Эффект крупнозерновой печати (halftone) в Adobe Illustrator
29 августа 2015 | Опубликовано в Уроки | 1 Комментарий »
 Создать эффект крупнозерновой печати (halftone) можно по-разному. Сегодня мы научимся делать это в Adobe Illustrator. Для выполнения урока вам понадобится версия не раньше CS3. Также перед началом выполнения урока, настройте Растровые эффекты на 300 ppi. вы можете сделать это в меню Effect > Document Raster Effects Settings/Эффект>Параметры растровых эффектов в документе.
Создать эффект крупнозерновой печати (halftone) можно по-разному. Сегодня мы научимся делать это в Adobe Illustrator. Для выполнения урока вам понадобится версия не раньше CS3. Также перед началом выполнения урока, настройте Растровые эффекты на 300 ppi. вы можете сделать это в меню Effect > Document Raster Effects Settings/Эффект>Параметры растровых эффектов в документе.
Паттерны Halftone
Прежде чем начать создание узора, полезно почитать о том, что он из себя представляет. Технически техника печати halftone моделирует непрерывные тона при помощи равномерно распределенных точек различных размеров. Глаз воспринимает их как ровный тон. То есть все, что имеет непрерывный тон в Иллюстраторе может быть смоделировано в технике halftone: градиенты, переходы, сетчатые градиенты и т. д. Более того, вы можете применять этот эффект к фотографиям.
Цвет — также важная составляющая halftone-паттернов. По аналогии с тонами, человеческий глаз объединяет ограниченное количество цветов в различном сочетании во множество оттенков. Это работает смеситель цветов. Также как вы смешиваете синий и желтый, чтобы получить зеленый цвет, в технике halftone смешиваются точки синего и желтого цветов. Однако если вам все не так просто разобраться с теорией цвета, работайте в черно-белой палитре.
Паттерны halftone из градиентов, переходов и сетчатых градиентов
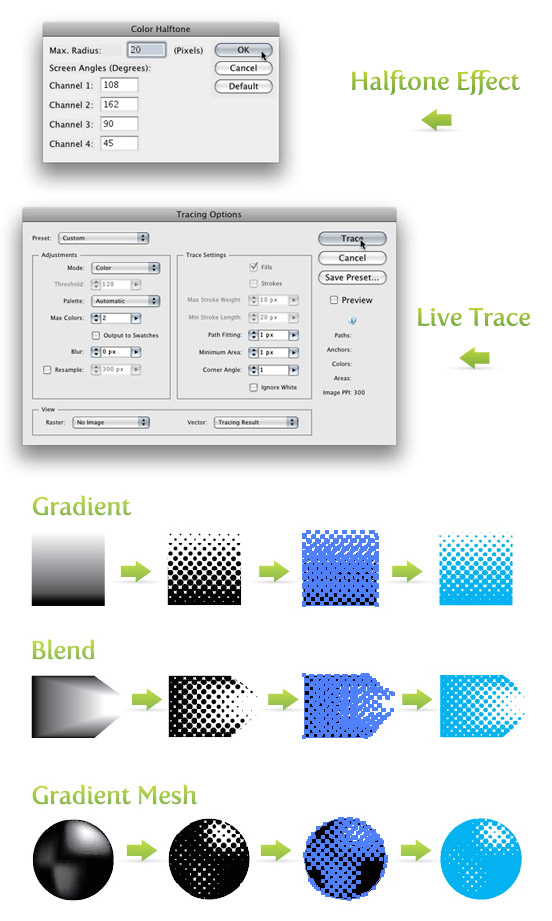
Выделите ваш градиент, переход или сетчатый градиент и в меню выберите Effects > Pixelate > Color Halftone/Эффект>Оформление>Цветные полутона. Укажите в поле Max Radius/Макс. радиус 20, а остальные настройки оставьте как есть. Если точки будут слишком большие или маленькие, вы можете сменить этот параметр в палитре Appearance/Оформление.
Теперь мы можем произвести трассировку изображения. Для начала разберите работу, выбрав в меню Object > Expand Appearance/Объект>Разобрать оформление. Не снимая выделение с объекта, обратите внимание на кнопку Live Trace/Быстрая трассировка. Кликните кнопку со стрелкой рядом с кнопкой быстрой трассировки и выберите Tracing Options/Параметры трассировки. Укажите следующие параметры:
- Mode/Режим: Color/Цвет (выберите этот режим, если ваша работа содержит цвет, а не является черно-белой)
- Max Colors/Максимальное число цветов: укажите сколько цветов вы хотите использовать.
- Path Fitting/Путь сглаживания: 1px
- Minimum Area/Минимальная область: 1px
- Corner Angle/Угловой радиус: 1
- Ignore White/Игнорировать белый: включите эту опцию.
Неплохо будет сохранить настройки как Preset/Стиль. Так вы сможете использовать его в готовом виде в следующий раз. Нажмите кнопку Expand/Разобрать на панели управления и ваша векторная работа готова!

Эффект halftones с фотографии
Для начала разместите фотографию в документе, выбрав в меню File > Place/Файл>Поместить. Встройте фотографию, нажав кнопку Embed/Встроить в панели настроек. Теперь в меню выберите Edit > Edit Colors > Convert to Grayscale/Редактировать>Редактировать цвета>Преобразовать в градации серого. Теперь вы можете применит те же настройки паттерна halftone что применяли ранее. Помните, что можете влиять на размер точек через параметр Max Radius/Макс. радиус. Теперь вы можете раскрасить изображение, добавив ему цветов.

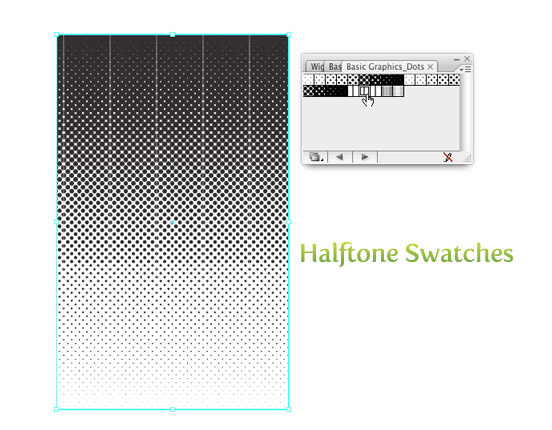
Образцы halftone
Если вы хотите больше вариаций эффекта halftone, изучите образцы полутонов в Illustrator. Они не так универсальны как вышеописанный метод, но стоят внимания. Чтобы открыть эти образцы, кликните по выпадающему меню в палитре Swatch/Образцы. Затем выберите Open Swatch Library > Patterns > Basic Graphics > Basic Graphics_Dots/Открыть библиотеку образцов>Узоры>Базовая графика>Базовая графика_Точки. Последние пять образцов — паттерны в стиле halftone.

Экспериментируйте!
Не останавливайтесь на этом! Попробуйте поэкспериментировать с образцами, или попробовать разные настройки при работе с техникой, которую мы описали. Ниже вы видите пример того, что можно делать в этом стиле.

Автор урока vectips
Перевод — Дежурка
Смотрите также:





