Фотоманипуляция в стиле фэнтези в Adobe Photoshop
8 августа 2018 | Опубликовано в Уроки | 5 Комментариев »
 В этом уроке мы займемся созданием фантазийной фотоманипуляции в Photoshop. Этот урок хорош тем, что в нем собрано несколько полезных техник по работе с коллажированием. Причем техники не затерты и правильны. Вся работа построена на недиструктивных принципах, что тоже очень важно.
В этом уроке мы займемся созданием фантазийной фотоманипуляции в Photoshop. Этот урок хорош тем, что в нем собрано несколько полезных техник по работе с коллажированием. Причем техники не затерты и правильны. Вся работа построена на недиструктивных принципах, что тоже очень важно.
Результат

Исходники
Шаг 1
Создайте новый документ размером 2200×1500 px и залейте фон белым цветом. Откройте изображение леса и перетащите его в наш документ при помощи инструмента Move/Перемещение (V).

Шаг 2
Откройте изображение врат и поместите его поверх леса в нашем документе.

Шаг 3
Кликните по второй нижней иконке в палитре Layers/Слои, чтобы добавить маску этому слою. Используйте черную растушеванную кисть в маске, чтобы мягко стереть нижнюю часть под вратами.

Шаг 4
Создайте новый слой, сделайте его обтравочной маской (Clipping Mask ) для слоя с вратами, и укажите слою режим наложения Overlay/Перекрытие 100% и fill with 50% gray/заливку 50% серого.

Возьмите инструмент Dodge/Осветлитель (O), выберите работу в Midtones Range/Диапазоне средних тонов, Exposure/Экспонирование примерно в 20-30%. Используйте инструмент, чтобы осветлить некоторые детали ворот. ниже представлен этот слой в нормальном режиме наложения, чтобы вы видели какие области обработаны.


Шаг 5
В меню выберите Layer > New Adjustment Layer > Gradient Map/Слой>Новый корректирующий слой>Карта градиента. И выберите градиент от цвета #0d0501 к #0a437b .

Шаг 6
Создайте еще один корректирующий слой — Hue/Saturation/Цветовой тон/Насыщенность, и настройте его как показано ниже.

Шаг 7
Добавьте корректирующий слой Curves/Кривые с настройками как показано ниже, чтобы немного осветлить композицию. В маске этого корректирующего слоя замаскируйте области, указанные ниже.


Шаг 8
Используйте еще один корректирующий слой Curves/Кривые, чтобы немного затемнить края леса. В маске слоя скройте центральную часть.

Шаг 9
Помещаем в нашу работу изображение дороги. Инструментом Free Transform/Свободное трансформирование (Ctrl+T) масштабируем до указанных ниже размеров. Конвертируйте этот слой в Smart Object/Смарт-объект.

Добавьте слою маску и скройте всю область, кроме той, что попадает во врата.

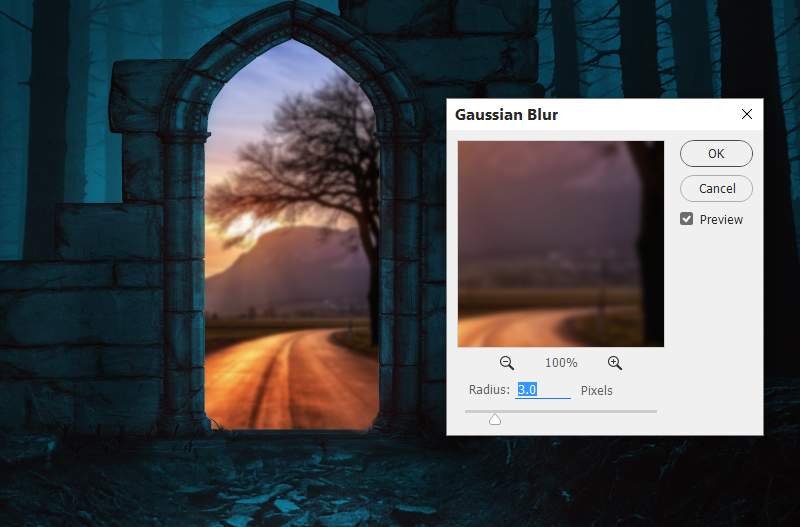
Шаг 10
В меню выберите Filter > Blur > Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу, и выберите радиус в 3 px. В маске фильтра скройте размытие над дорогой.


Шаг 11
Теперь мы хотим нарисовать отсвет от мира с дорогой на вратах. Для этого создайте новый слой, и кистью цвета #f78c36 нарисуйте отсвет на воротах. Укажите слою режим наложения Overlay/Перекрытие 100% .


Шаг 12
Дублируйте слой, чтобы сделать отсвет интенсивнее.

Шаг 13
Создайте новый слой в режиме наложения Color/Цвет 100% . При помощи кисти того же цвета нарисуйте свет на камнях.

Шаг 14
Вставляем в нашу работу птицу.

Шаг 15
Создайте корректирующий слой Color Balance/Баланс цвета и настройте как показано ниже. В маске этого слоя скройте коррекцию в указанных ниже областях.


Шаг 16
Создайте корректирующий слой Gradient Map/Карта градиента, и выберите градиент от #e10019 к #00601b. Снизьте opacity/непрозрачность слоя до 20% . В маске слоя используйте черную растушеванную кисть на непрозрачности в 10-15% чтобы немного скрыть темный красный на некоторых деталях.



Шаг 17
Добавьте корректирующий слой Color Balance/Баланс цвета и настройте его как показано ниже.


Шаг 18
Используйте корректирующий слой Curves/Кривые, чтобы добавить больше света серединке. Скройте эффект в остальных частях изображения.

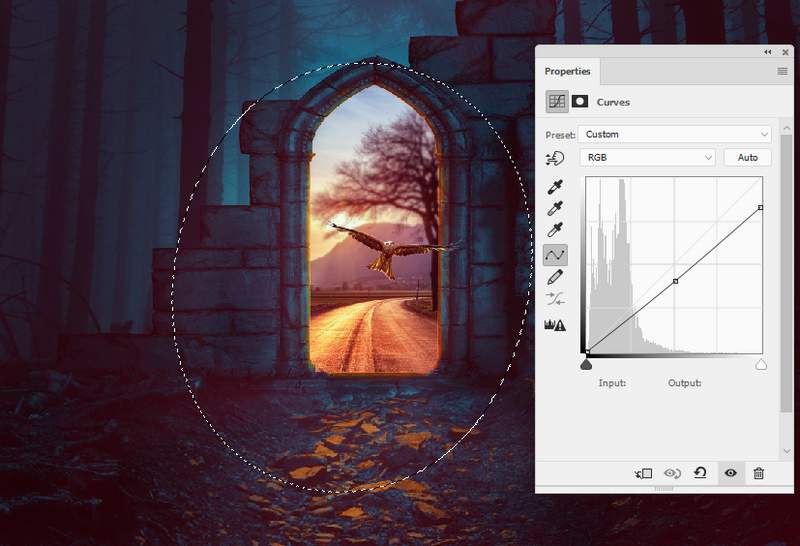
Шаг 19
Создайте еще один корректирующий слой Curves/Кривые, чтобы немного затемнить края. Сохраните центр светлым.

Результат

Автор урока Jenny Le
Перевод — Дежурка
Смотрите также:





