Эффект текста на мятой ткани при помощи фильтра «cмещение» в Photoshop
6 июля 2016 | Опубликовано в Уроки | 3 Комментариев »
 Создавать текст на динамичной поверхности может оказаться делом непростым, и иногда результат выглядит плоско и неестественно. На сегодняшнем уроке мы покажем, как при помощи фильтра Displace / Смещение нанести текст на фоновое покрытие так, чтобы он смотрелся гармонично, подстраиваясь под все неровности бэкграунда.
Создавать текст на динамичной поверхности может оказаться делом непростым, и иногда результат выглядит плоско и неестественно. На сегодняшнем уроке мы покажем, как при помощи фильтра Displace / Смещение нанести текст на фоновое покрытие так, чтобы он смотрелся гармонично, подстраиваясь под все неровности бэкграунда.
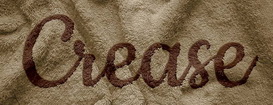
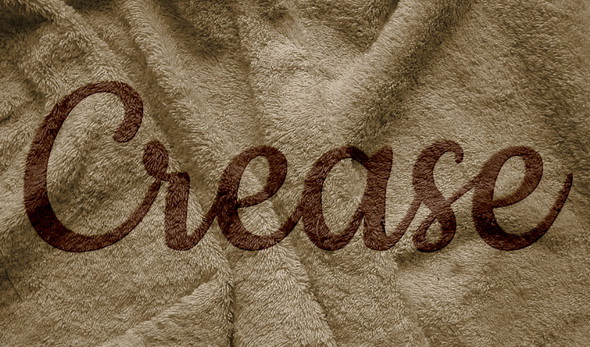
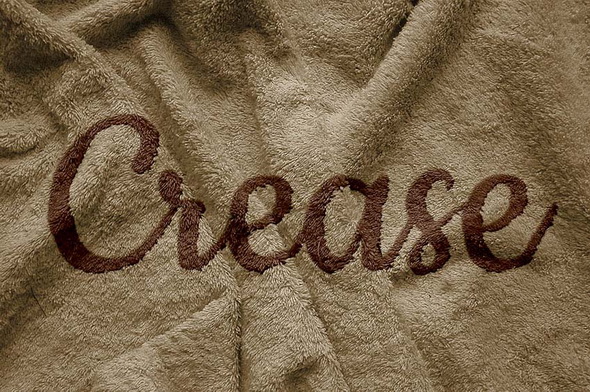
Что должно получиться

Исходники
- шрифт Cookie Regular
- текстура Fabric Texture
Шаг 1.
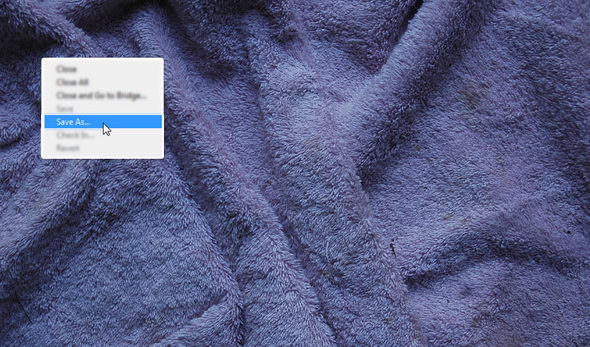
Откройте скачанное изображение текстуры Fabric Texture, затем идите в File > Save As / Файл > Сохранить как и сохраните файл в формате PSD с названием Displace Map.

Шаг 2.
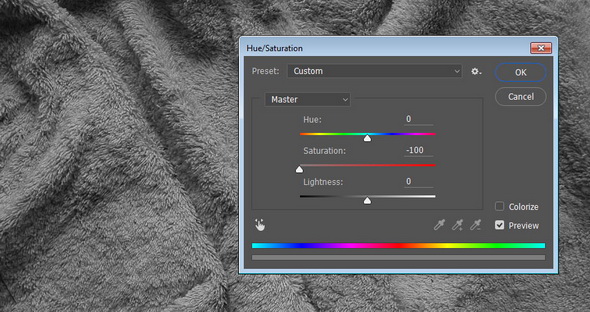
1. Кликните правым кликом по фоновому слою и выберите Convert to Smart Object / Преобразовать в смарт-объект.

