Цветочная типографика в Adobe Photoshop
26 июня 2016 | Опубликовано в Уроки | 1 Комментарий »
 На сегодняшнем уроке мы научимся технике, с помощью которой создадим удивительный проект из текста и цветочной композиции, используя стоковую фотографию, подходящий шрифт, фильтры, текстуры и несколько стилей слоя. Впоследствии вы сможете делать это с любым изображением, главное — использовать фото с высоким разрешением и большим количеством деталей. Важно также, чтобы изображение можно было легко вырезать, отделив от фона. Урок не из легких, но зато результат — то, что нужно для летних проектов.
На сегодняшнем уроке мы научимся технике, с помощью которой создадим удивительный проект из текста и цветочной композиции, используя стоковую фотографию, подходящий шрифт, фильтры, текстуры и несколько стилей слоя. Впоследствии вы сможете делать это с любым изображением, главное — использовать фото с высоким разрешением и большим количеством деталей. Важно также, чтобы изображение можно было легко вырезать, отделив от фона. Урок не из легких, но зато результат — то, что нужно для летних проектов.
Что должно получиться

Что нам понадобится
- Шрифт Big John Regular
- Фото Bouquet of flowers top view isolated on white (скачайте размер Large)
- Текстура Paper Grain Texture
Шаг 1: Корректируем цвет изображения
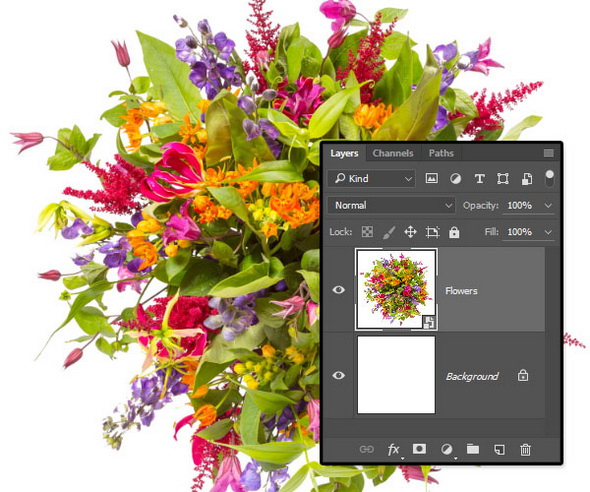
1. Создайте новый документ с размером 3000 на 3000 пикс. Поместите изображение Bouquet of flowers поверх фонового слоя и переименуйте слой в Flowers.

2. Идите в Image > Adjustments > Vibrance / Изображение > Коррекция > Сочность и измените показатель сочности на -10.

3. Теперь делаем так: Image > Adjustments > Hue/Saturation / Изображение > Коррекция > Цветовой тон/Насыщенность. Задайте насыщенность -10.

4. Идем в Image > Adjustments > Color Balance / Изображение > Коррекция > Цветовой баланс и задаем параметры, как на картинке ниже.

Сделайте дубликат слоя Flowers, затем кликните иконку Add layer mask / Добавить Маску Слоя внизу палитры Layers / Слои.
Убедитесь, что миниатюра активна и задайте черный цвет.

Шаг 2: Создаем текст
1. Создайте текст белым цветом, используя, например, шрифт Big John Regular. На самом деле, вы можете взять любой шрифт, который вам нравится, но большие буквы и жирный вариант будут смотреться лучше всего. Здесь мы задали размер 765 pt.
Если вы хотите, чтобы буквы были отдельно, создайте для каждой отдельный слой и разместите поверх цветочной композиции.

2. Сгруппируйте тестовые слои, которые у вас получились, и назовите группу Text. Затем поместите ее между двумя цветочными слоями.

3. Снизьте непрозрачность группы Text до значения, которое позволит вам отчетливо видеть и цветы, и текст.

