Пять способов выделить текст на фоновом изображении
24 декабря 2014 | Опубликовано в Уроки | 12 Комментариев »
 Текст на фоне больших фотографий — это один из главных современных трендов. Несмотря на то, что этот прием кажется несложным в выполнении, все не так просто. Одна из главных проблем при создании подобного дизайна — отсутствие достаточного контраста между текстом и фоном. В этом уроке мы расскажем о пяти способах решить эту проблему. Все техники выполняются в Adobe Photoshop, однако понимая сам принцип, несложно выполнить то же в других программах или же непосредственно в верстке.
Текст на фоне больших фотографий — это один из главных современных трендов. Несмотря на то, что этот прием кажется несложным в выполнении, все не так просто. Одна из главных проблем при создании подобного дизайна — отсутствие достаточного контраста между текстом и фоном. В этом уроке мы расскажем о пяти способах решить эту проблему. Все техники выполняются в Adobe Photoshop, однако понимая сам принцип, несложно выполнить то же в других программах или же непосредственно в верстке.
1. Наложение цвета
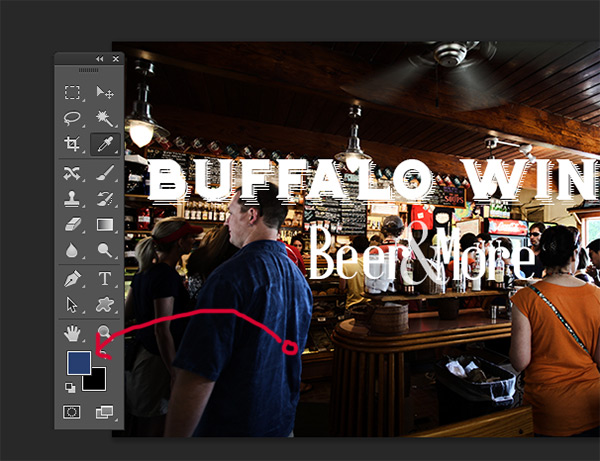
На нашем изображении видно что надпись теряется на фоне. Надпись очень сложно прочесть, так как фоновое изображение изобилует деталями и само по себе отвлекает. Текстура “Buffalo Wings” полностью теряется из-за перегруженности фотографии. Давайте исправим это.

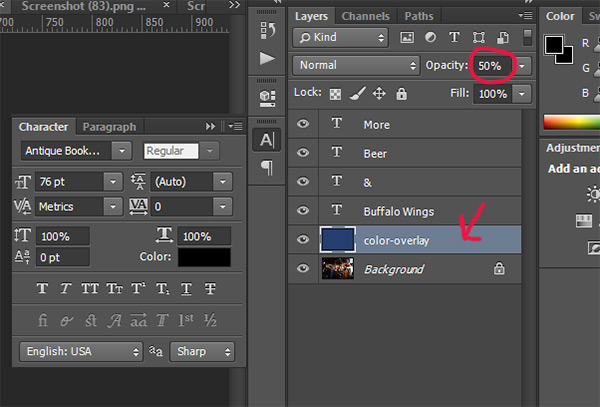
Для начала создайте новый слой и назовите его “color-overlay”. Возьмите пипетку (нажав на клавишу «I»). Выберите цвет с рубашки стоящего слева мужчины. Залейте новый слой этим цветом (Shift + F5).

Укажите слою opacity/непрозрачность в 50% и перетащите его под слой с текстом.

Как вы можете заметить, появился контраст между надписью и фоном. Текст легко читается и текстура “Buffalo Wings” хорошо видна.

2. Тень
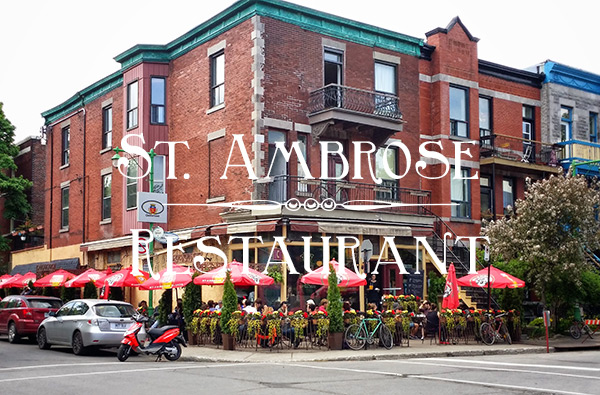
В этом случае у нас есть тонкий, изящный шрифт на фоне детализированной части изображения. Добиться контраста между надписью и фотографией в этом случае непросто.
Для начала нам нужно выбрать подходящий цвета для текста.

Конкретно в этом случае подойдет светлый оттенок, желательно вообще белый цвет.

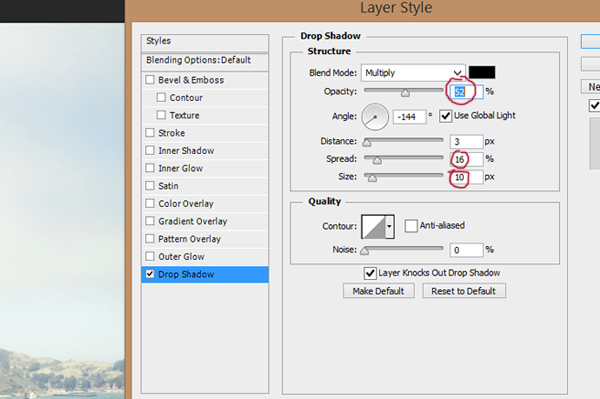
Теперь укажите слою new layer style/новый стиль слоя и выберите вариант drop shadow/тень. Укажите opacity/непрозрачность в 52%. Настройте Spread/Размах на 16% и Size/Размер на 10px. Угол должен быть примерно в -144 градусов.

В результате простого наложения тени, у нас получилась отличная выделяющаяся на фоне надпись.

3. Линии
Это самый простой способ сделать надпись заметнее. Просто добавьте тексту две линии — одну ниже, вторую выше надписи — это выделит вашу типографику на фоне фотографии.

Всего две линии создают такой ощутимый контраст между фоном и текстом.

4. Подкладка
Еще один способ выделения надписи на фоне изображения — создание полупрозрачной подкладки под текстом. Смотрите как это делается.
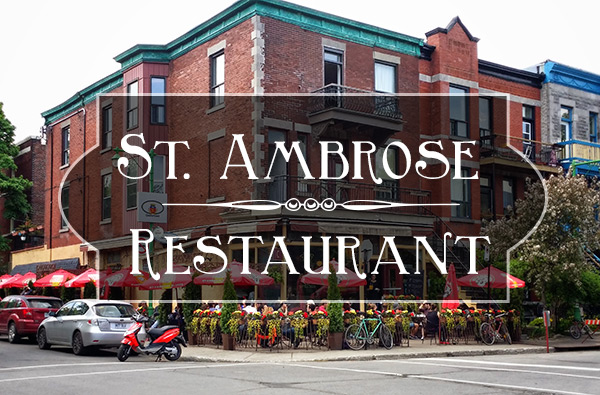
Как мы видим, исходной версии не хватает контраста между текстом и фото. Надпись просто теряется на изображении из-за деталей здания.

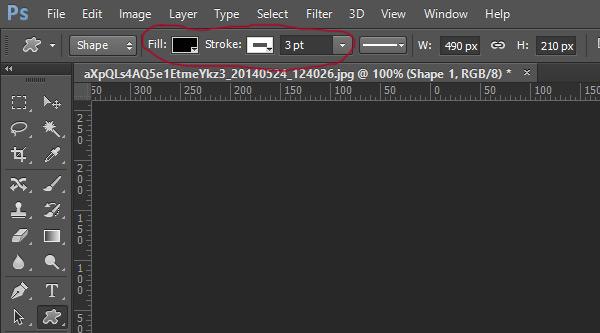
Чтобы исправить это, возьмите инструмент Custom Shapes/Заказные фигуры (U) и создайте фигуру. Не столь принципиально какой формы будет ваша подкладка. Вы можете сделать ее просто кругом или прямоугольником, или же создать фигуру в стиле ретро как в нашем примере.
Укажите фигуре черный цвет заливки и белую обводку толщиной в 3pt.

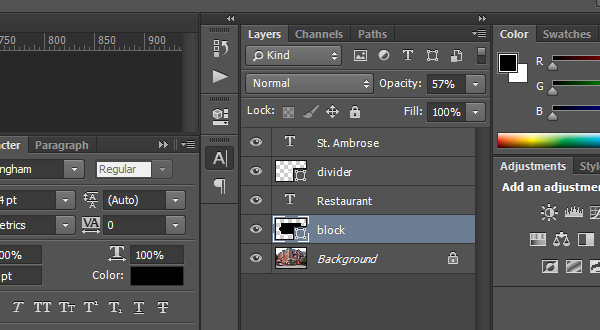
Перетащите подкладку под слой с текстом и укажите ей Opacity/Непрозрачность в 57%.

Результат выглядит профессионально и стильно. А главное — надпись отлично читается и выделяется на фоне изображения.

5. Размытие фона
Пятый и последний способ привлечь внимание к надписи — незначительное размытие фона.
Вновь возьмем пример, в котором текст теряется из-за детализированного изображения на фоне.

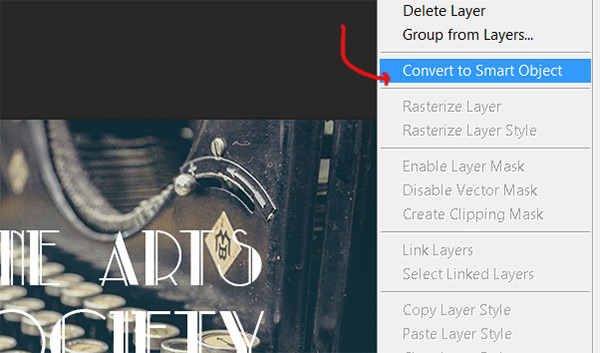
Для начала нам нужно конвертировать фон в смарт-объект. Для этого просто кликните правой кнопкой по слою и выберите Convert to Smart Object/Преобразовать в смарт-объект.

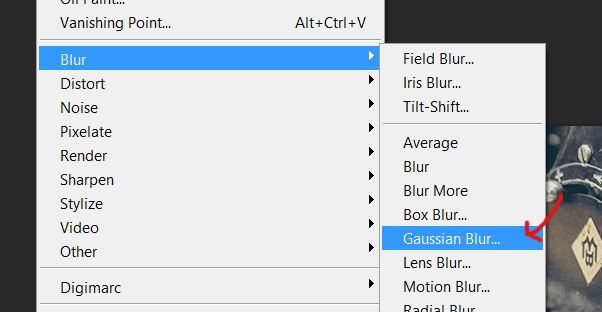
Затем в меню выберите Filters>Blur>Gaussian Blur/Фильтры>Размытие>Размытие по Гауссу.

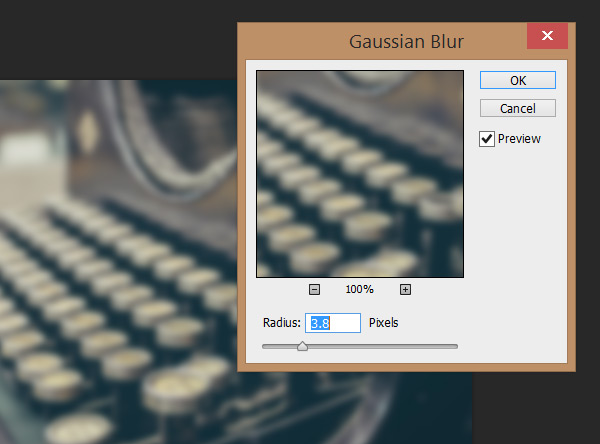
Укажите радиус размытия в 3.8 px.

Мы добились желаемого контраста между фоном и текстом.

Автор урока Maria Wendt
Перевод — Дежурка
Смотрите также:






24 декабря 2014 в 16:26
Полезная вещь!
24 декабря 2014 в 16:54
Отлично, спасибо!
25 декабря 2014 в 0:47
Комментарий скрыт из-за рейтинга
25 декабря 2014 в 14:56
Полезно, но не понятно зачем в последнем примере переводить фон в смарт-объект?
декабря 25, 2014 at 3:35 пп
Фильтр примененный к смарт объекту становится смартфильтром и его можно регулировать в любое время. При этом изначальный фон можно всегда вернуть в первоначальный вид, просто удалив этот фильтр.
26 декабря 2014 в 8:32
имхо в 3-ем примере текст читался лучше без линий, на нем и так концентрировалось внимание. А с линиями — все рябит
27 декабря 2014 в 9:25
Полезная статья, спасибо =)
28 декабря 2014 в 12:32
Для начинающих очень полезно. Дам изи совет, применяйтей сразу несколько способов смотрится очень хорошо :)
29 декабря 2014 в 9:37
еще тень можно сымитировать подложив ту же надпись только более темного цвета с небольшим смещением, хорошо прокатывает в графических редакторах где встроенные средства тени бледны.
31 декабря 2014 в 8:00
Круто! А как на счет текста, который принимает задний фон, как бы вырезая из наложения? Т.е. есть задний фон, на нем располагается какое-то наложение цветом, потом идет слой с текстом, но текст вырезан в наложении, и получается принимает задний фон:)