Создаем иконку блокнота в Photoshop
26 июля 2013 | Опубликовано в Уроки | 2 Комментариев »
![]() Сегодня мы будем создавать иконку записной книги в Photoshop. Для создания этой иконки вам не понадобиться особых навыков владения фотошопом. Урок отлично подойдет для новичков, так как каждый шаг детально проиллюстрирован.
Сегодня мы будем создавать иконку записной книги в Photoshop. Для создания этой иконки вам не понадобиться особых навыков владения фотошопом. Урок отлично подойдет для новичков, так как каждый шаг детально проиллюстрирован.
Конечный результат
![]()
Ресурсы урока
Шаг 1
Открываем новый документ

Шаг 2
Открываем текстуру дерева, нажимаем Ctrl+ T и растягиваем текстуру относительно нашего бэкграунда. Далее нажимаем Image > Adjustment> Curve и анстраиваем скривую, как показано на скриншоте ниже.

Шаг 3
У вас должен получиться следующий результат

Шаг 4
Создаем прямоугольник с закругленными углами с фиксированными размерами 700 на 500 пикселей и радиусом 40 пикселей. Установите для прямоугольника цвет # 742b00.

Шаг 5
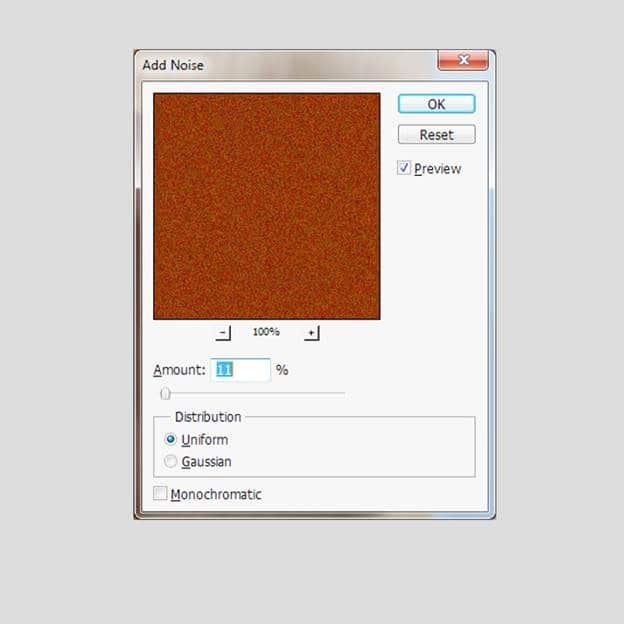
Теперь добавляем шумы, нажав Filter > Noise > Add noise

Шаг 6
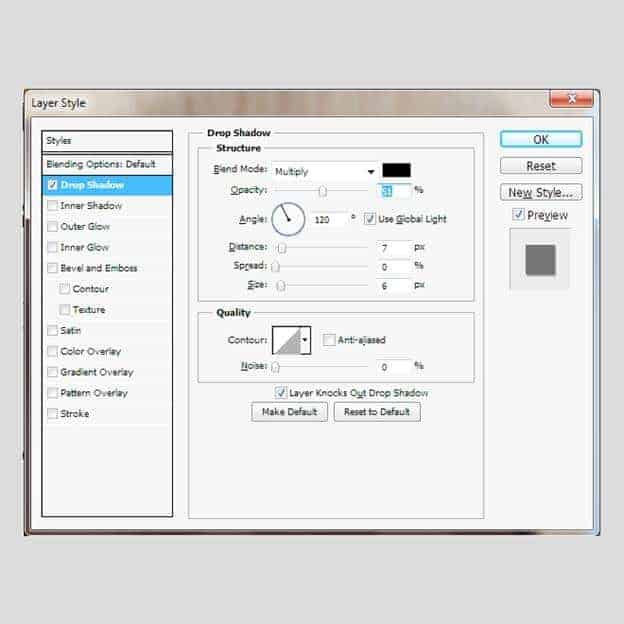
Далее переходим в режим наложения Blending Option > Drop Shadow

Шаг 7
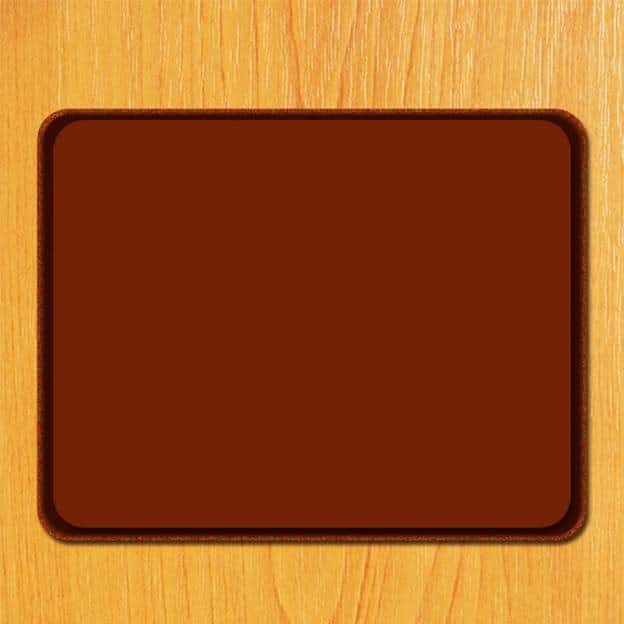
Вот наш получившийся результат. Называем слой «cover 1».

Шаг 8
Приступим к созданию следующего прямоугольника с закругленными углами. Размеры прямоугольника 700px x 550px, радиус 40px. Устанавливаем цвет # 5c3016. Далее нажимаем Ctrl + T, чтобы сделать размеры этого прямоугольника немного меньшими. Называем слой со вторым прямоугольником "cover 2".

Шаг 9
Дублируем “cover 2″, кликаем по иконке слоя и изменяем цвет на # 742b00. называем эту копию “cover 3″ . Добавляем к слою шумы Filter > Noise > Add noise.

Шаг 10
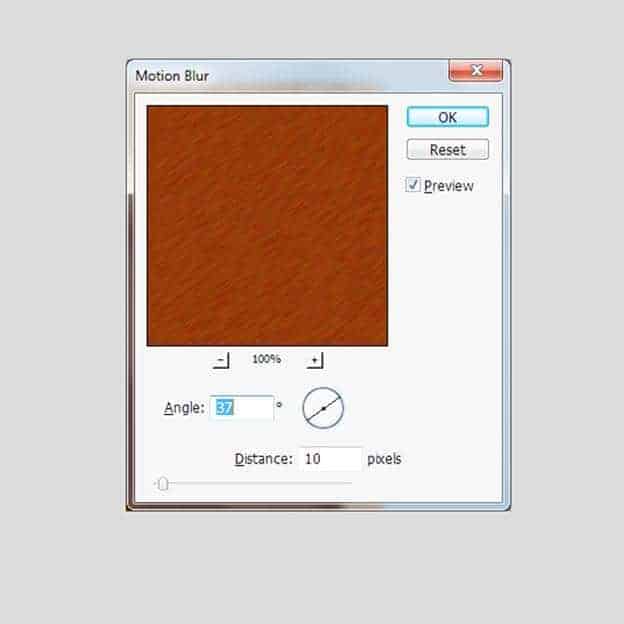
Переходим в Filter > Blur > Motion blur.

Шаг 11
Изменяем режим наложения слоя “cover 3″ на Multiply. У вас должно получиться следующее:

Шаг 12
Создаем четвертый прямоугольник с фиксированными размерами 60px x 520px, заливаем его цветом #571803, добавляем следующие стили и называем слой «cover 4».

Шаг 13
Получился такой результат:

Шаг 14
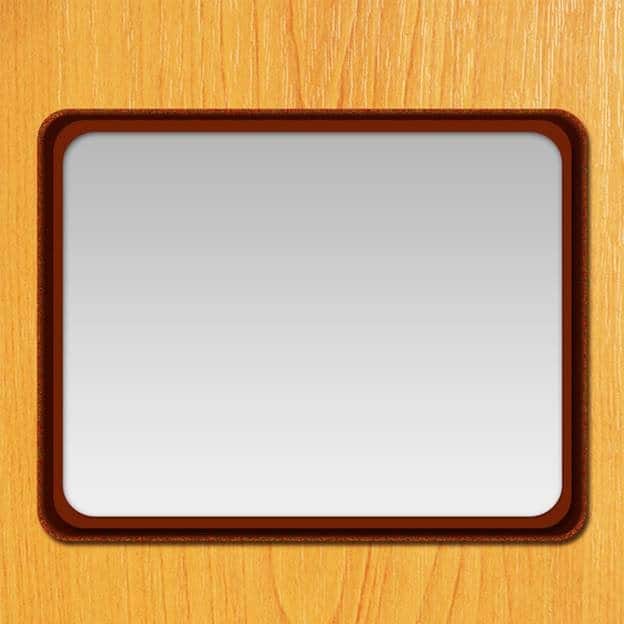
Создаем пятый прямоугольник с закругленными углами с размерами 610px x 490px , заливаем его цветом #ffffff .

Шаг 15
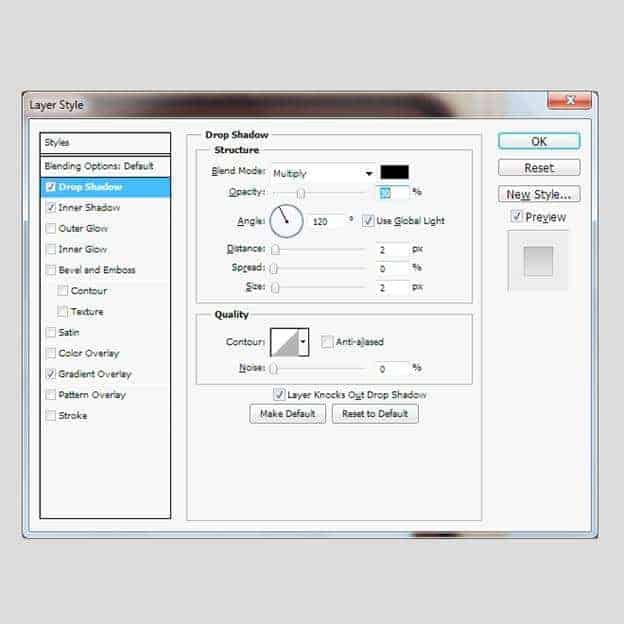
Добавляем к слою тень.

Шаг 16
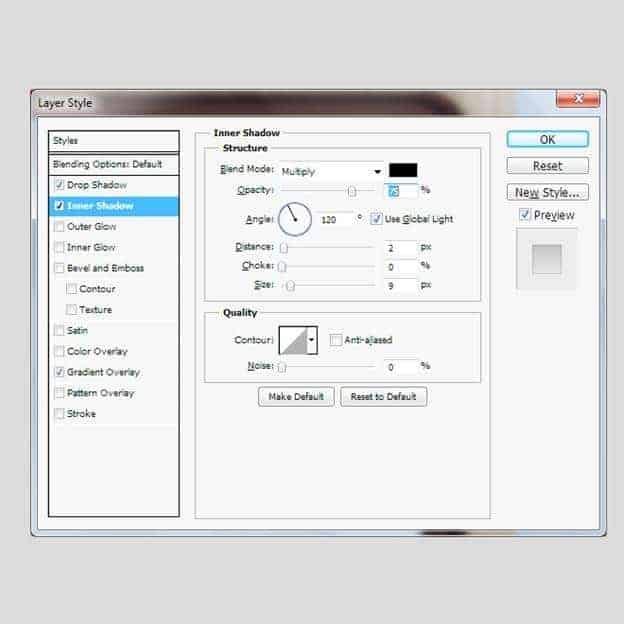
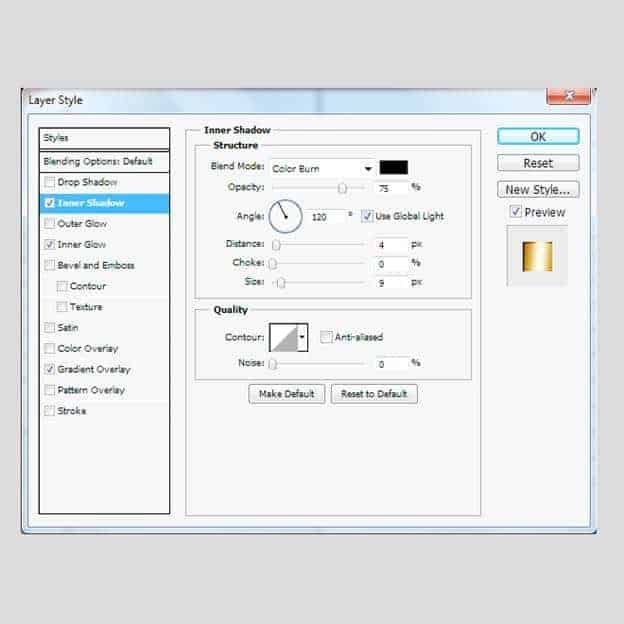
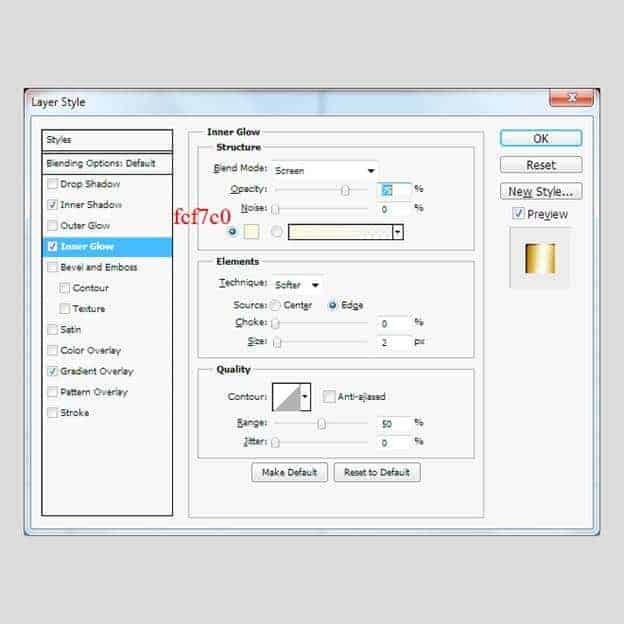
Добавляем внутреннюю тень — Inner Shadow.

Шаг 17
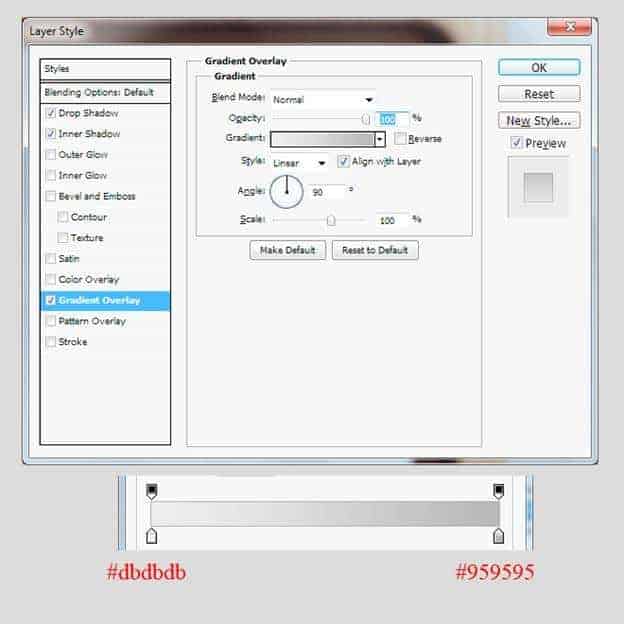
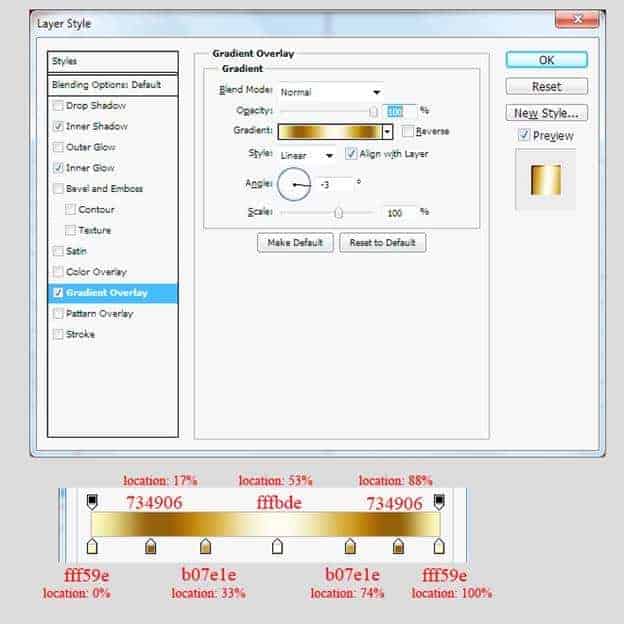
Добавляем наложение градиента.

Шаг 18
Вот результат:

Шаг 19
Создаем следующий прямоугольник с закругленными углами размерами 610px x 490px и цветом заливки #ffffff . Давайте немного уменьшим его размеры, как вы сможете увидеть на изображении. Назовем слой “Paper”.

Шаг 20
Добавляем к стилю слоя тень Drop Shadow.

Шаг 21
Добавляем внутреннюю тень Inner Shadow.

Шаг 22

Шаг 23
Далее создаем новый слой и назовем его “Middle line”. Устанавливаем жесткую кисть (кликаем по клавише B) с размерами 2px и цвет переднего плана #742b00. Далее кликаем по инструменту Pen(клавиша P) и поверх слоя «Бумага» создаем в центре горизонтальную линию. Кликаем по линии правой кнопкой и выбираем Stroke path.

Шаг 24
Вот, что у нас получилось:

Шаг 25
Создаем новый слой и назовем его “Horizon lines”. Разместим этот слой под ” Middle line”. Устанавливаем цвет переднего плана #017d93 и размер жесткой кисти 2px. Рисуем горизонтальные линии и устанавливаем непрозрачность слоя на 50%.

Шаг 26
Далее давайте создадим новый слой и назовем его «Vertical lines», установим цвет переднего плана # ff0000 и размер жесткой кисти 2px. Нарисуем две вертикальные кисти, установим режим наложения как Linear Burn и процент непрозрачности 50%.

Шаг 27
Далее с помощью инструмента Ellipse рисуем круги черного цвета # 000000:

Шаг 28
Далее соединяем круги с помощью прямоугольника с закругленными углами и радиусом 40px.

Шаг 29
Добавляем для него стили:

Шаг 30

Шаг 31

Шаг 32
Вот наш результат:

Шаг 33
Дублируем прямоугольник. Кликаем правой кнопкой мыши, чтобы очистить стиль слоя и изменяем цвет на # 000000. Устанавливаем этот слой под слоем с металлическим кольцом и перейдем к Filter> Blur Gaussian Blur.

Шаг 34
Мы получили следующий результат.

Шаг 35
Дублируем много раз металлический круг и размещаем, как показано на скриншоте ниже.

Шаг 36
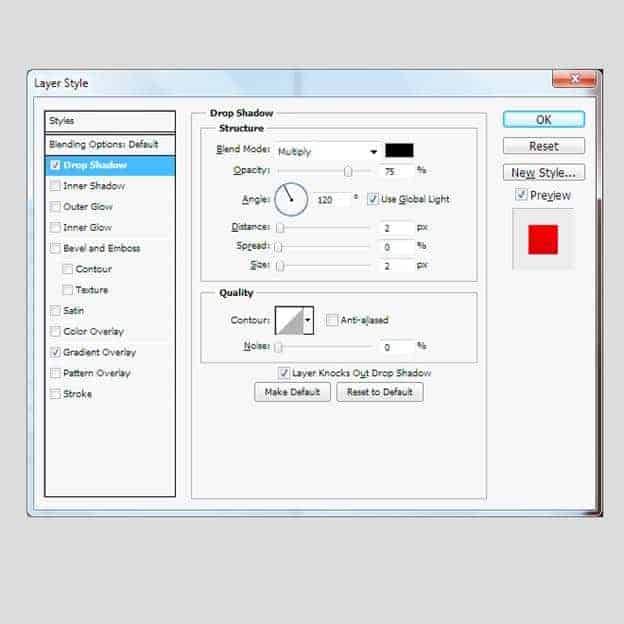
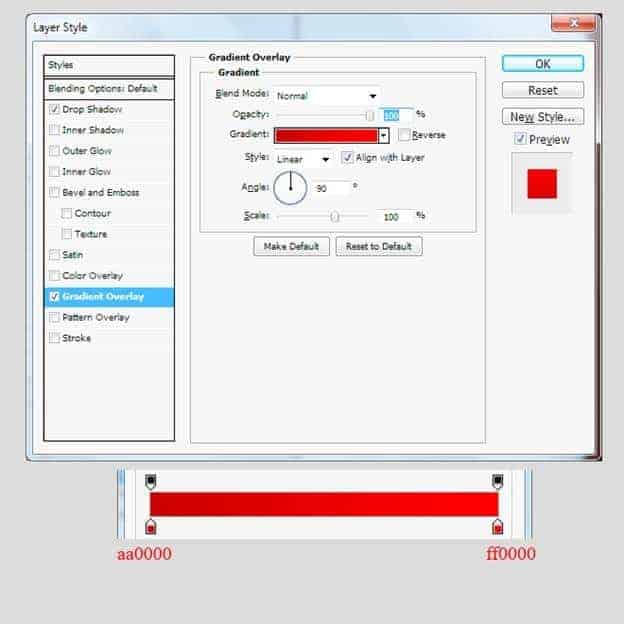
Создаем металлический прямоугольник с радиусом 40 и называем его «Red bookmark». Размещаем его поверх "cover 4" и добавляем к нему следующие стили:

Шаг 37

Шаг 38
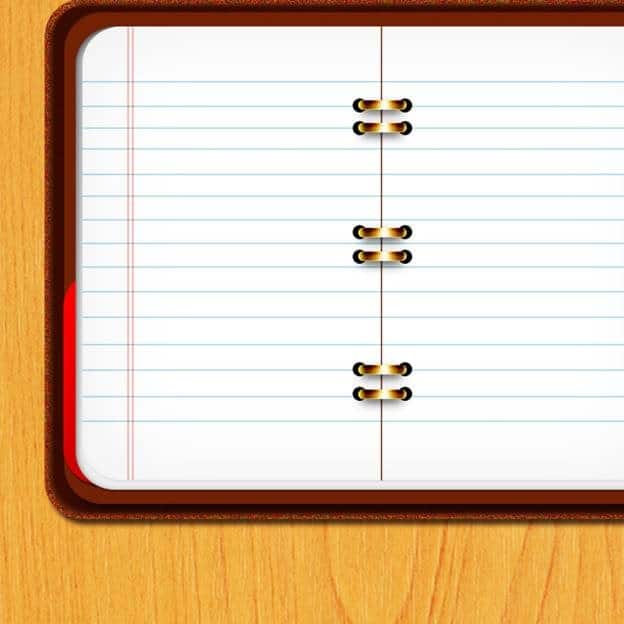
Получаем следующие изображения:

Шаг 39
Дублируем слой “Red Bookmark” и назовем новую копию «Blue Bookmark». Добавим к слою тень и градиент:

Шаг 40
Вот результат

Шаг 41
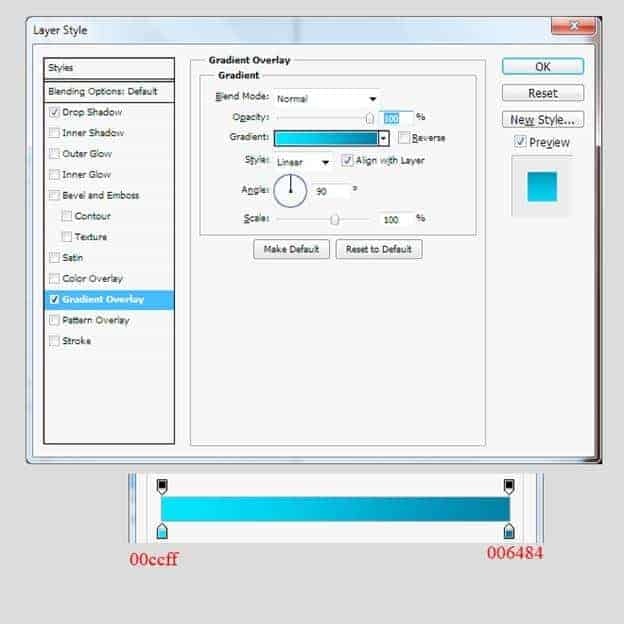
Дублируем слой «Red Bookmark», переименуем его на «Blue Bookmark» (как в шаге 39) и изменим градиент:

Шаг 42
Вот, что у нас получилось:

Шаг 43
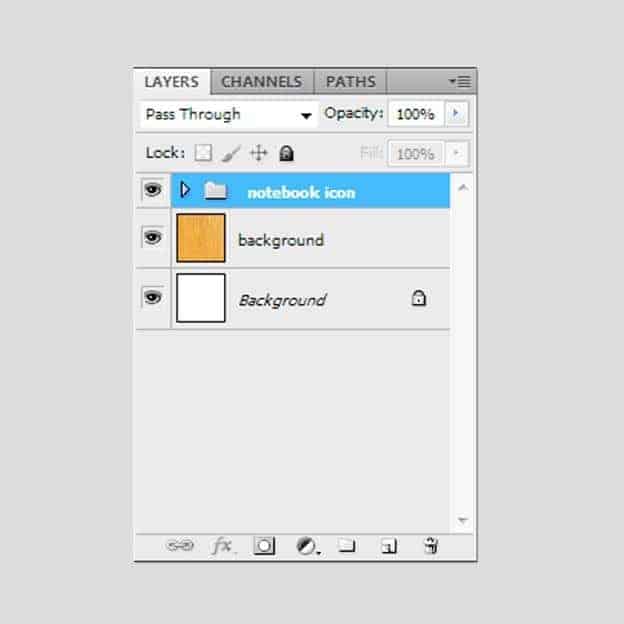
Вот мы и закончили. Теперь давайте создадим группу “notebook icon” и добавим в группу все наши слои:

Шаг 44
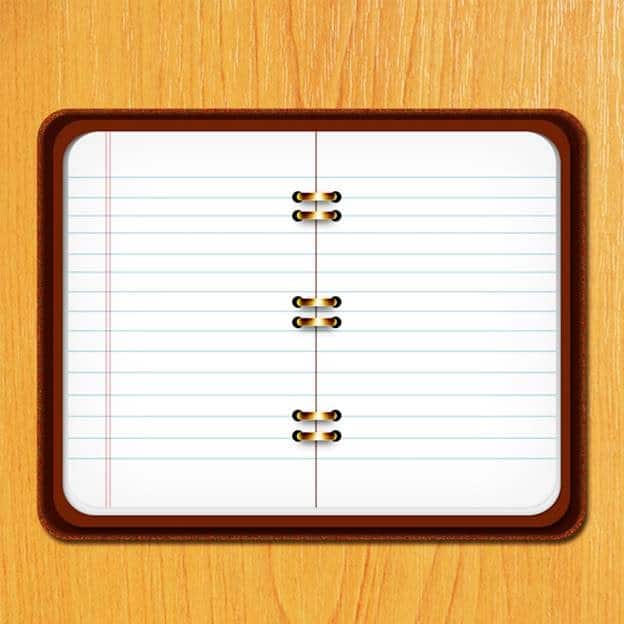
Нажимаем Ctrl + T, чтобы немного развернуть наш блокнот. Конечный результат будет выглядеть следующим образом:

Конечный результат

Автор: Kim Chen
Перевод — Дежурка






26 июля 2013 в 16:00
Комментарий скрыт из-за рейтинга
3 декабря 2013 в 17:36
мне кажется между страницами внизу должно быть затемнение или тень, углубление