Шаг 3: Рисуем переднюю часть цветов
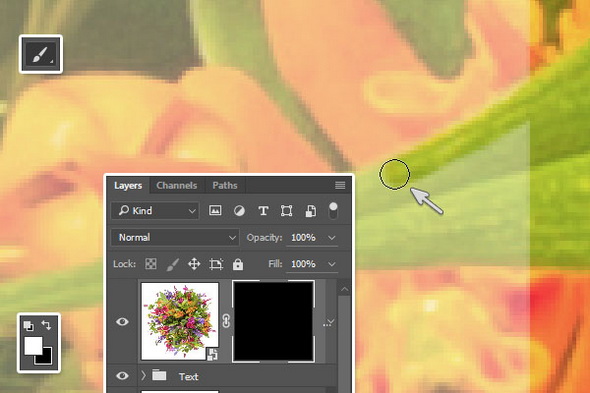
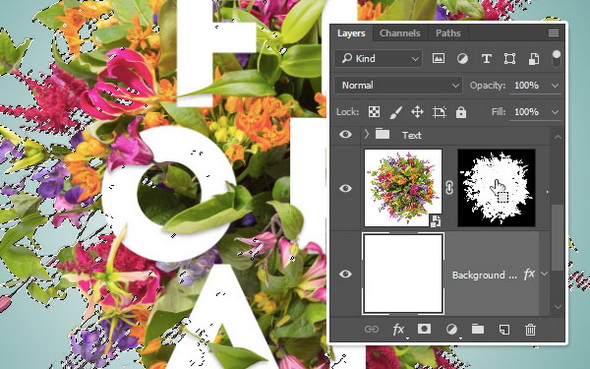
1. Возьмите инструмент Brush Tool (B) / Кисть, установите цвет переднего плана на белый и выберите твердую круглую кисть.
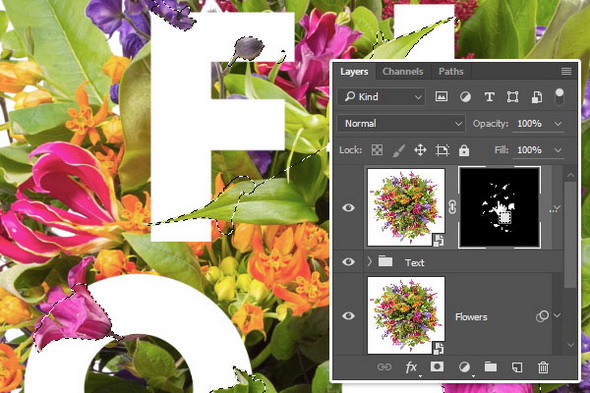
Кликните по иконке маски копии слоя Flowers, чтобы выделить ее и начинайте рисовать поверх тех элементов, которые вы хотите поместить на передний план (то есть они будут перед текстом).
Что увеличивать и уменьшать размер кисти, пользуйтесь кнопками [ и ]. Не спешите, а просто аккуратно работайте с нужными частями изображения.

2. Если возникают части, которые вы хотите отменить и не выдвигать на передний план, вам всего лишь нужно установить цвет переднего плана на черный и отменить рисование тех областей.
Используйте кнопку X, чтобы переключаться между цветами переднего плана и фона (черным и белым цветом).
Чтобы выделить определенные части, вы также можете воспользоваться инструментами выделения.

3. Когда закончите, задайте группе слоев Text непрозрачность 100% и посмотрите, как это все выглядит. Удовлетворены?

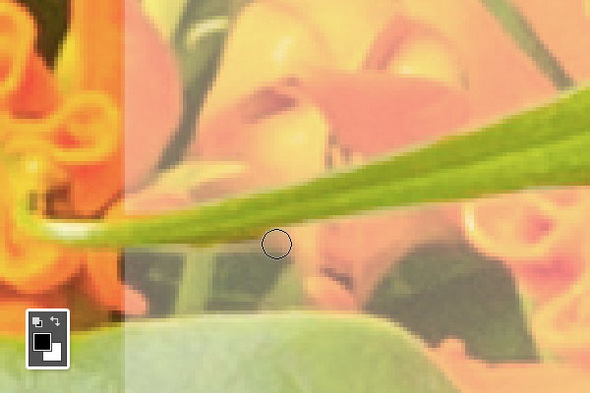
4. Используйте зум, чтобы приблизить ту часть, которая требует более пристального внимания. Этот процесс отнимает достаточно много времени, но он крайне важен, чтобы конечный результат был идеален.

Шаг 4: Создаем тени
1. Нажмите Command или Ctrl на миниатюре маски копии слоя Flowers, чтобы выделить.

