Рекомендации по SEO для веб-дизайнеров
29 июля 2014 | Опубликовано в статьюшечки | 9 Комментариев »
 Должны ли веб-дизайнеры заботиться о поисковой оптимизации? Мы знаем что суть веб-дизайна в том, чтобы правильно подать информацию, сделать из нее целостный и эстетически привлекательный продукт, при этом интуитивно понятный пользователю. Также это способ выражения идей и посыла. У пещерных людей были наскальные надписи, у древних египтян — иероглифы, у современного человека есть веб-дизайн.
Должны ли веб-дизайнеры заботиться о поисковой оптимизации? Мы знаем что суть веб-дизайна в том, чтобы правильно подать информацию, сделать из нее целостный и эстетически привлекательный продукт, при этом интуитивно понятный пользователю. Также это способ выражения идей и посыла. У пещерных людей были наскальные надписи, у древних египтян — иероглифы, у современного человека есть веб-дизайн.
Так что происходит, когда идея, которую вы хотите донести до пользователя, сначала попадает под безжалостный взгляд безэмоционального поискового робота? Робот не может оценить эстетической составляющей, в его распоряжении лишь собственные алгоритмы оценки.
Вот почему дизайнерам стоит заботиться о том, чтобы сайт понравился в том числе и поисковому роботу. Сегодня говорим о SEO (поисковой оптимизации) для веб-дизайнеров.
Забудьте о стереотипах голливудских фильмов — роботы нам не враги. Они так же как и мы, призваны работать на благо пользователя.
Что такое SEO?
SEO расшифровывается как «Search Engine Optimization», а переводится как «Поисковая оптимизация». Это стратегия развития и совершенствования сайта таким образом, чтобы он занимал наиболее высокие позиции в результатах выдачи поисковых систем, в идеале на первой странице. Известно что 75% пользователей никогда не переходят на вторую страницу результатов поиска Google. Это означает, что чтобы сайт увидело большее количество пользователей, его нужно вывести на первую страницу.
Почему SEO важно для веб-дизайнеров?
Короткий ответ: Потому что это важно для клиента.
Длинный ответ: По данным исследований более 570 веб-сайтов создаются каждую секунду. С таким количеством ресурсов, довольно высока вероятность того, что ваш сайт затеряется в бездне под названием «дальше первой страницы Google».
Девять рекомендаций
Давайте рассмотрим рекомендации, которые помогут веб-дизайнерам работать с SEO.
1. Структура сайта
Когда речь идет о SEO, структура вашего сайта — один из важнейших факторов. По сути структура сайта определяет то, как ссылки ваших страниц работают вместе. На основе этого поисковые машины будут определять ценность вашего сайта. Иерархия файлов и карта сайта играют важнейшую роль в погоне за высокими позициями в поиске.
Если вы хотите, чтобы ваш сайт находило большинство пользователей, быстрее всего достичь этой цели при помощи логично построенного макета, который легко сканировать. Помните: если счастлив робот — счастливы все!
Избегайте создания изолированных страниц на вашем сайте. Если есть страница, должны быть и ссылки, ведущие как на нее, так и с нее. На хорошо спроектированном сайте все ваши страницы должны быть связаны и функциональны. Переход по ссылкам должен быть логичным и эффективным.
2. Простая навигация
Навигация также должна быть приоритетным вопросом для веб-дизайнеров, которые заботятся о поисковой оптимизации.
Лучшим вариантом в данном случае будет максимально поверхностная навигация. Позаботьтесь о том, чтобы пользователь мог попасть в любую часть сайта, пройдя минимальное количестве ссылок. Этот вопрос также зависит от архитектуры сайта.
Хорошая новость для поклонников JavaScript: робот Google теперь может обрабатывать JavaScript. Однако это не повод сходить с ума с меню JavaScript, потому что роботы все еще очень ограничены в своих возможностях, и вполне могут не понять сложный язык.
Во время разработки навигации не пытайтесь изобрести колесо. Сделайте все максимально простым, быстрым и удобным.
