Рисуем мультяшный бургер в Adobe Illustrator
30 апреля 2016 | Опубликовано в Уроки | 1 Комментарий »

Изучая и анализируя рынок, мы заметили, что картинки в мультяшном стиле становятся все более популярными, а уж тема еды в дизайне никогда не перестанет быть актуальной. Настало и у нас время бургеров! На этом уроке мы научимся рисовать сочный векторный бургер с использованием нескольких потрясающих техник Adobe Illustrator. Это займет у вас чуть больше времени, чем обычный урок, но он того стоит.
Что должно получиться

Шаг 1.
Для начала, как обычно, создадим новый документ через меню File > Файл и в открывшемся окне выберем цветовой режим RGB.

Шаг 2.
Первое, что должен делать каждый иллюстратор до начала работы — найти подходящий референс. Конечно же, вам не стоит копировать работы других людей, но с их помощью можно выбрать композицию, цветовую гамму, расположение объекта и пр. Работа с референсами, на самом деле, экономит кучу времени. К счастью, в интернете есть миллионы изображений, из которых несколько уж точно вам подойдут. Это просто океан для вашего вдохновения!

Найдите 3-5 подходящих картинок, чтобы из них создавать свой вектор. Помните: это нужно только для вдохновения!
Скопируйте их и вставьте прямо на рабочую поверхность открытого уже Adobe Illustrator. Делаем это через меню File > Place / Файл > Поместить.

Шаг 3.
Теперь, смотря на референсы, создайте черновик эскиза вашего векторного бургера. Найдите интересные углы и формы для своего объекта. Чтобы создать такой скетч, обычно используется инструмент Blob Brush / Кисть-клякса или Paint Brush / Кисть и планшет. Если вы используете кисть-кляксу, щелкните по ней дважды. В открывшемся диалоговом окне выберите опцию Pressure / Давление и задайте параметры, как на рисунке внизу.

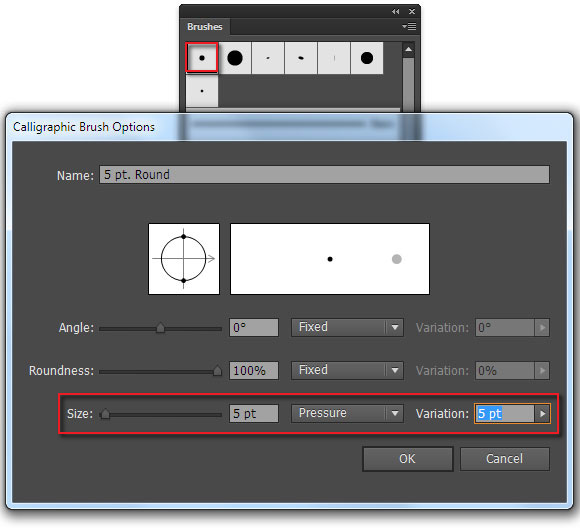
Некоторым больше нравится обычная кисть (Paint Brush Tool), так как контуры, создаваемые этим инструментом, проще редактировать. Для настройки этой кисти откройте соответственно палитру кистей Window > Brushes / Окно > Кисти, щелкните дважды на миниатюре любой круглой кисти. В открывшемся диалоговом окне выберите Pressure / Давление и определитесь с параметрами.

Не пытайтесь скопировать в точности форму из референса. Постарайтесь создать свою, причем гармоничную именно с вашей точки зрения.

Шаг 4.
Сгруппируйте все элементы своего эскиза, снизьте прозрачность и закрепите изображение в панели слоев.

Теперь нарисуйте более аккуратные линии, добавьте деталей, прорисуйте мелкие участки.

На самом деле контур играет очень важную роль в мультяшном стиле. Он разделяет и части фигур, и цветовые участки.
Шаг 5.
Начинаем закрашивать наш бургер. С помощью Lock / Закрепить зафиксируйте слой со своим эскизом. Создайте новый слой и поместите его в панели Layers / Слои под первый.
Здесь мы будем создавать объекты с цветной заливкой. Самый быстрый способ сделать это — инструмент Pencil Tool / Карандаш. Сначала разукрасим объекты, которые находятся под остальными. На этом этапе используем только сплошные цвета. Режим HSB поможет нам быстрее получить желаемое, поэтому выберите этот режим в палитре Color / Цвет.

Картинки-референсы тоже могут помочь с выбором цвета.
Таким образом, у нас получился векторный бургер в традиционном мультяшном стиле.

Шаг 6.
Начинаем работать с тенями. На этом этапе нам нужно определиться с местонахождением источника света. Допустим, он будет слева наверху.

Значит, тень должна падать на противоположную от бургера сторону. А когда будем создавать форму тени, важно учесть форму нашего объекта (то есть бургера). Форму тени будем рисовать при помощи инструмента Pen Tool / Перо.

Чтобы было быстрее, используйте цвет базовой заливки объекта, а потом на палитре Color / Цвет передвигайте бегунок яркости влево, как показано на рисунке. Аналогично вам придется подбирать Saturation / Насыщенность, чтобы добиться лучшего контраста.


Шаг 7.
Учитывайте, что там, где объекты расположены близко друг к другу, тень должна быть глубже.

Таким образом сделайте тени у всех элементов бургера.

Шаг 8.
А теперь создадим блики. Также как и в случае с тенью, чтобы найти правильный оттенок, пользуемся слайдером яркости, но только сдвигаем его не влево, а вправо, а слайдер Saturation / Насыщенность - влево.

Добавляем блики на все части нашего бургера.

Шаг 9.
Пришло время добавить более мелкие объекты. В нашем случае это семена, внутренние части помидор, небольшие блики на мясе и кетчупе и так далее. Эти объекты очень легко создавать при помощи инструмента Blob Brush Tool / Кисть-клякса.

Шаг 10.
Увеличим блики, чтобы добавить больше объема. Создайте фигуру блика на освещенной части бургера и залейте ее линейным черно-белым градиентом.

Примените режим наложения Color Dodge / Осветление Основы в палитре Transparency / Прозрачность.

Теперь измените положение градиента, используя инструмент Gradient Tool / Градиент, пока не достигнете желаемого эффекта.

Шаг 11.
Используя технику, описанную в предыдущем шаге, нарисуйте блики на левой освещенной части бургера и отразите их на затемненной стороне.


Шаг 12.
Если у вашего рисунка много мелких деталей и тонких линий, лучше всего, чтобы контуры оставались черными. Это не позволит людям потеряться в обилии цветовых пятен.
Или мы можем дорисовать контуры для еще большего объема. Желательно закрасить их тем же цветом, что и основная фигура, с некоторым затемнением. Но иногда нужно делать наоборот — контур тоном светлее, чем объект внутри.

Ваш векторный бургер в мульяшном стиле готов. Ням-ням!

Автор - Iaroslav Lazunov
Перевод — Дежурка
Смотрите также:
- Рисуем иллюстрацию на канцелярскую тему в Adobe Illustrator
- Разукрашиваем комикс в Adobe Illustrator
- Рисуем плоский велосипед в Adobe Illustrator