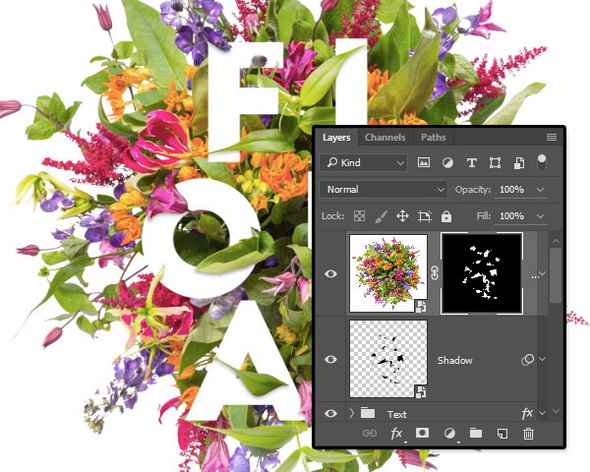
2. Создайте новый слой поверх слоя Text (группа слоев с текстом) и дайте ему название Shadow.
Возьмите инструмент Paint Bucket Tool / Заливка, отмените галочку Contiguous / Волшебная палочка в меню Options / Параметры, и залейте выделенное черным цветом.
Правой кнопкой кликните на слое Shadow и выберите Convert to Smart Object / Преобразовать в смарт-объект.

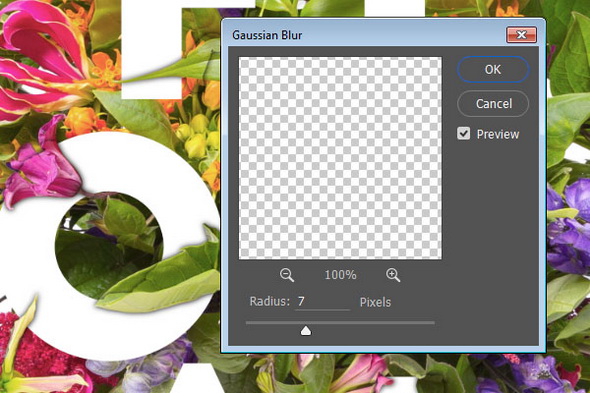
3. Идите в меню Filter > Blur > Gaussian Blur / Фильтр > Размытие > Размытие по Гауссу и установите радиус на 7.

4. Используйте инструмент Move Tool / Перемещение, чтобы опустить тени слегка вниз.Вы заметите, как тень внезапно появляется в некоторых стертых областях. Чтобы это исправить, вам необходимо вернуть эти части, сделать их нарисованными. Поэтому возьмите инструмент Brush Tool / Кисть, выделите маску копии слоя Flowers, задайте белый цвет для переднего плана и нарисуйте поверх частей, которые нужны для тени.

5. Чтобы смешать эти области без заметных стыков, можно воспользоваться кистью с более низкой жесткостью.
Если необходимо, вы даже можете вернуться в оригинальный слой и добавить еще теней.

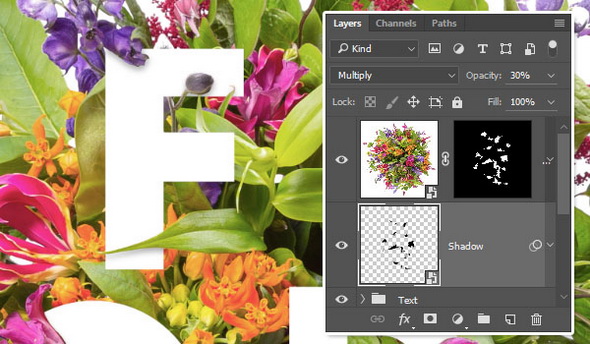
6. Когда закончите, измените у слоя Shadow режим наложения на Multiply / Умножение с непрозрачностью 30%.

Шаг 5: Удаляем белый фон
1. Возьмите инструмент Magic Wand Tool / Инструмент «Волшебная палочка», снимите галочку с Contiguous / Волшебная палочка в меню Options / Параметры, а потом кликните по белой области, чтобы выделить ее.
В зависимости от изображения цветов, которые вы используете, может появиться необходимость прибегнуть к другим инструментам для выделения фона, таких как Magnetic Lasso Tool / Магнитное лассо или Quick Selection Tool / Быстрое выделение. Не важно, что выбираете, главное — выделить фон и убрать его.

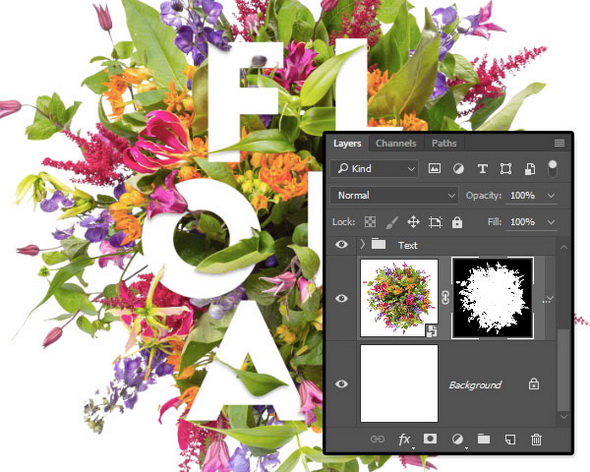
2. Идите в меню Select > Inverse / Выделение > Инверсия и добавьте маску слоя, чтобы спрятать белый фон.

3. Снова выделите белую поверхность (пустая часть на изображении Flowers) и затем кликните по маске копии слоя Flowers. Залейте выделенное черным.
Теперь сделайте Select > Deselect / Выделение > Отменить выделение .

Шаг 6: Добавляем градиент фоновому слою
1. Сделайте дубликат фонового слоя.

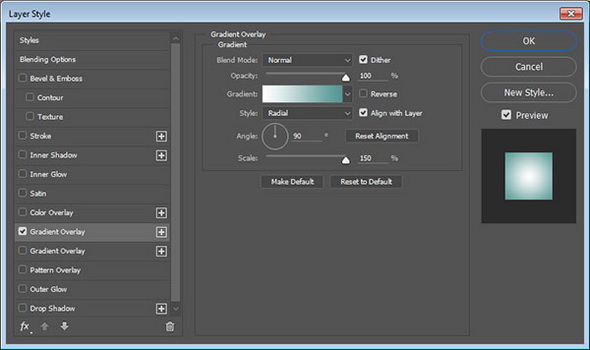
2. Двойным щелчком на копии фонового слоя примените Gradient Overlay / Наложение Градиента с параметрами, как показано ниже.

Вы можете использовать любой градиент, который вам нравится.

Шаг 7: Создаем тень на заднем плане
1. Нажмите Command или Ctrl на миниатюре маски копии слоя Flowers (смотрите на картинку внизу).

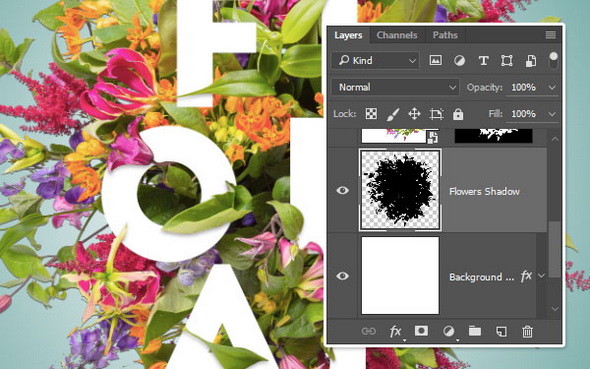
2. Создайте новый слой поверх копии фонового слоя, дайте ему имя Flowers Shadow и залейте выделенное черным, затем отмените выделение.

3. Двойным щелчком на слое Flowers Shadow примените Gradient Overlay / Наложение Градиента с параметрами, как показано ниже.

4. Преобразуйте слой Flowers Shadow в смарт-объект (как мы уже делали выше) и затем измените режим наложения на Linear Burn / Линейный затемнитель с непрозрачностью 70%.

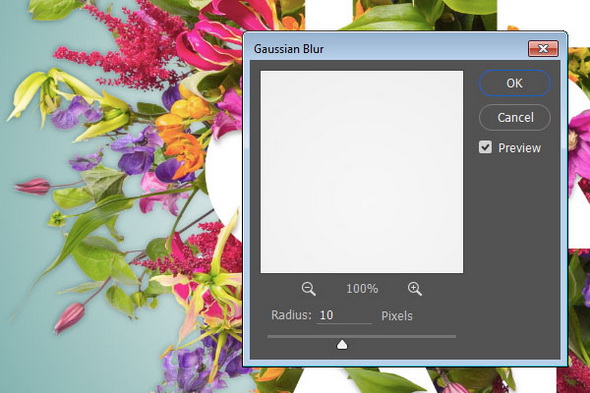
5. Примените Filter > Blur > Gaussian Blur / Фильтр > Размытие > Размытие по Гауссу и установите радиус на 10.

6. Нажмите Command-T / Ctrl-T, чтобы попасть в режим Free Transform Mode / Свободное Трансформирование.
Нажмите иконку Warp / Деформация в меню Options / Параметры и выберите Fisheye / Рыбий Глаз. Скорректируйте, еслди необходимо, и нажмите кнопку Return, чтобы сохранить изменения.

7. Теперь ресайзните тень так, как вам хочется, снова нажмите Return для сохранения измений и выйдите из режима Free Transform Mode / Свободное Трансформирование.

Шаг 8: Стилизация текста
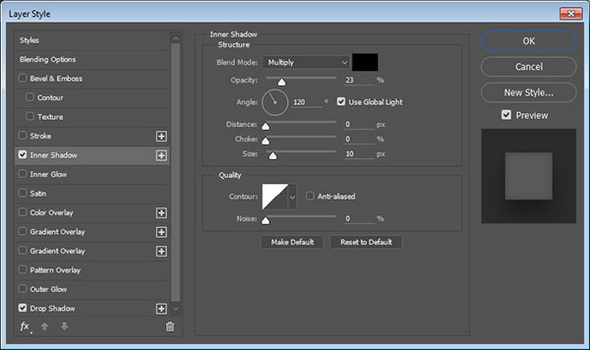
Двойным щелчком по группе слоев Text примените следующие стили слоев.
1. Добавьте Inner Shadow / Внутреннее Свечение со следующими параметрами.

2. Добавьте Drop Shadow / Тень с параметрами, как показано ниже.

Это добавит тексту чудный эффект.

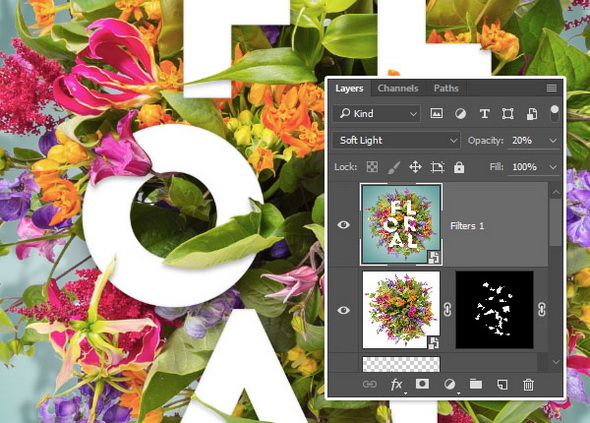
Шаг 9: Создаем слои-фильтры
1. Идите в меню Select > All / Выделение >Все (Ctrl+A), затем Edit > Copy Merged / Редактирование > Скопировать совмещенные данные и потом Edit > Paste / Редактирование > Вставить.

2. Расположите вставленную картинку поверх всех слоев, переименуйте этот слой в Filters 1 и преобразуйте в смарт-объект.
Теперь измените режим наложения на Soft Light / Мягкий Свет, а непрозрачность установите на 20%.

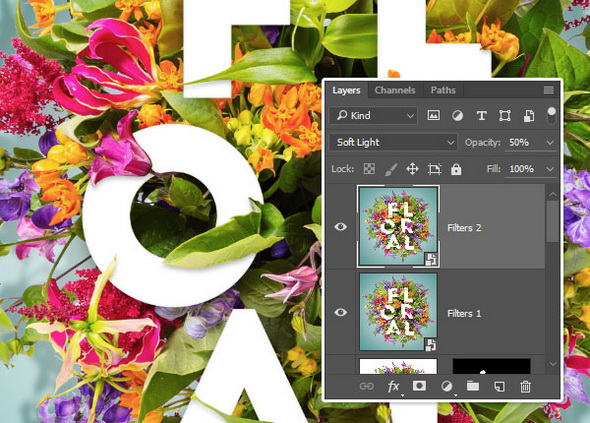
3. Сделайте дубликат слоя Filters 1, назовите его Filters 2 и задайте непрозрачность 50%.

