичный дизайн, если вместо объяснения что не так, увидит просто красную рамку вокруг поля.
- Также избегайте использование только звука или только изображений для навигации.
- Включайте стенограммы и титры для видео и аудио-контента.
- Используйте тег
altчтобы описать содержание картинки.

Убедитесь что ваш сайт легко понять
Мир веб-дизайна поворачивает в сторону простоты, что хорошо для пользователей, которым хочется простых в навигации сайтов. И все же некоторые ошибки, которые делают сайты менее доступными для всех, допускаются до сих пор. Вот как их избежать.
- Используйте предсказуемые элементы навигации. Если на первой странице ваша навигация располагалась в верхнем меню, а на следующей странице вы переместили все на боковую панель, это вызовет неудобства.
- Старайтесь минимизировать количество необходимых манипуляций, например используя фиксированное меню навигации.
- Подчеркните интерактивные элементы, заставьте их выделяться.
- Обозначайте основные элементы (кнопки, ссылки, формы). Не делайте их маленькими, чтобы по ним было сложно попасть.
- Убедитесь что навигация по сайту может быть осуществлена при помощи одной только клавиатуры.
- Пишите простой и понятный текст, или продумайте более простую версию сайта.
- Предложите режим с минимумом CSS.
- Продумайте сообщения об ошибках, которые помогут понять что происходит.
- Разрабатывайте адаптивный дизайн, или отдельную версию для мобильных устройств.

Сделаем Интернет доступнее для всех!
Сделать сайт доступным для людей с ограниченными способностями не так сложно. Когда завершите работу, попросите знакомых с нарушениями цветовосприятия взглянуть на нее. Вы также можете использовать инструменты, симулирующие нарушения зрения. Попробуйте как работают скринридеры и т. д. В мире живет примерно 15% людей с ограниченными способностями. Давайте создавать такой Интернет, который будет понятен всем! Чем больше сайтов будут соответствовать этим требованиям, тем более разнообразным и полным будет веб-мир!
Автор статьи Brenda Stokes Barron
Перевод — Дежурка
Смотрите также:





