Неоновый текст в Adobe Illustrator
23 сентября 2015 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем рисовать неоновый текст в Adobe Illustrator. У нас уже публиковался урок, посвященный такому эффекту, однако результаты все же несколько в разных стилях, и техники, используемые в работе разные. Мы создадим узорчатые кисти для шнуров, а также основу для нашего эффекта, на которую потом легко наложим различные оттенки для надписи.
В этом уроке мы будем рисовать неоновый текст в Adobe Illustrator. У нас уже публиковался урок, посвященный такому эффекту, однако результаты все же несколько в разных стилях, и техники, используемые в работе разные. Мы создадим узорчатые кисти для шнуров, а также основу для нашего эффекта, на которую потом легко наложим различные оттенки для надписи.
Результат

Шаг 1
Для начала создайте новый документ в Adobe Illustrator. Инструментом Type/Текст напишите ваш текст. В нашем примере использован шрифт Neon Lights - он отлично подходит по форме. Убедитесь что все буквы заглавные. Кликните правой кнопкой мыши по тексту и выберите Create Outlines/Преобразовать в кривые. В палитре Stroke/Обводка укажите толстую обводку (8-14 pt) и скругленные углы и капители. Expand/Разберите объект в палитре Object/Объект.

Шаг 2
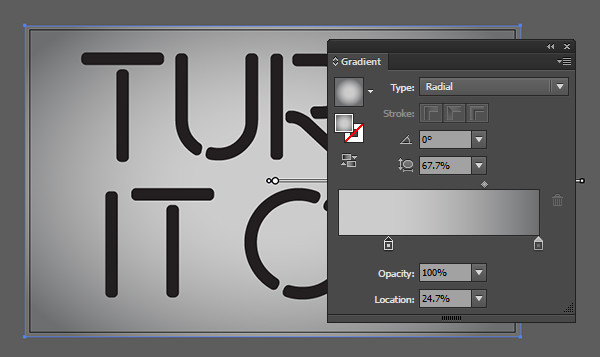
Нарисуйте прямоугольник при помощи инструмента Rectangle/Прямоугольник под вашим текстом, и примените к нему градиент серых оттенков. В палитре Gradient укажите цвета примерно как на картинке ниже и выберите радиальный тип градиента.

Шаг 3
При помощи инструмента Gradient/Градиент подкорректируйте радиус градиента.

Шаг 4
Укажите внутренние фигурам букв серый цвет, а внешним фигурам — светло-серый.

Шаг 5
Сделайте это для всех букв в вашем текста.

Шаг 6
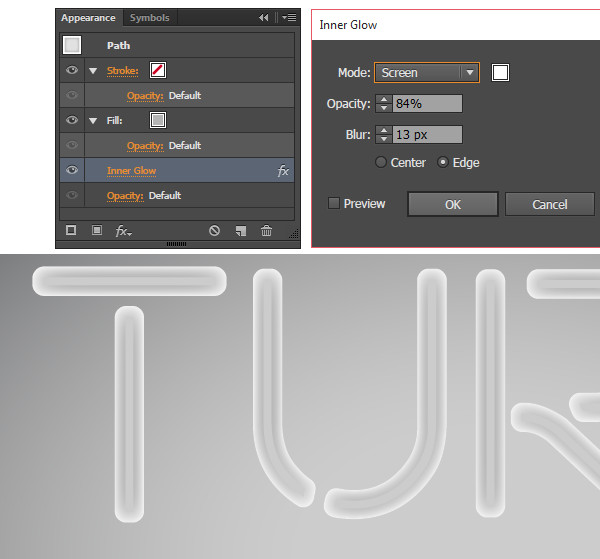
Выделите внешнюю фигуру вашей первой буквы. В палитре Appearance/Оформление смените цвет заливки на серый (как у внутренних фигур) и укажите эффект Inner Glow/Внутреннее свечение (Effect > Stylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение), применив следующие параметры:
Mode/Режим: Screen/Осветление
Opacity/Непрозрачность: 84%
Blur/Размытие: 13 px
И выберите режим Edge/Края.
Повторите эту процедуру для всех букв.

Шаг 7
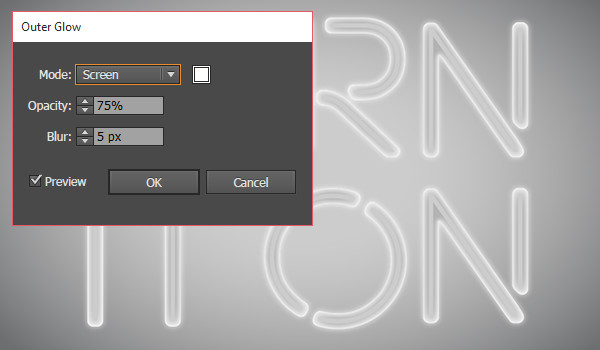
Теперь примените к буквам эффект Outer Glow/Внешнее свечение (вы можете сделать это для всей группы сразу). В палитре Appearance/Оформление укажите следующие параметры эффекта:
Mode/Режим: Screen/Осветление
Opacity/Непрозрачность: 75%
Blur/Размытие: 5 px
Размер размытия может варьироваться в зависимости от размера вашей работы. Настройте параметр как подходит вам.

Шаг 8
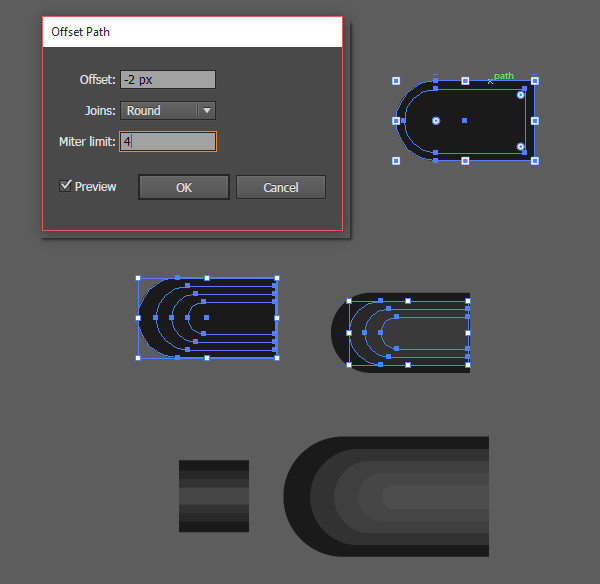
Теперь займемся созданием кисти для электрического шнура. Создайте прямоугольник и скруглите углы в левой части в палитре Transform/Трансформировать. В меню выберите Object > Path > Offset Path/Объект>Контур>Создать параллельный контур и укажите отступ в -2 px (или около того — фигурка должна быть небольшой). Повторите создание параллельного контура три раза. Выровняйте четыре получившиеся фигуры по правому краю. Укажите им разные оттенки серого, как на картинке ниже. Повторите процедуру для маленького прямоугольника, который будет служить основой шнура. Дублируйте штепсель и отразите копию зеркально.

Шаг 9
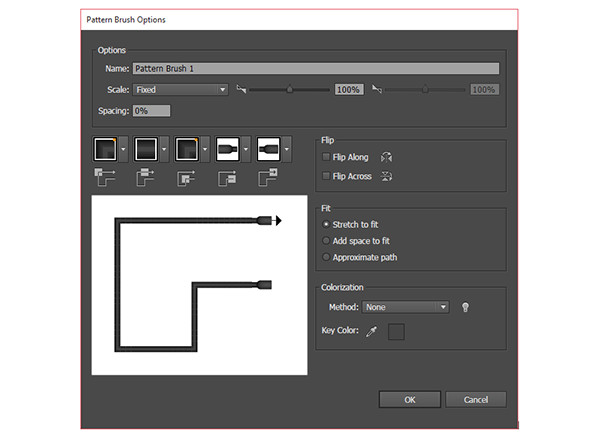
Чтобы создать Pattern Brush/Узорчатую кисть, перетяните два штепселя в палитру Swatches/Образцы. Переименуйте образцы штепселей в endTile и startTile. Выделите маленький прямоугольник, который у нас является основой шнура, и в палитре Brushes/Кисти кликните по иконке New Pattern Brush/Новая узорчатая кисть. Укажите каждому углу AutoCenter/Автоцентровка и выберите в качестве начала и конца кисти штепсели. Создайте еще три вариации этой кисти: шнур без штепселей, шнур со штепселем на одном конце, шнур со штепселем на другом конце.

Шаг 10
Инструментом Paintbrush/Кисть испробуйте вашу новую кисть. Нарисуйте извивающиеся и переплетающиеся шнуры из ваших букв. Сгруппируйте ваши шнуры.

Шаг 11
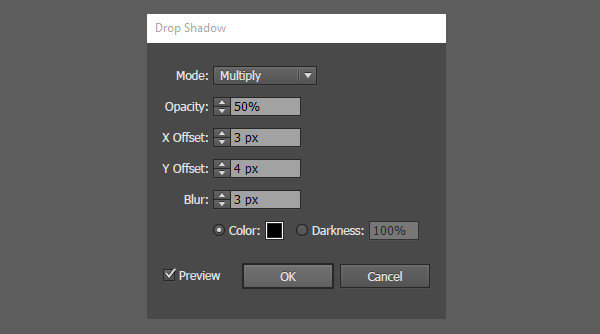
Выделите группу со шнурами и примените к ним эффект Drop Shadow/Тень, указав следующие параметры (или другие, если размер вашей работы сильно отличается от нашего примера):
Mode/Режим: Multiply/Умножение
Opacity/Непрозрачность: 50%
X Offset/X-отступ: 3px
Y Offset/Y-отступ: 4px
Blur/Размытие: 3px
Color/Цвет: Черный

Шаг 12
Расположите группу со шнурами под текстом в палитре Layers/Слои.

Шаг 13
Copy/Копируйте и Paste/Вставьте группу текста. Для копии удалите любые эффекты в палитре Appearance/Оформление. Укажите какой-нибудь светлый, веселый цвет заливки и Unite/Объедините объекты в палитре Pathfinder/Обработка контура. В палитре Appearance/Оформление примените к объекту стиль Gaussian Blur/Размытие по Гауссу. Укажите Opacity/Непрозрачность в 65% и Blend Mode/Режим наложения - Screen/Осветление. Поместите объект поверх вашего основного текста (если он еще не там). Теперь вы можете легко менять цвет вашей неоновой надписи!

Результат

Автор урока Mary Winkler
Перевод — Дежурка
Смотрите также:





