Реалистичный эффект хромированного текста в Adobe Photoshop
21 октября 2016 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы будем создавать очень простой, но невероятно эффектный хромированный текст в Adobe Photoshop. Мы используем созданную на базе фотографии текстуру, готовые градиенты, и конечно стилизуем текст при помощи стилей слоя. Таким образом вы сможете изменить текст когда хотите.
В этом уроке мы будем создавать очень простой, но невероятно эффектный хромированный текст в Adobe Photoshop. Мы используем созданную на базе фотографии текстуру, готовые градиенты, и конечно стилизуем текст при помощи стилей слоя. Таким образом вы сможете изменить текст когда хотите.
Исходники
Для выполнения этого урока вам понадобятся следующие исходники:
- Шрифт Bebas Neue Bold
- Текстура асфальта AsphaltDamaged0043 Image 1 — Small (1024×768)
- Автобус изнутри Bus Seats
- Градиенты Free Pack 6000 photoshop gradients от Supertuts007 (скачайте CHROMES.grd)
1. Создаем паттерн
Шаг 1
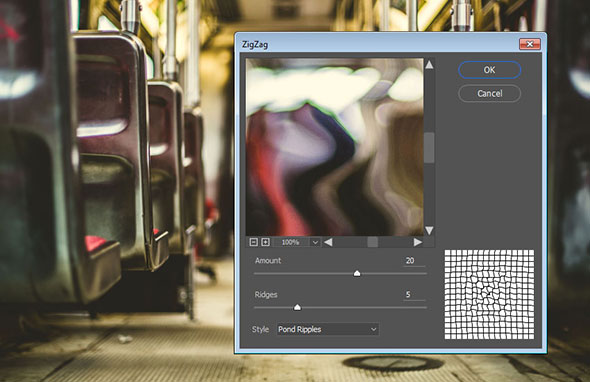
Откройте изображение автобуса изнутри (Bus Seats), в меню выберите Filter > Distort > ZigZag/Фильтр>Искажение>Зигзаг. Настройте фильтр как показано ниже.

Шаг 2
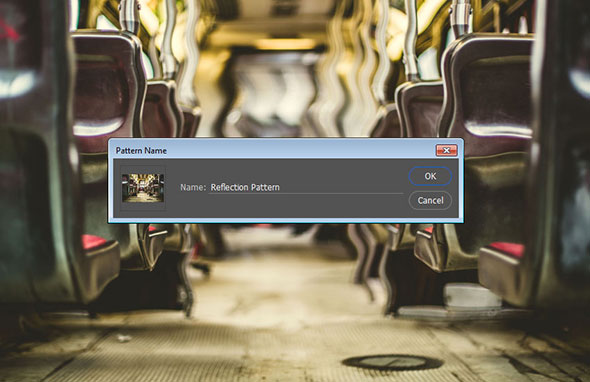
В меню выберите Edit > Define Pattern/Редактировать>Определить узор, укажите узору имя Reflection Pattern.

2. Создаем фон
Шаг 1
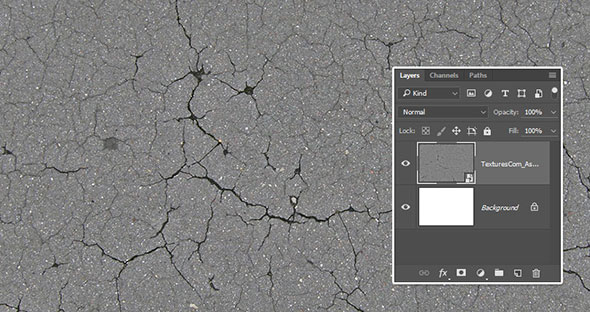
Создайте новый документ размером 950 x 650 px, поместите в документ текстуру асфальта (AsphaltDamaged0043). При необходимости масштабируйте текстуру.

