Эффект искаженного 3D-текста в Adobe Illustrator
24 июня 2016 | Опубликовано в Уроки | 1 Комментарий »
 На этом уроке мы покажем вам, как без особых усилий можно создать интересный искаженный текст в Adobe Illustrator. Сначала наш текст будет обычным, потом мы деформируем его, затем применим 3D эффект и, наконец, добавим пару элементов, чтобы дизайн выглядел законченным.
На этом уроке мы покажем вам, как без особых усилий можно создать интересный искаженный текст в Adobe Illustrator. Сначала наш текст будет обычным, потом мы деформируем его, затем применим 3D эффект и, наконец, добавим пару элементов, чтобы дизайн выглядел законченным.
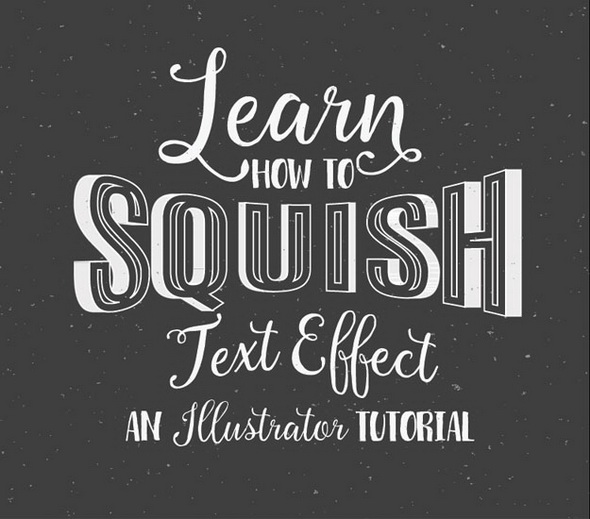
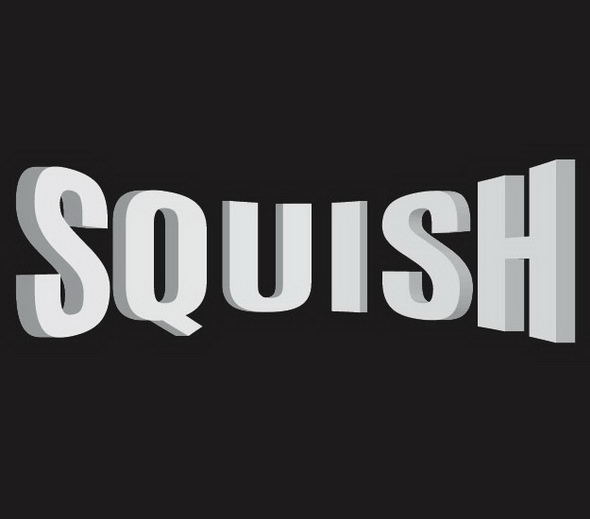
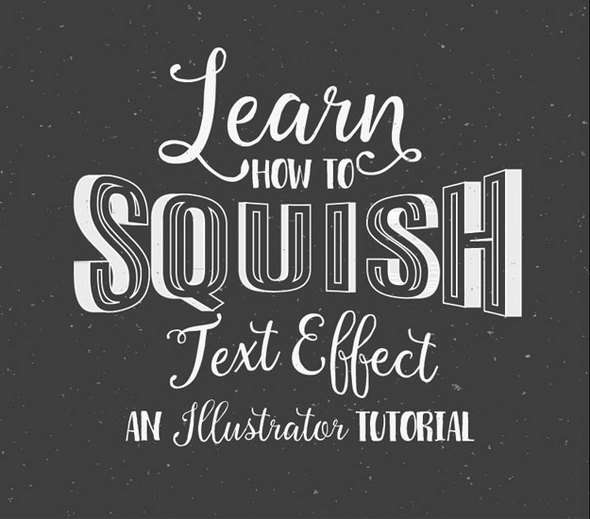
Что должно получиться

Шаг 1
Сначала откройте новый документ. В нашем случае размеры рабочей области будут 788 на 694 пикселей, а фон прямоугольнику зададим темно-серый #1E1D1D.

Шаг 2
Определитесь с текстом и напечатайте его на новом слое поверх уже готового фонового слоя. Мы, например, использовали шрифт Antonio, сделав его жирным.

Шаг 3
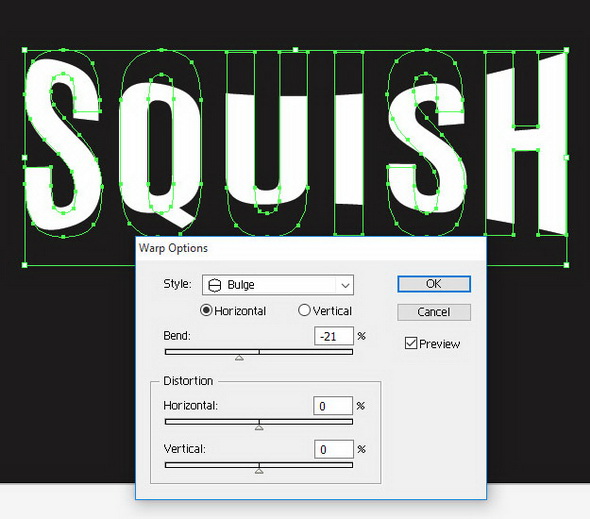
Теперь нужно текст растянуть — для этого делаем Type > Create Outlines / Текст > Преобразовать в контуры. Выделите текст и воспользуйтесь Effect > Warp > Bulge / Эффект > Деформация > Выпуклость.
Дальнейшие параметры зависят от того, насколько ваше слово длинное, но нужно выбрать ориентацию текста Horizontal / Горизонтальная и задать отрицательный изгиб.
С помощью кнопки Preview / Просмотр вы можете видеть, как изменяется текст с различными заданными параметрами. В нашем случае изгиба -21% достаточно. Нажмите ОК, когда определитесь.

Шаг 4
Теперь нужно сделать Object > Expand Appearance / Объект >
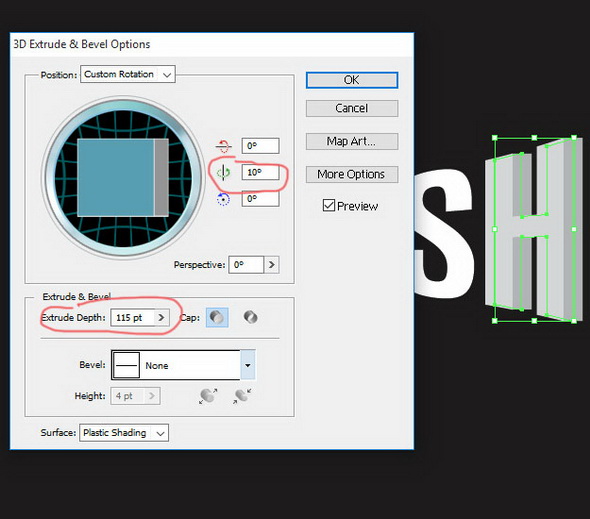
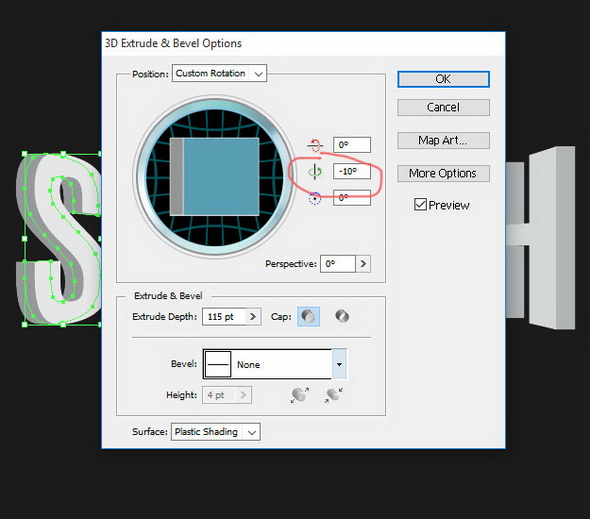
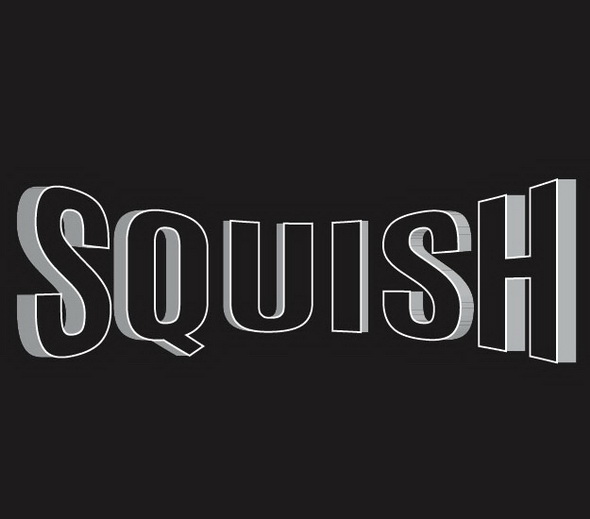
Кликните по крайней букве и сделайте Effect > 3D > Extrude & Bevel / Эффект > 3D > Вытягивание и скос. Задайте параметры, как, например, на нашей картинке внизу. Нажмите OK.

Шаг 5
Выдеделите первую букву и примените Effect > Extrude & Bevel / Эффект > Вытягивание и Скос (это будет вторая опция в меню). Настройки, которые вы ввели для последней буквы, должны остаться прежними. Все, что надо сделать, это изменить показатель для оси Y-оси на отрицательное число. Это развернет букву в противоположном направлении. Нажмите ОК.

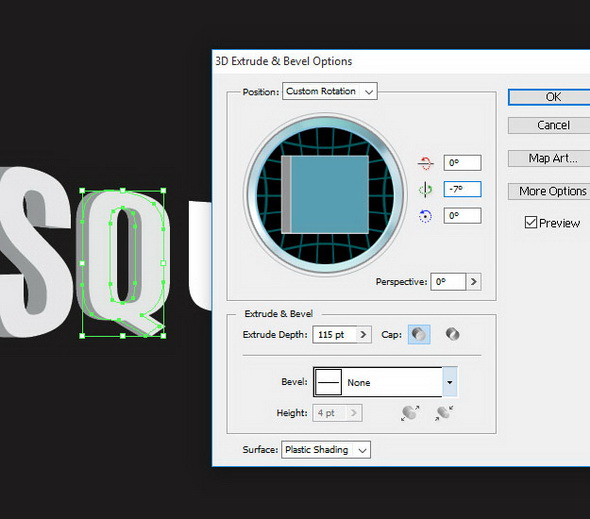
Шаг 6
Выделите вторую букву и снова обратитесь к Effect > Extrude & Bevel / Эффект > Вытягивание и Скос. Снизьте немного параметр для оси Y. В нашем примере достаточно будет с -10 до -7. Нажмите OK.

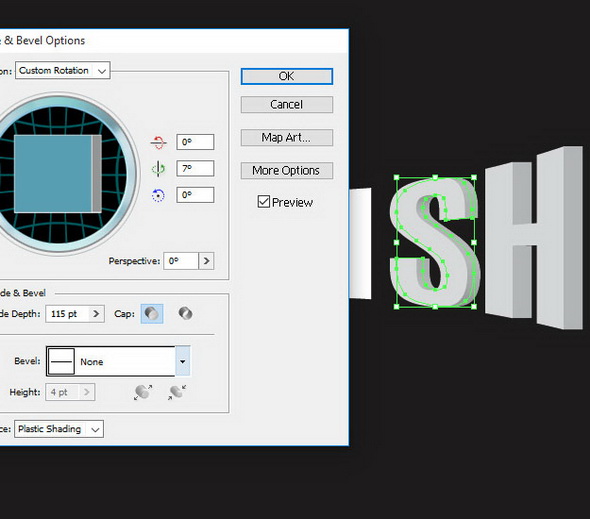
Шаг 7
Выделите предпоследнюю букву, как в пятом шаге, измените направление (в нашем примере это 7 градусов).

Шаг 8
Продолжайте делать так, пока не скорректируете все буквы.
Финальные буквы в центре будут со значениями 4 и -4 градуса. Если ваше слово длиннее, вам придется устанавливать угол соответственно. Когда дойдете до 0 градусов, ничего дальше делать не надо.

Шаг 9
Итак, вам нравится ваше слово? Если да, продолжим.
Выделите все буквы и примените Object > Expand Appearance / Объект >

Шаг 10
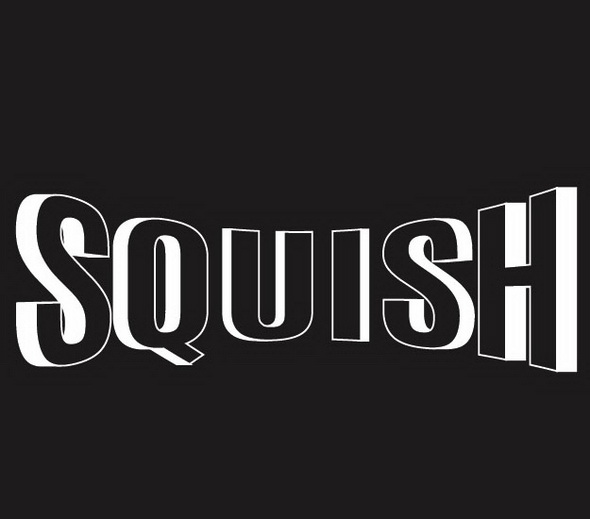
Удерживайте лицевые поверхности букв выделенными и идите в меню Select > Inverse / Выделение > Инверсия. В результате выделится все, кроме этих лицевых частей. Измените цвета заливки и обводки на белый с толщиной обводки такой же, как у лицевых поверхностей букв (в нашем случае это 2 пикселя).

Шаг 11
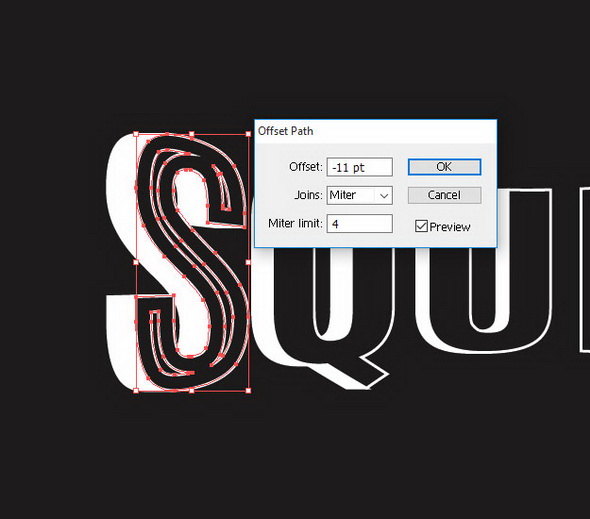
Теперь добавим линии внутри букв. Выделите лицевую часть одной из букв. Воспользуйтесь Object > Path > Offset Path / Объект > Контур > Создать параллельный контур.
Нам надо задать отрицательный показатель для офсета. Эта цифра зависит от размера ваших букв, но если вы будете пользоваться опцией Preview / Просмотр, увидеть каждое изменение будет легко. В нашем случае отлично смотрится -11 пикс.

Шаг 12
Проделайте то же самое с остальными буквами.

Шаг 13
Чтобы придать немного грубого эффекта, можно применить любой графический стиль из серии Grunge для слоя, который идет поверх буквенного. Мы также высветлили фон до светло-серого #3F403F) и снизили непрозрачность белых торцов до 75%.

Финальный результат
Для конечной картинки мы добавили еще немного текста и выровняли его в соотвествии с главным словом. Как это сделать, вы уже научились, а шрифты можете брать любые.

Автор — Transfuchsian
Перевод — Дежурка
Смотрите также:
- Рисуем простой геометрический узор в Adobe Illustrator
- Рисуем улыбающийся смартфон в Adobe Illustrator
- Рисуем световые мечи в Adobe Illustrator