2. Теперь примените Image > Adjustments > Hue/Saturation / Изображение > Коррекция > Цветовой тон/Насыщенность и измените значение для Saturation / Насыщенность на -100.

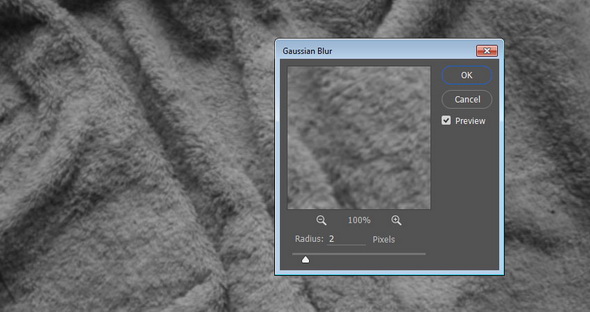
3. Теперь Filter > Blur > Gaussian Blur / Фильтр > Размытие > Размытие по Гауссу и установите радиус на 2.
Если задать большой радиус, то результат будет мягким и нежным, в то время как маленький радиус позволит получить четкий, более детализированный эффект.

4. Теперь идем в File > Save / Файл > Сохранить, чтобы сохранить сделанные изменения в файле Displace Map.
Шаг 3.
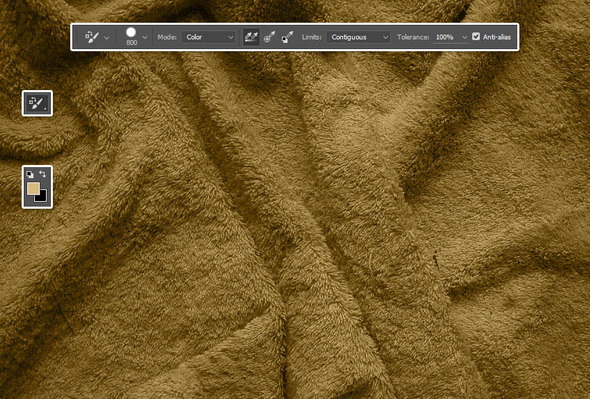
1. Откройте оригинальный файл Fabric Texture, выберите инструмент Color Replacement Tool / Замена Цвета и установите Foreground Color / Основной Цвет на #d7ba80.
Зайдя в Options Bar / Панель Опций, убедитесь, что стоит режим Color / Цветность, Sampling / Образец Фона — на Contiguous / Непрерывно, а Tolerance / Допуск задан 100%.
Выберите большую твердую круглую кисть и нарисуйте ею поверх текстуры, стараясь не проходить несколько раз по одной и той же области. Это изменит цвет текстуры.

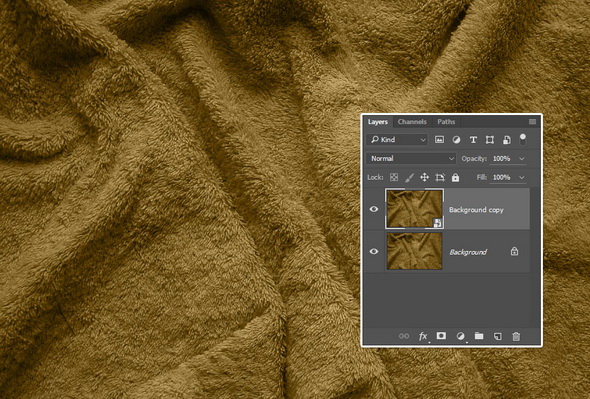
2. Сделайте дубликат фонового слоя и преобразуйте копию в смарт-объект.

Шаг 4.
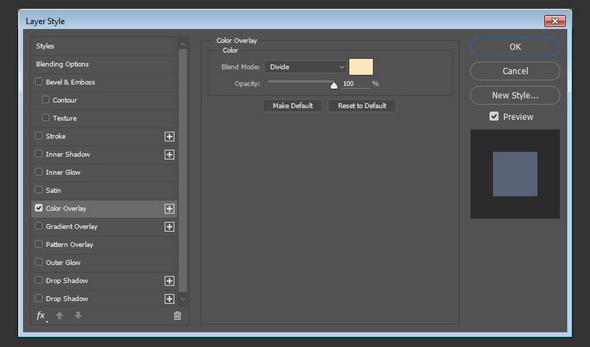
1. Сделайте двойной клик по копии фонового слоя и примените эффект Color Overlay / Наложение Цвета с параметрами, как на картинке:

Это сделает текстуру немного ярче.

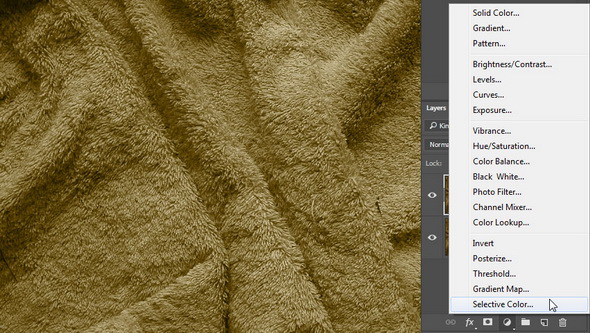
2. Кликните по иконке Create new fill or adjustment layer / Создание нового слоя или корректирующего слоя внизу палитры Layers / Слои и выберите Selective Color / Выборочная Коррекция Цвета.

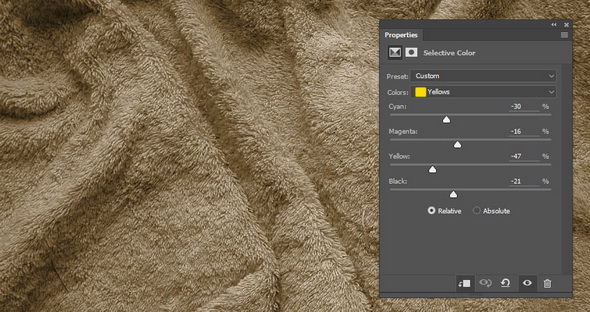
3. Выберите Yellows / Желтые из выпавшего меню и сдвиньте бегунки цветов, как показано на картинке ниже.

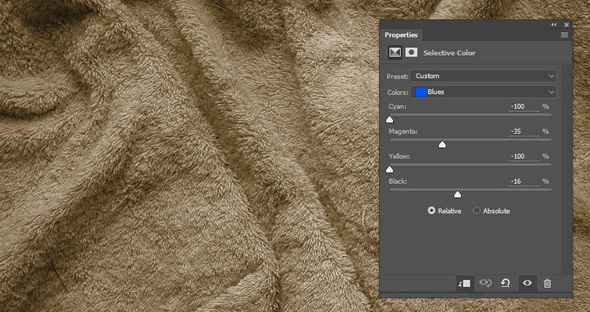
4. Выберите Blues / Синие и задайте следующие параметры.
Это смягчит цвета и сделает тон ниже. Вы можете скорректироваь цвет по вашему желанию и получить другой результат.

Шаг 5.
1. Создайте текстовую надпись, используя скачанный шрифт Cookie Regular и установив размер на 150.

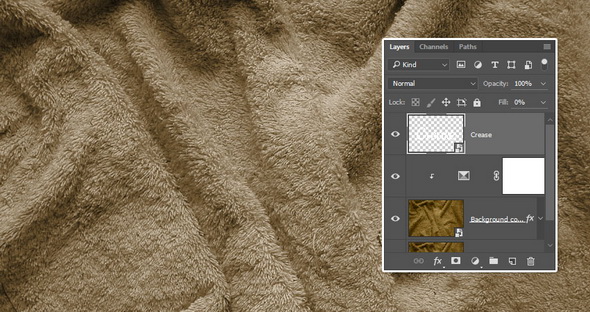
2. Преобразуйте текстовый слой в смарт-объект, затем измените заливку на 0.

Шаг 6.
Двойным кликом щелкните по текстовому слою и примените следующие стили слоя.
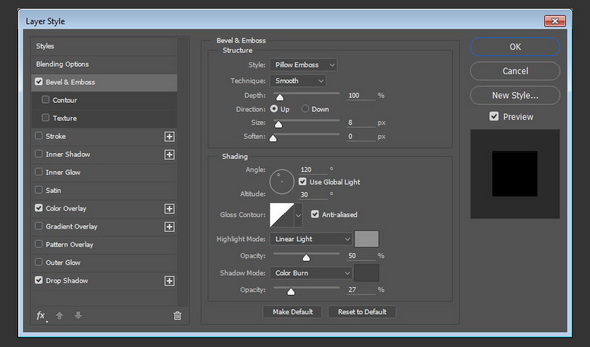
1. Добавьте Bevel and Emboss / Тиснение со следующими характеристиками:

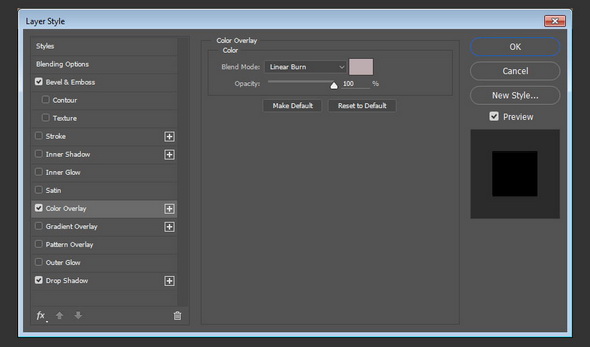
2. Добавьте Color Overlay / Наложение Цвета со следующими параметрами:

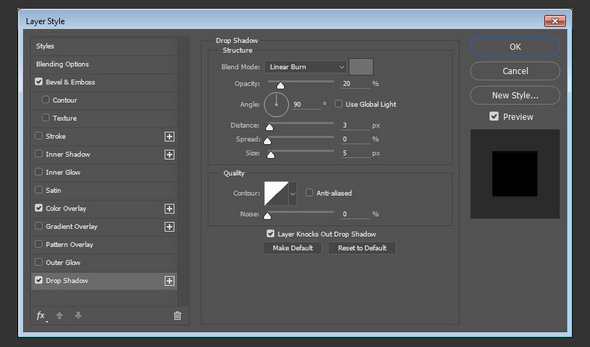
3. Добавьте Drop Shadow / Теньс параметрами, как на картинке ниже.

Текст стал стилизованым.
Но, если присмотреться, можно заметить, что складки ткани просвечиваются через буквы, и текст все еще смотрится неестественно и фальшиво. Поработаем над этим.

Шаг 7.
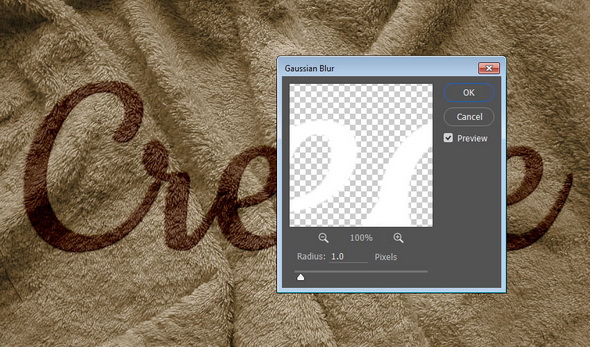
1. Выделите смарт-объект текстового слоя и воспользуйтесь Filter > Blur > Gaussian Blur / Фильтр > Размытие > Размытие по Гауссу. Задайте радиус равный 1. Это поможет смягчить эффект.

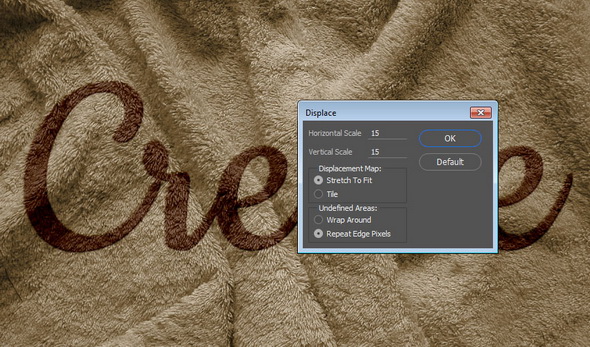
2. Теперь идите в Filter > Distort > Displace / Фильтр > Искажение > Смещение. Появится диалоговое окно.
Значения Horizontal Scale / Масштаб По Горизонтали и Vertical Scale / Масштаб По Вертикали отражают интенсивность и силу эффекта. Большие значения сделают складки больше и волнистее, меньшие — создадут дадут тонкий эффект.
Вам нужно пару раз попробовать, пока вы не добьетесь нужного результата, но значение 15 нам показалось подходящим для данного случая.
Для Displacement Map выберите опцию Stretch to Fit / Растянуть, а для Undefined Areas / Неопределенные области — опцию Repeat Edge Pixels / Повторить граничные пикселы, затем нажмите OK.

3. Когда откроется проводник, идите к файлу Displace Map, который вы создали в самом начале, и откройте его, чтобы применить к тексту. Вы увидите, как это создаст реалистичный эффект — текст подстроится под текстуру и форму бэкраунда.

4. Помните, что можно двойным щелчком нажать на фильтр Displace / Смещение в списке Smart Filters / Смарт-фильтры, чтобы еще раз применить эффект с иными параметрами и добиться эффекта, который вам понравится больше.
Шаг 8.
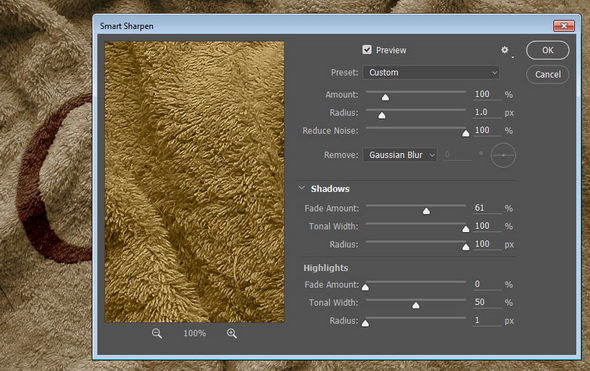
Это необязательный шаг, но если вы хотите, чтобы эффект выглядел более четким и резким, стоит выделить копию фонового слоя, применить Filter > Sharpen > Smart Sharpen / Фильтр > Усиление резкости > «Умная» резкость, и задать параметры на свой вкус.

Обратите внимание, что значения, используемые в данном уроке, возможно, должны быть изменены в зависимости от размера изображения и текста, а также желаемого результата.
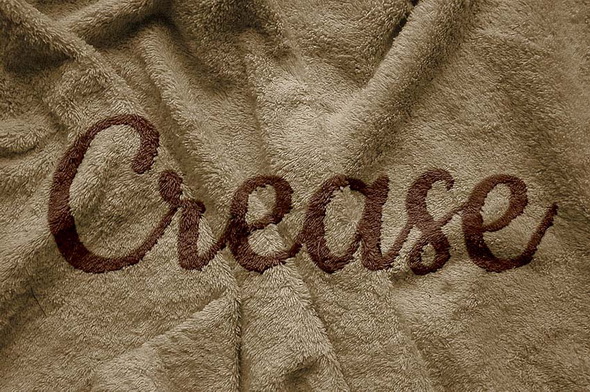
Финальный результат

Автор - Rose
Перевод — Дежурка
Смотрите также:






6 июля 2016 в 15:59
ООООООчень круто получилось! *THUMBS UP*