Шаг 10: Применяем фильтры
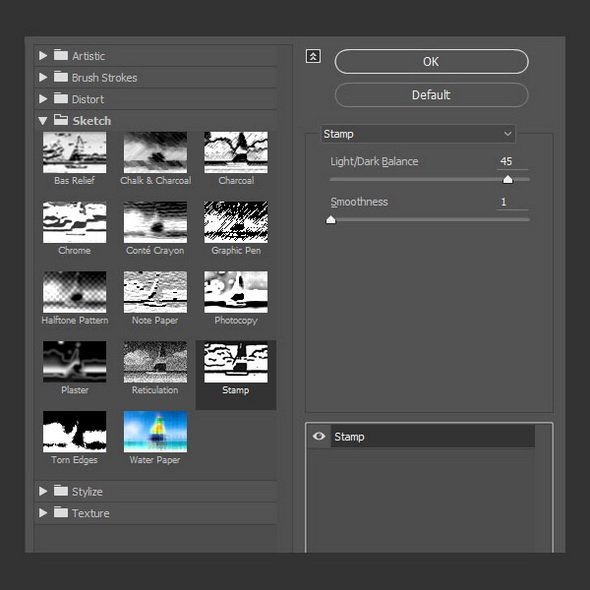
1. Выделите слой Filters 1 и примените Filter > Filter Gallery > Sketch / Фильтр > Галерея Фильтров > Эскиз.
Выберите фильтр Stamp / Штамп и поменяйте баланс светлого/темного на 45, а мягкость на 1.

Это приведет к тому, что наше изображение будет смотреться больше как иллюстрация, а не как фотография.

2. Выделите слой Filters 2, затем примените Filter > Other > High Pass / Фильтр > Другое > Цветовой контраст и измените радиус на 10.

Шаг 11: Добавляем текстуру и финальный корректирующий слой
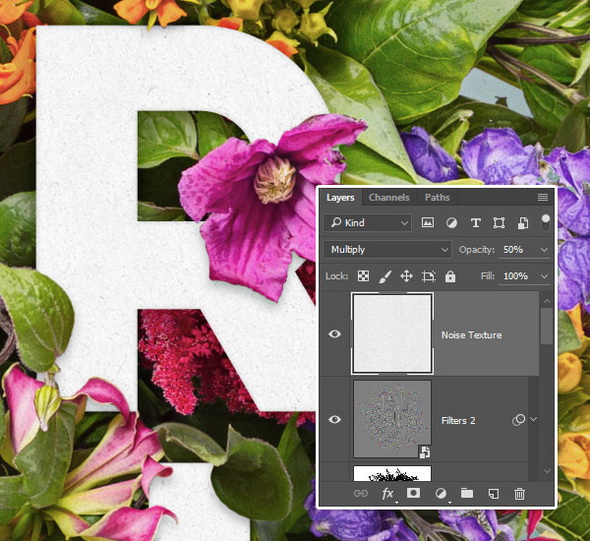
1. Поместите скачанную текстуру Paper Grain Texture поверх всех слоев и измените размер, как вам видится. Потом поменяйте режим наложения этого слоя на Multiply / Умножение с непрозрачностью 50%.

2. Кликните по иконке внизу палитры Layers / Слои, а именно по Create new fill or adjustment layer / Создать новый слой-заливку или Корректирующий Слой и выберите Black White / Черно-белое.

3. Измените режим наложения корректирующего слоя на Linear Burn / Линейный Затемнитель с непрозрачностью 5%.

Финальный результат

Автор - Rose
Перевод — Дежурка
Смотрите также:
- Эффект разноцветного лица в Adobe Photoshop
- Фотоманипуляция «Тёмный воин» в Adobe Photoshop
- Рисуем заштрихованные иконки в Adobe Photoshop