3. Мета-описание
Даже если вы не имели дела с этим термином, вы определенно в курсе, что это такое. Мета-описание это небольшой сниппет на странице, который описывает о чем же эта страница. Важные страницы на вашем сайте должны иметь мета-описания. Они должны помещаться в 160 знаков.
Мета-описания — отличный способ привлечь посетителя. Это также способ подчеркнуть ключевые слова, ведь в мета-описании Google сканирует и выявляет ключевые слова, которые ищет пользователь.
Необязательно составлять описания для каждой страницы вашего сайта — достаточно сделать это для самых важных. Убедитесь, что вы не дублируете мета-описания для разных страниц. Если вы не напишете мета-описание сами, Google сделает это за вас.
4. Контент
Не нужно лишний раз говорить о том, что содержимое сайта и его уникальность очень важны. Прошли времена фарша из контента и невидимого текста. Сегодня роботы достаточно умны, чтобы понимать как должен выглядеть контент.
Поисковым машинам нравятся длинные посты. Если у вас есть блог, важно выделять время на обработку текста, который сделает вам сайт более ценным в глазах поисковиков. Если вы больше дизайнер чем писатель, наймите кого-то, кто может вам помочь.
5. Оптимизация изображений
Вы когда-либо сталкивались с изображениями DCIM34292.jpg? Если вы не тратите время на то, чтобы переименовать ваши изображения, то теряете драгоценное SEO. Подумайте о том, как наилучшим образом переименовать картинку в соответствии с ее содержанием, к примеру: smithers-web-design-mock-up.jpg. Мало того, что вы четко объясните что изображено на картинке, вы также используете ключевые слова.
Еще один хороший способ оптимизировать картинки — использовать теги «alt». Эти теги видны в браузере, когда изображение не загружается. Также их может быть видно при наведении курсора на изображение.
6. Оптимизация URL
Убедитесь что вы оптимизировали ваши URL-адреса, включив в них ключевые слова через дефисы. Если ваш пост в блоге о белой SEO-оптимизации (white hat SEO), ваш URL должен выглядеть так: www.yoursite.com/white-hat-seo.
Помните о том, какие ключевые слова вашей статьи и используйте их как в заголовке, так и в URL страницы. Это еще один способ оптимизировать ваш сайт для поисковых машин.
Также не прописывайте в ссылках слова слитно, не используйте нижнее подчеркивание (_). Вместо этого пишите слова раздельно, отделяя их при помощи дефиса (-).
7. Абсолютные URL-адреса для внутренних ссылок
Это простая, но действенная практика. Есть два типа ссылок:
- Абсолютные, к примеру: <a href=”www.yoursite.com”>
- Относительные, к примеру: <a href=”/home.html”>
Если вы все еще используете относительные ссылки, имейте в виду: абсолютные ссылки исключают путаницу и сокращают время отклика сервера.
8. Скорость сайта
Исследования показывают, что 40% посетителей уйдут с сайта, который грузится более трех секунд. Это время, которое потребовалось вам чтобы прочесть это предложение. Вы конечно хотите произвести впечатление на посетителя крутым дизайном, но если почти половина посетителей не дождется загрузки сайта, стоит ли оно того?
Низкая скорость загрузки сказывается негативно и на SEO. С 2010 года компания Google признает, что скорость загрузки является одним из главных критериев. Хотя неизвестно доподлинно что именно поисковые роботы считают медленным и быстрым, мы точно знаем что это важно для оптимизации сайта.
Как быстро узнать что может опустить ваш сайт в рейтинге? Воспользуйтесь Google PageSpeed Insights.
Если вы никогда не пробовали этот сервис, он может показать вам как много вы сделали не так. Этот инструмент помогает определить скорость сайта и его проблемы, а также дает подсказки о том, как исправить проблемные зоны.
Чтобы улучшить скорость сайта обратите внимание на сжатие изображений, кэширование статического контента и уплотнение кода JavaScript.
9. Rich Snippets
Rich snippets - расширенные описания веб-страниц в поисковой выдаче. Эти сниппеты показаны на странице результатов поиска, и как правило, обеспечивают дополнительную информацию о конкретном результате.
