Цветовые схемы в веб-дизайне: шесть советов для начинающих
8 августа 2014 | Опубликовано в статьюшечки | 10 Комментариев »
 Те из нас, кто в детстве ходил в художественную школу, вероятно помнят первые уроки по смешиванию цветов. Это потрясающее чувство, когда из смешения двух цветов рождается третий, не менее красивый. Следующей обычно приходит мысль о том, что если смешать все цвета, получится еще красивее! А потом приходит осознание того, что если объединить все имеющиеся в распоряжении оттенки, получится что-то неопределенное и грязное.
Те из нас, кто в детстве ходил в художественную школу, вероятно помнят первые уроки по смешиванию цветов. Это потрясающее чувство, когда из смешения двух цветов рождается третий, не менее красивый. Следующей обычно приходит мысль о том, что если смешать все цвета, получится еще красивее! А потом приходит осознание того, что если объединить все имеющиеся в распоряжении оттенки, получится что-то неопределенное и грязное.
Годы спустя начинающие веб-дизайнеры сталкиваются с похожей проблемой. Кто-то использует слишком много цветов, кто-то просто неправильно их сочетает, в итоге иногда вновь получается нечто неопределенное.
В Интернете много увлекательной информации о теории цвета. Можно многое узнать об оттенках, тонах, насыщенности, яркости, а также об аналогичных, монохроматических, триадных, комплиментарных и сложных цветовых схемах.
Однако без применения этих знаний на практике, вы можете так и не приблизиться к умению создавать эффективные цветовые схемы для веба. Нужно пробовать, ошибаться и подбирать правильные решения, чтобы все прочитанное было осознанно и понято.
Но все же существуют некие "правила техники безопасности", которые помогут начать работать с цветами. В самом начале вам совсем необязательно полностью знать теорию цвета. Скорее вам нужно сдвинуться с мертвой точки, действуя не столько по теории, сколько по «шаблонам».
В этой статье вы найдете свод принципов, следуя которым, вы сможете постичь работу с цветом в веб-дизайне. Это не правила, и в будущем вы создадите множество цветовых схем, не имеющих отношения к сегодняшним рекомендациям. Они станут скорее отправной точкой, руководством по безопасности, которое не даст вам произвести на свет что-то невнятное и грязное.
1. Цветовая схема — это холст, а не картина
Одно из основных принципов создания сайта состоит в том, что сколько времени вы бы не провели за рождением великолепного веб-дизайна, его предназначение — играть роль второй скрипки, подчеркивающей главную звезду шоу: контент. Ваша цветовая схема не должна делать дизайн «громче» контента. Дизайн должен быть фоном, который выводит на первый план содержание сайта.
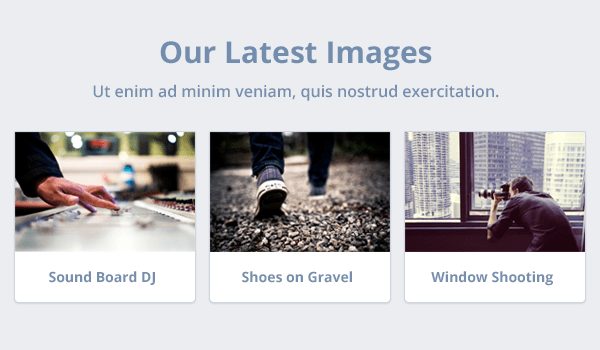
Нежная цветовая схема позволяет изображениям выделиться и привлечь внимание
Яркая цветовая схема отвлекает от изображения. Не смейтесь — такие примеры действительно встречаются в Интернете.
Часто процесс создания веб-дизайна проходит в изолированной среде, в таких программа как Photoshop или Sketch. Такая работа может отлично смотреться в нарисованном, но не сверстанном шаблоне. В виде шаблона, без заполненного контента, она может нравиться заказчику, но на практике дизайн вполне может просто отвлекать пользователя от содержимого. На самом деле, разработка веб-дизайна так плотно связана с контентом, что многие работы высокого качества, кажутся просто пустыми в незаполненном виде.
Отличная практика — примерять контент, который будет на сайте в программах, в которых вы работаете или прямо в коде, так, чтобы вы могли видеть результат как он будет на живом сайте. Это особенно полезно, если вам предстоит использовать изображения в особом стиле, и вам нужно убедиться, что все будет гармонично работать вместе. Представьте себе, что контент сайта — уникальная личность, для которой нужно подобрать подобающий костюм.
2. Начните с оттенков серого
Количество цветов, которые вы можете выбрать для вашего фона и текста, бесконечны. Тем не менее, автор статьи рекомендует начать с освоения самой простой цветовой схемы: белого и/или светло-серого фона и темно-серого текста.
Если вы обратите внимание на подборки популярных веб-сайтов, шаблонов или тем, то заметите что многие из них используют как раз такое сочетание цветов, и это не зря. С помощью этой комбинации вы практически гарантированно обеспечите читаемость текста, и выделите текст и картинки, составляющие контент.
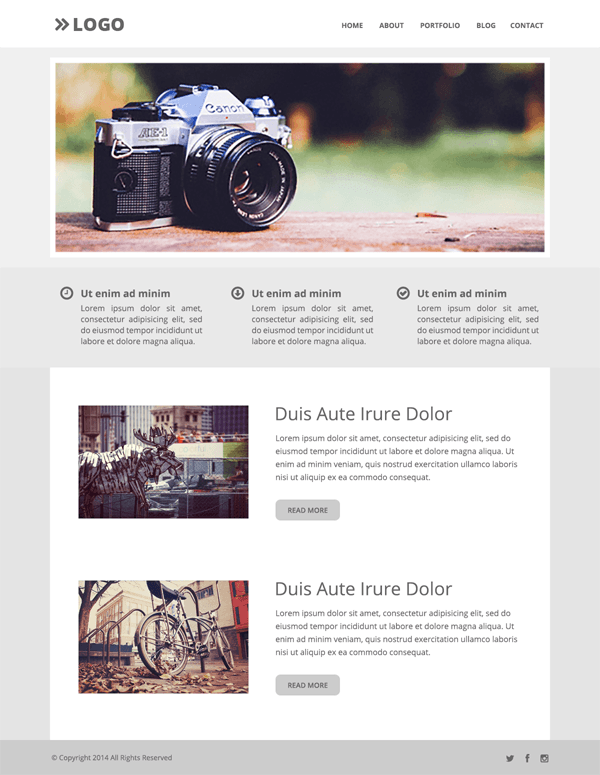
Посмотрите пример такой цветовой схемы:
Избегайте угольно черного цвета для текста, так как темно-серый читается немного лучше. Старайтесь варьировать между #333333 и #666666.
Для фона чистый белый цвет #FFFFFF является самым безопасным решением с точки зрения читабельности текста. Для других фоновых элементов используйте оттенки от #FFFFFF до #CCCCCC.
Еще раз напомним, это не правила, которым нужно следовать, а просто общие принципы, с которых можно начинать работу.
3. Выберите только один цвет для выделений
Чаще всего проблемы с цветовыми схемами начинаются, когда цветов становится слишком много. Чем больше цветов вы используете, тем сложнее становится держать их под контролем. Для начала просто добавьте один дополнительный цвет к базе из оттенков серого. Используйте этот новый цвет для выделения важных элементов, таких как ссылки, заголовки, меню, кнопки и т. д. Это может любой цвет, который вам только захочется выбрать.
Выбирайте новый цвет на фоне старых, чтобы сразу видеть как элементы будут смотреться вместе. Установите курсор выбора цвета примерно в центре правого верхнего квадрата карты цвета.
Теперь двигайте бегунок, выбирая оттенок, который вам кажется наиболее удачным.

На этом моменте вы работаете с тремя основными цветами: фоном, текстом и цветом для выделения. В будущем вы можете и даже должны использовать более одного цвета для выделения, но сейчас думайте о процессе как о жонглировании. Вы уже жонглируете тремя кеглями, освойтесь в них, а когда почувствуете себя уверенно, добавляйте следующие.
Вы только что выучили:
Вы только что выучили как выбирать оттенок («hue»). Когда вы перемещаете бегунок цвета, вы можете заметить, как меняется параметр «H» в окне выбора цвета.

«H» — это стандартное обозначение оттенка. Когда вы выбрали цвет, число в графе «H» обозначает его оттенок.
4. Если сомневаетесь, используйте синий
Если у вас возникли сомнения на счет того какой цвет использовать для выделения, выбирайте синий! Серьезно. Синий часто является наиболее гибким в работе, и соответственно подойдет наибольшему количеству типов сайтов. Такие цвета как фиолетовый или желтый могут быть очень приятными, однако с ними легко съехать в чрезмерную броскость, или уйти не в том направлении.
С синим же цветом вы можете делать почти что угодно, при этом не рискуя слишком отдалиться от правильного пути. Если вы не знаете с чего начать обучение или какой цвет использовать в проекте, просто остановите выбор на синем. Вы можете варьировать от сапфирного (оттенок/hue 235) до цвета морской волны и оставаться при этом на «безопасной территории».
К примеру, для макета ниже мы использовали оттенок 205. Если вы определились с оттенком для выделения, добавляйте его в ваш дизайн туда, куда считаете уместным. Если вы решили выделить этим цветом кнопку, не забудьте сменить и цвет текста. В нашем примере, мы заменили темно-серый на белый.
5. Добавьте вариацию цвета
Вы уже выбрали оттенок вашего цвета. Не перемещайте больше бегунок. Теперь нам нужно выбрать еще один цвет. Чтобы не усложнять, мы будем подбирать вариацию уже выбранного цвета для выделения.
Чтобы выбрать цветовую вариацию, перемещайте по карте цвета круглый курсор.
Используйте эту вариацию для таких элементов как:
Состояние кнопки при наведении курсора