Шаг 2
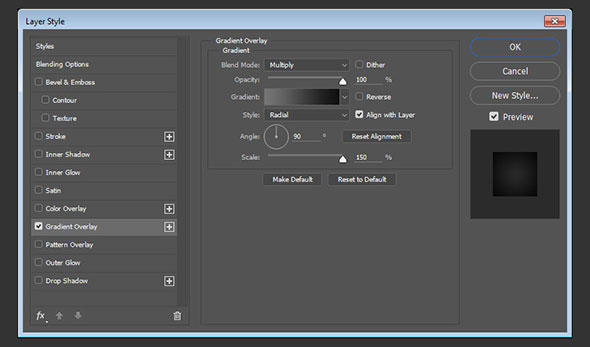
Кликните дважды по иконке слоя, чтобы открыть стили слоя, и выберите Gradient Overlay/Перекрытие градиента. Настройте стиль как показано ниже. В качестве градиента используйте переход цвета от #757575 к #0f0f0f.

Это создаст простой радиальный градиент.

3. Создаем текстовые слои
Шаг 1
Создайте текст, используя шрифт Bebas Neue Bold размером в 220 pt. Также настройте Kerning/Кернинг на Optical/Оптический.

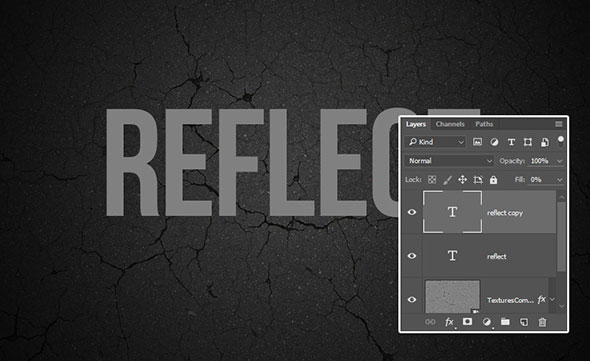
Шаг 2
Дублируйте слой и укажите копии Fill/Заливку в 0%.

4. Стили для оригинального слоя текста
Кликните дважды по иконке оригинального слоя с текстом, и укажите ему стили слоя, указанные ниже с теми же параметрами что на скриншотах:
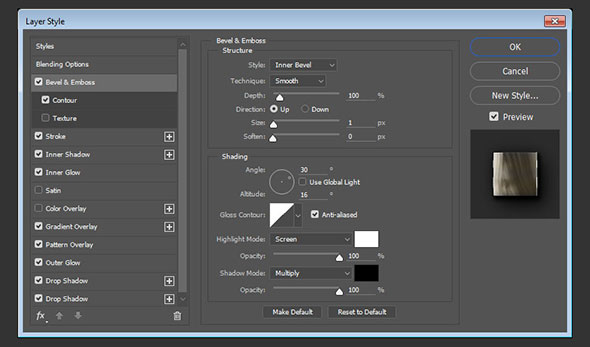
Шаг 1
Bevel and Emboss/Тиснение

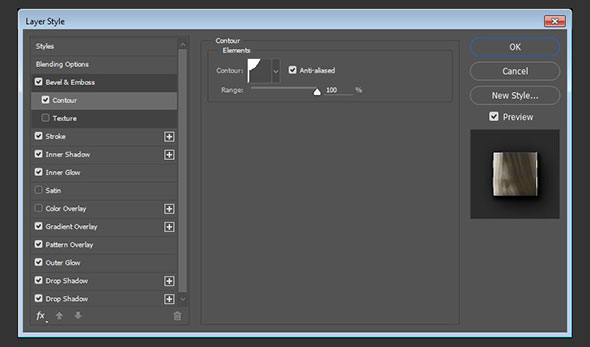
Шаг 2
Contour/Контур

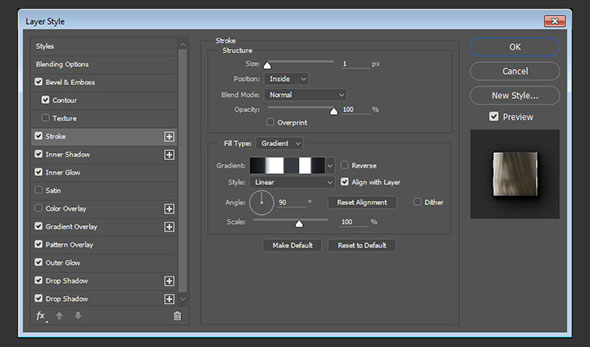
Шаг 3
Stroke/Обводка
- Используйте градиент stainless steel xx.

Шаг 4
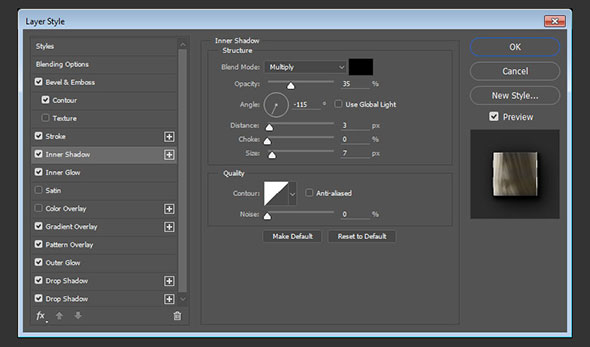
Inner Shadow/Внутренняя тень

Шаг 5
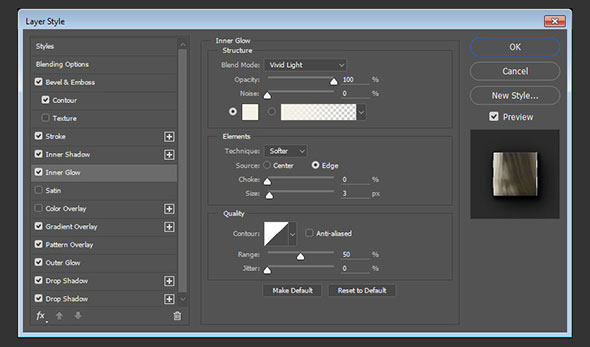
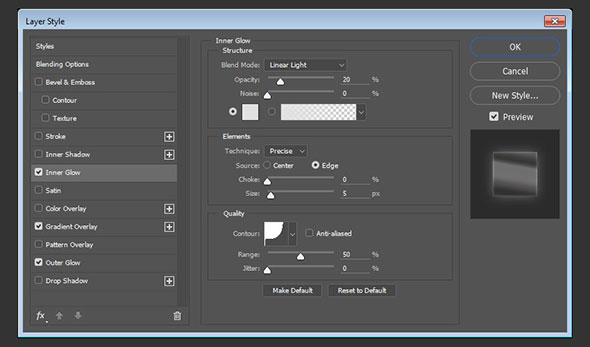
Inner Glow/Внутреннее свечение
- Используйте цвет
#f4f2e7

Шаг 6
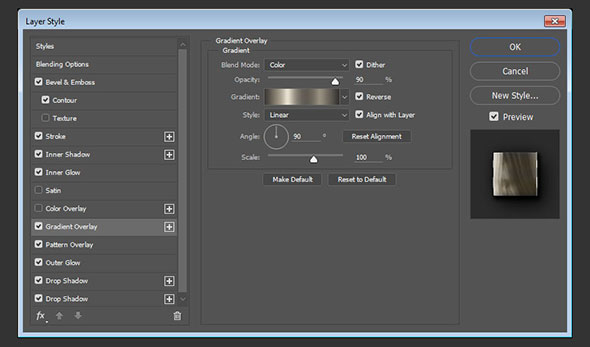
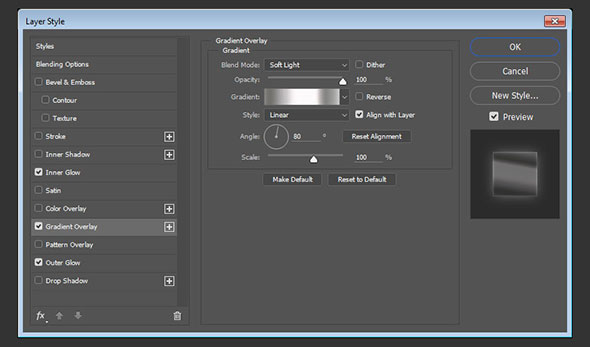
Gradient Overlay/Перекрытие градиента
- Используйте градиент stove pipe 70

Шаг 7
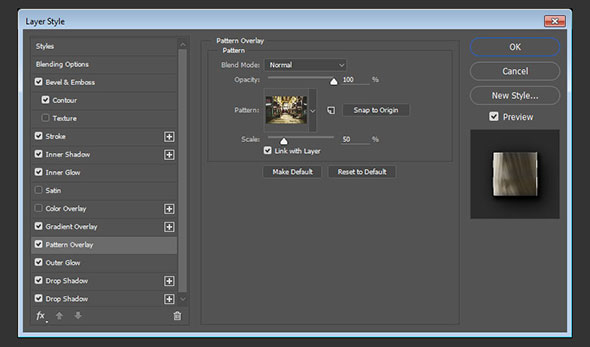
Pattern Overlay/Перекрытие узора
- Выберите созданный нами узор "Reflection Pattern"

Шаг 8
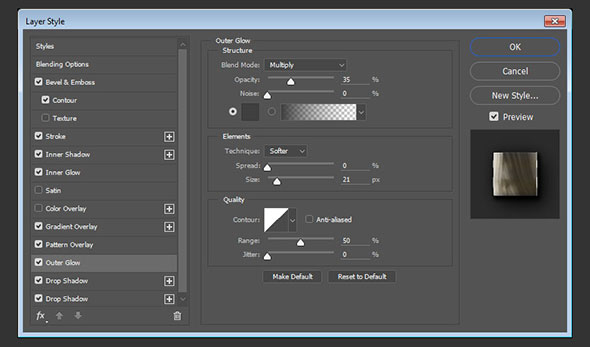
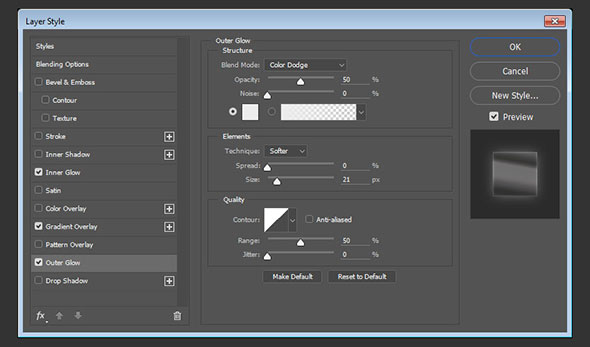
Outer Glow/Внешнее свечение
- Цвет #404040

Шаг 9
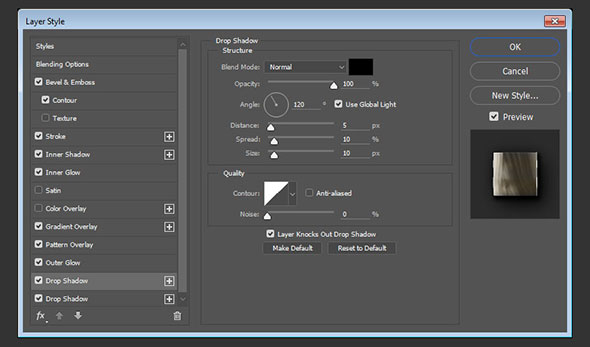
Drop Shadow/Тень

Шаг 10
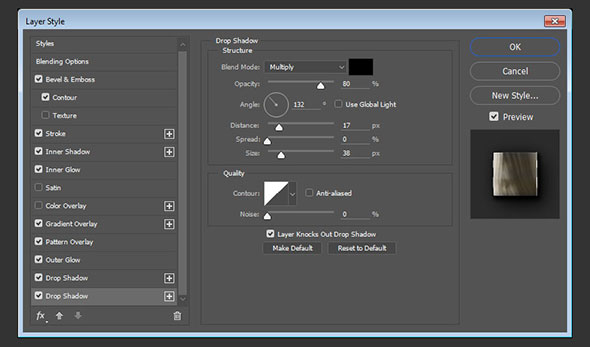
Еще один стиль слоя Drop Shadow/Тень