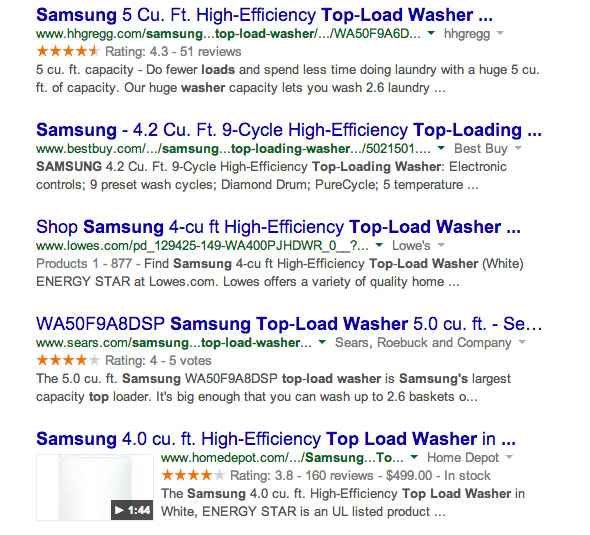
При поиске “samsung top load washer” («samsung стиральные машины с вертикальной загрузкой»), вы заметите что некоторые сайты предоставляют рейтинги, количество отзывов, цену и указание того есть ли товар на складе. Эта информация предоставляется для поисковой системы и увеличивает ваш рейтинг, потому что обеспечивает ценную информацию для пользователя.
Плюс ко всему у вас есть потрясающая возможность дополнить ваш результат поиска изображением или видео. Google собирается избавиться от аватаров авторов, но пока вы можете использовать эту опцию в качестве дополнительного маркетингового хода при помощи rich snippets.
Несколько слов о параллаксе и SEO
Тема про SEO и веб-дизайн не будет полной без упоминания самой горячей тенденцией в веб-дизайне — параллакс. Да, все мы любим прокрутки параллакса, это так весело иметь веб-сайт из одной страницы! Параллакс дает так много преимуществ! Он позволяет провести пользователя по всему сайту, с его помощью можно рассказывать истории.
Тем не менее, темная сторона сайтов с параллаксом состоит в мешанине из ключевых слов. Все ключевые слова на одной странице, у вас нет возможности отделить их друг от друга и вывести ключевые слова для каждой темы в отдельности. Вместо этого все они свалены в одну кучу и поисковые роботы не знают какие слова главные.
Кроме того, внешние ссылки можно связать только с вашим основным URL. Как результат, у вас не получится множества разных внешних ссылок с одной страницы.
Конечно, мы не оставим вас без решения этой проблемы. Вместо того чтобы использовать исключительно параллакс, убедитесь, что у вас есть несколько внутренних страниц для второстепенной информации. Оставьте свою домашнюю страницу на параллаксе, но используйте традиционные ссылки для страниц типа Контакты, О нас, Портфолио.
Автор статьи Jacqueline
Перевод — Дежурка
Смотрите также:



















29 июля 2014 в 15:51
Заметил несколько моментов)
«рекомендации, который» «Вы когда-либо сталкивался» «использовать тегов «alt»» «не прописывайте в ссылка слова вместе слитно» « что может опустить ваш сайта в рейтинге» «Все ключевые слова на одной странице, у вас возможности отделить их друг от друга» «поисковые боты»
30 июля 2014 в 0:12
«абсолютные ссылки исключают путаницу и сокращают время отклика сервера» — что за чушь?
июля 30, 2014 at 11:21 дп
rtfm
Читай про абсолютные ссылки! htmlbook.ru/samhtml/ssylk...ositelnye-ssylki
30 июля 2014 в 5:24
Пишут что alt выводится при наведении — бред, за это отвечает тэг title. Потом, ниже, дефис обозвали тире. Даже всё читать не стал, «спецов».
апреля 25, 2016 at 9:19 дп
Тире пишется с пробелами, дифис — слитно. Русский язык не мешало бы поучить комментатору-спецу.
30 июля 2014 в 13:40
1 апреля 2016 в 22:48