Рамки

Светлый текст на фоне цвета выделения

Градиенты

Эффекты света и тени

6. Держитесь подальше от правого верхнего угла
В верхнем правом углу цветовой карты место обитания ярких тонов. Цвета в этой области как гоночные автомобили Формулы 1: они могут выглядеть удивительно заманчиво, но требуется много опыта, чтобы управлять ими на должном уровне. Не имея соответствующего опыта, можно попасть в аварию, поэтому пока ограничьтесь менее броскими тонами.
Именно поэтому в первой главе этой статьи, мы разместили курсор в центре правого верхнего квадрата карты цветов. Вы стартовали с относительно приглушенных оттенков.
Чтобы показать что бывает при выборе слишком ярких цветов, сначала просто выберем другой оттенок (hue), не двигая курсор на карте цветов.
Все еще смотрится неплохо. А теперь переместим курсор в правый верхний угол:
Ужасно. Если вы не хотите выжечь сетчатку вашим посетителям, выбирайте более приглушенные цвета и держитесь подальше от правого верхнего угла.
Вы только что выучили:
В последних двух разделах вы научились применять несколько различных аспектов теории цвета. Вы узнали, как работать с:
Насыщенностью и яркостью
Когда вы перемещаете курсор по карте цветов, меняются параметры "S" и «B», которые означают Saturation/Насыщенность и Brightness/Яркость соответственно. Также обратите внимание что параметр оттенка (hue — «H») остается неизменным.
Насыщенность и бледность
Насыщенность определяет то как ярко выражается цвет. Например, представьте: «Моя рубашка была пропитана/насыщена пролитым красным вином». В обычных селекторах цвета насыщенность определяется тем, как много белого цвета смешивается с вашим базовым оттенком. Чем меньше белого, тем более насыщен цвет.
Когда вы перемещаете курсор на цветовой карте вправо, количество белого в цвете уменьшается, это значит что увеличивается насыщенность и растет значение параметра «S» (Saturation — Насыщенность). Когда курсор перемещается влево, белого становится больше, цвет теряет насыщенность и значение параметра «S» падает.

Насыщенность в стандартном цветовом селекторе
Яркость и приглушенность
Яркость определяет как много черного цвета в вашем оттенке. Чем меньше черного — тем выше яркость.
Когда вы перемещаете курсор на карте цветов вверх, вы снижаете количество черного в цвете, тем самым повышая яркость, и увеличивая значение параметра «B» (Brightness — Яркость). Когда вы перемещаете курсор вниз, количество черного увеличивается, цвет становится более приглушенным, и параметр «B» снижается.
Тона
Когда вы добавляете серый цвет к вашему оттенку, это называется созданием тона. Когда вы уводите курсор на карте цветов вниз и влево, вы увеличиваете присутствие в цвете и белого и черного (что в совокупности дает серый цвет). Так вы создаете новый тон. Так что технически, когда значения насыщенности и яркости меньше 100%, это всегда тон.
Монохромные цветовые схемы
Чтобы создать монохромную цветовую схему, вам нужно взять один основной оттенок и пополнить его вариациями, меняя яркость,насыщенность и создавая тона. Так что выбирая один цвет для выделения и собирая его вариации, вы создаете монохромную цветовую схему.
Что дальше?
Продолжайте практиковаться в монохромных схемах на основе оттенков серого, пока не будете чувствовать себя уверенно. Пробуйте различные оттенки, экспериментируйте, следите за изменениями насыщенности и яркости.
Когда вы почувствуете себя уверенно, добавьте еще один цвет для выделения особых объектов. Для начала попробуйте сочетать синий и оранжевый — с ними легче работать в паре. Затем попробуйте зеленый и синий, это второе по простоте сочетание. Оба этих варианта любят клиенты и пользователи.
Лучшее что вы можете сделать для понимания цветовых схем для веба — установить расширение для браузера типа Colorzilla, и с его помощью изучать хорошие работы опытных веб-дизайнеров. Когда вам будет попадаться сайт в классной цветовой гамме, изучите цвета, которые там использованы. Обращайте внимание на то, какие параметры насыщенности и яркости лучше всего работают вместе. Также смотрите какие цвета лучше сочетаются друг с другом.
Автор статьи Kezz Bracey
Перевод — Дежурка
Смотрите также:



















8 августа 2014 в 15:19
Комментарий скрыт из-за рейтинга
августа 8, 2014 at 6:54 пп
Типография для печати и интернета все же отличается.
августа 8, 2014 at 7:21 пп
Комментарий скрыт из-за рейтинга
августа 10, 2014 at 5:17 пп
Комментарий скрыт из-за рейтинга
августа 10, 2014 at 6:15 пп
Комментарий скрыт из-за рейтинга
августа 10, 2014 at 6:41 пп
В большинстве случаев это темно-серый, который кажется вам черным. Википедия — типичный пример. Основной текст в вики темно-серого цвета.
августа 10, 2014 at 7:44 пп
Специально сделала градацию цвета параграфов в браузере от #000 до #888. До #333 вполне комфортно читать, а вот указанная в статье верхняя граница #666 — это совсем тускло. А ведь некоторые используют ещё светлее.
4 июня 2015 в 14:23
Отличие большое, так как дисплей светится сам, а печать лишь отражает свет. Глаз привык к тому что видит в основном отраженный свет, который малоконтрастен, в отличие от дисплеев, у которых контраст на порядки больше, и больше раздражает глаза.