Шаг 11
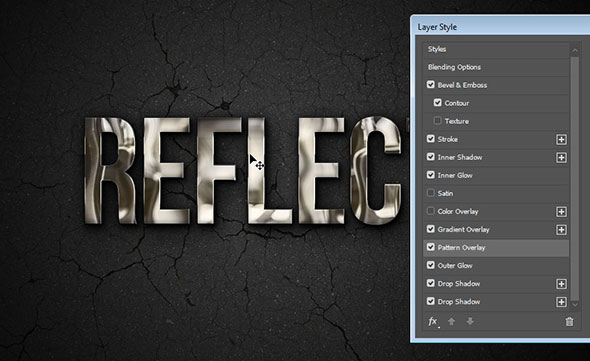
Теперь вы можете вернуться к стилю Pattern Overlay/Перекрытие узора и переместить узор как вам нравится. Для этого кликните внутри документа и потяните куда хотите.

Вот что должно получиться:

5. Стили для слоя с копией текста
Кликните дважды по слою копии текста, чтобы указать следующие стили:
Шаг 1
Inner Glow/Внутреннее свечение
- Цвет:
#e1e1e1

Шаг 2
Gradient Overlay/Перекрытие градиента
- Используйте градиент steel pipe 10

Шаг 3
Outer Glow/Внешнее свечение
- Цвет:
#ececec

Это стилизует копию текста и завершит эффекты для текста.

6. Цветокоррекция
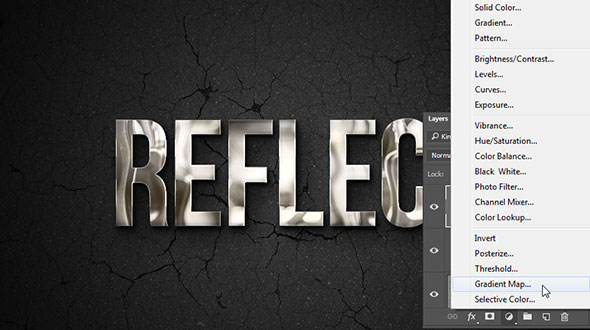
Шаг 1
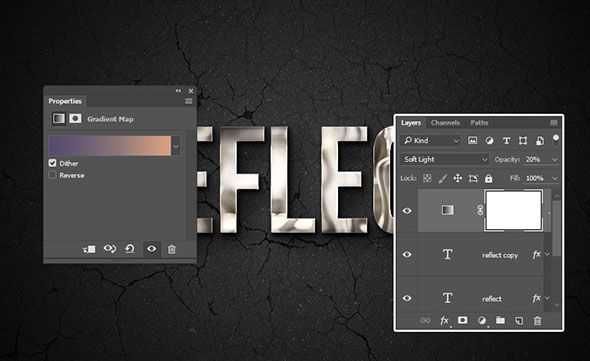
Создайте новый корректирующий слой, кликнув по одноименной иконке (new fill or adjustment layer) в нижней части палитры Layers/Слои. Выберите слой Gradient Map/Карта градиента.

Шаг 2
Включите опцию Dither/Размыть и укажите градиент из цветов #554b70, #857177 и #d8a082. Укажите слою Blend Mode/Режим наложения Soft Light/Мягкий свет и Opacity/Непрозрачность в 20%.

Результат

Автор урока Rose
Перевод — Дежурка
Смотрите также:





