Рисуем кнопку Share в Adobe Photoshop
17 октября 2013 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы научимся создавать простую share-кнопку в Adobe Photoshop. Урок достаточно прост и подойдет тем, кто хочет научиться справляться с векторными инструментами в фотошопе. Также мы узнаем как добавлять цвет векторным объектам при помощи палитры Layer Style.
В этом уроке мы научимся создавать простую share-кнопку в Adobe Photoshop. Урок достаточно прост и подойдет тем, кто хочет научиться справляться с векторными инструментами в фотошопе. Также мы узнаем как добавлять цвет векторным объектам при помощи палитры Layer Style.
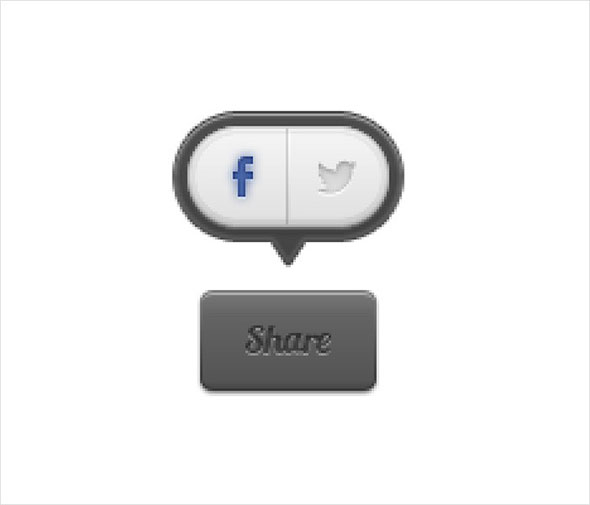
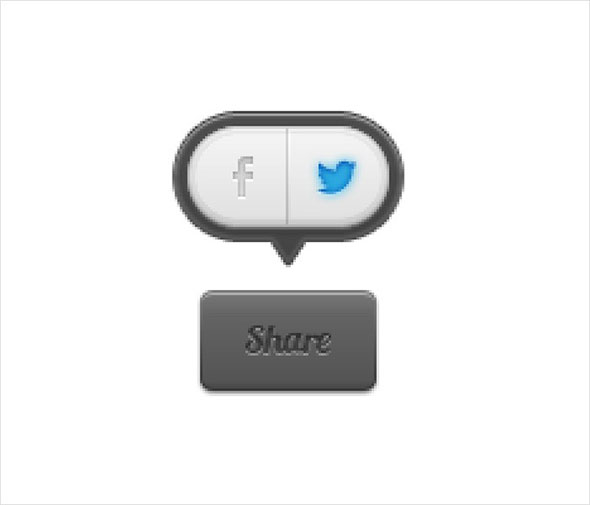
Финальный результат
Шаг 1
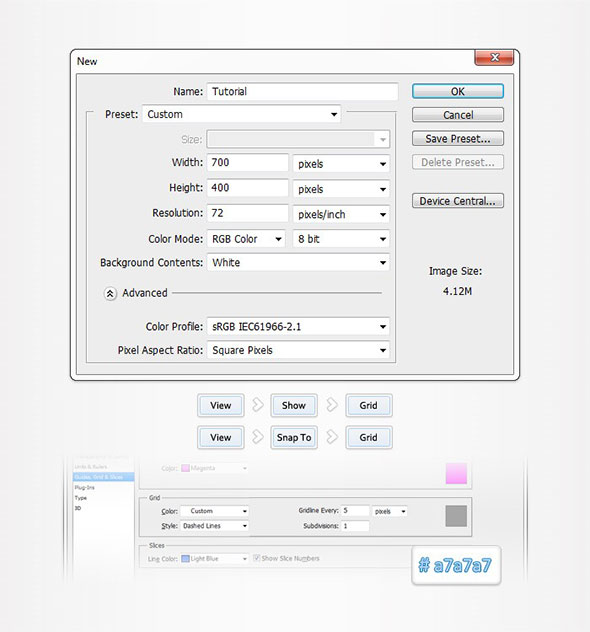
Откройте Photoshop и нажмите Control + N, чтобы создать новый документ. Введите данные, как на картинке ниже, и нажмите OK. Активируйте сетку (View > Show > Grid) и привязку к сетке (View > Snap To > Grid). Для начала нам понадобится сетка через каждые 5px. Далее зайдите в меню Edit > Preferences > Guides, Grid & Slices и обратите внимание на раздел Grid. Введите 5 в строку Gridline Every и 1 в Subdivision. Также задайте сетке цвет #a7a7a7. После этого нажмите OK. Не пугайтесь вида сетки, она вам поможет в работе. Откройте палитру Info (Window > Info), чтобы видеть полную картину того, что происходит на вашем холсте.
Шаг 2
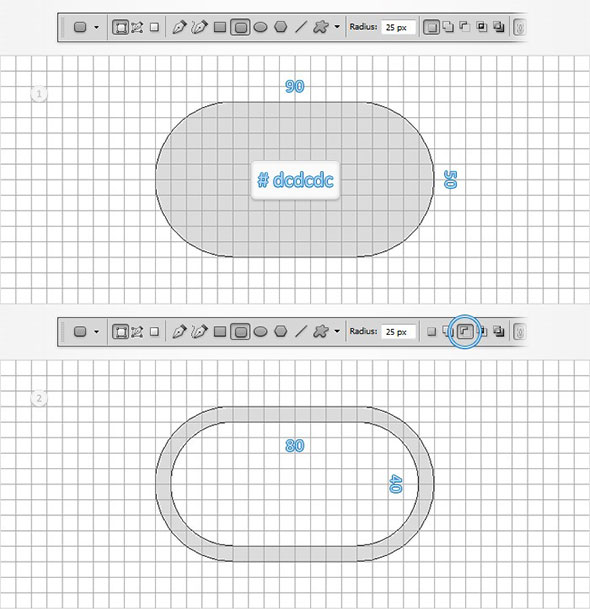
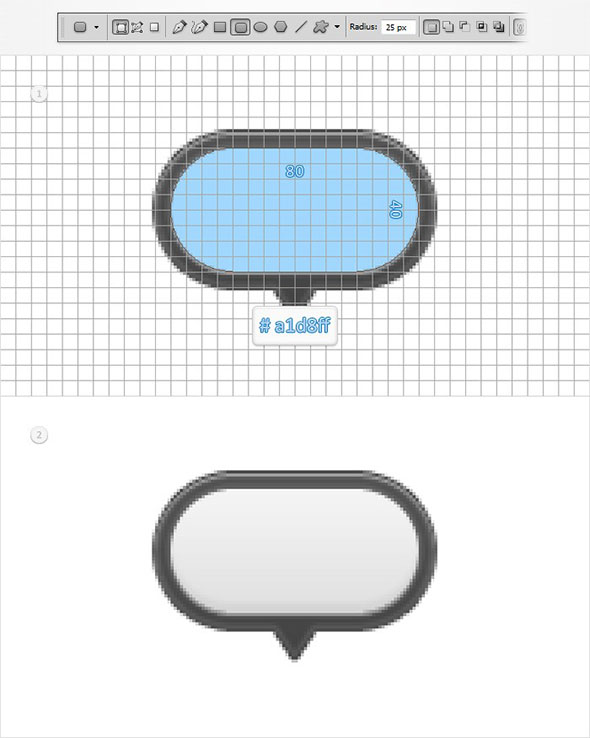
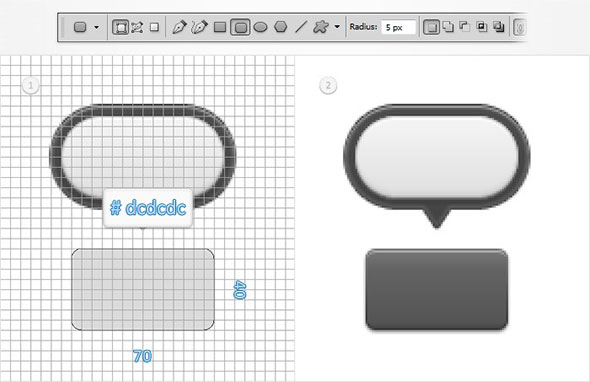
Выберите в качестве первого цвета #dcdcdc, выберите инструмент Rounded Rectangle, обратите внимание на верхнюю панель, в котором задайте радиус округления углов в 25px. Создайте фигуру размером 90х50px и убедитесь, что она осталась выделенной. Продолжаем работать инструментом Rounded Rectangle. В верхней панели нажмите кнопку Subtract и нарисуйте фигуру размером 80х40px, как показано на картинке ниже.
Шаг 3
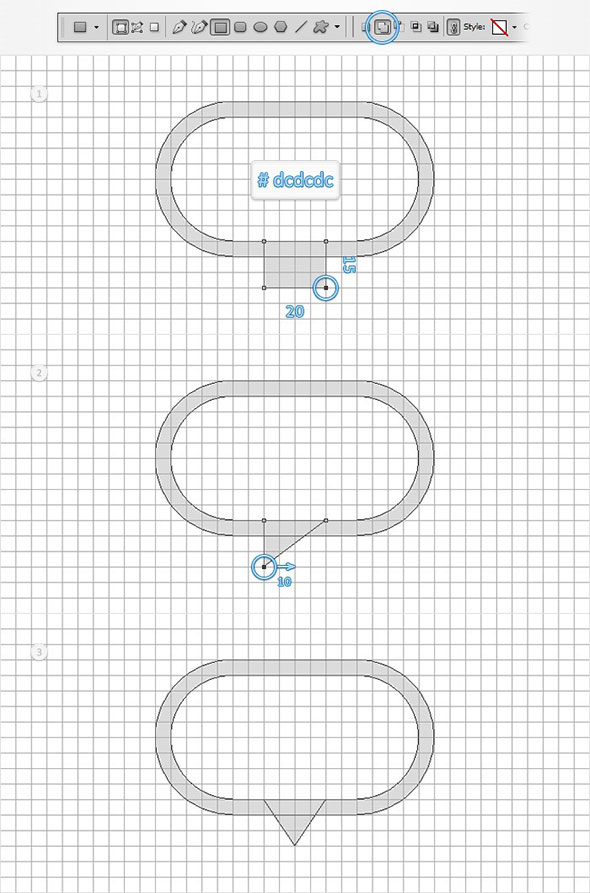
Выделите фигуру, которая получилась у вас в предыдущем шаге и возьмите инструмент Rectangle Tool. Нажмите кнопку Add в верхней панели и нарисуйте прямоугольник размером 20х15px, как показано на картинке ниже. Работаем с этим прямоугольником. Выберите инструмент Delete Anchor Point и просто кликните по правой нижней точке (на первой картинке ниже отмечена). Выберите инструмент Direct Selection, выделите им вторую нижнюю точку и перетащите ее на 10px правее. В итоге должно получится, как на третьей картинке ниже.
Шаг 4
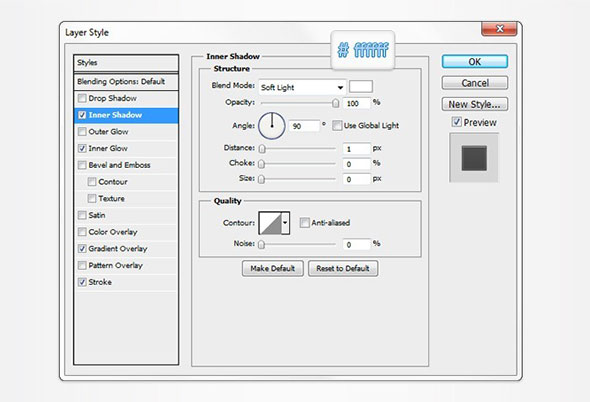
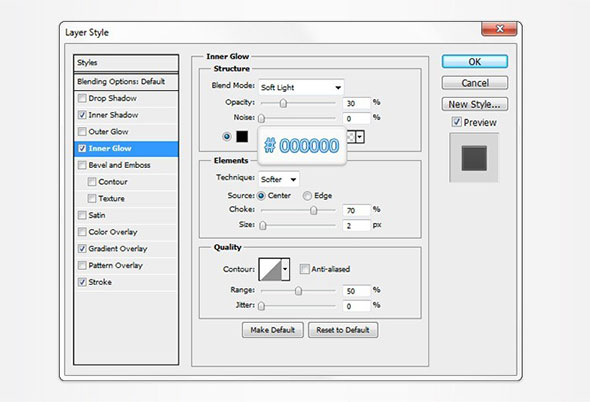
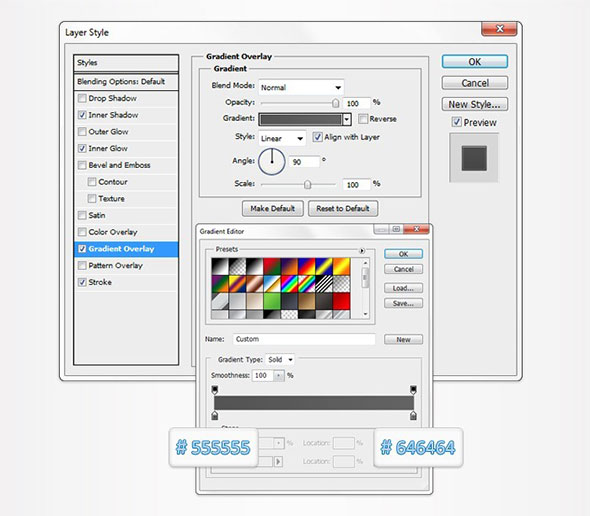
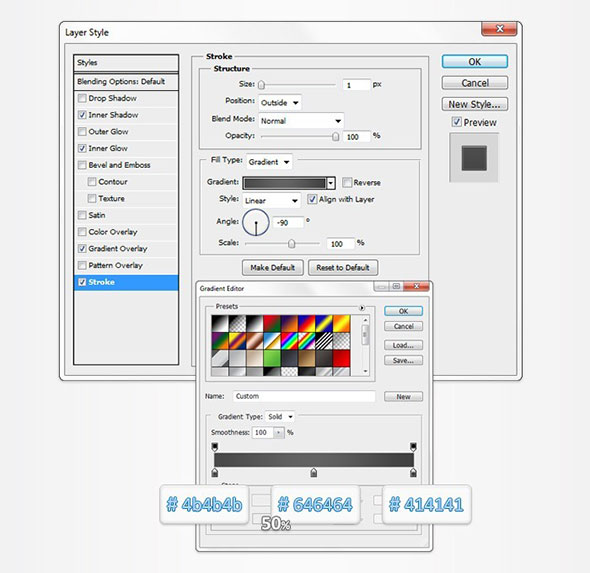
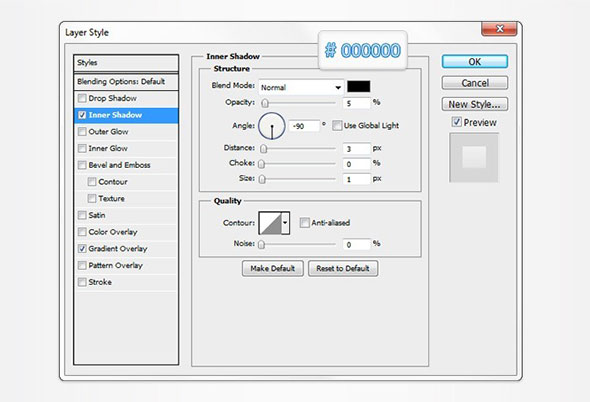
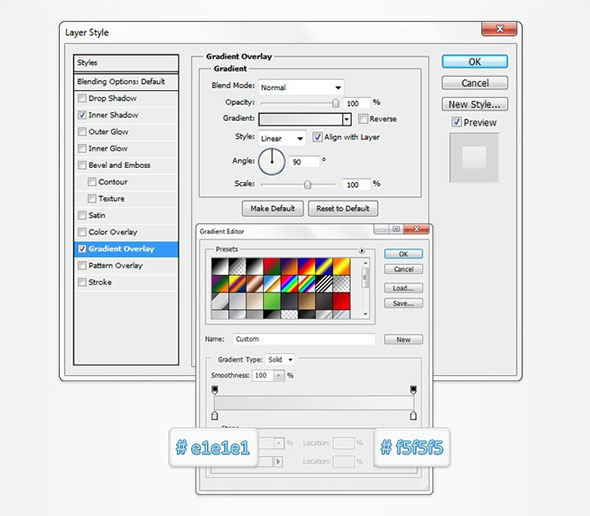
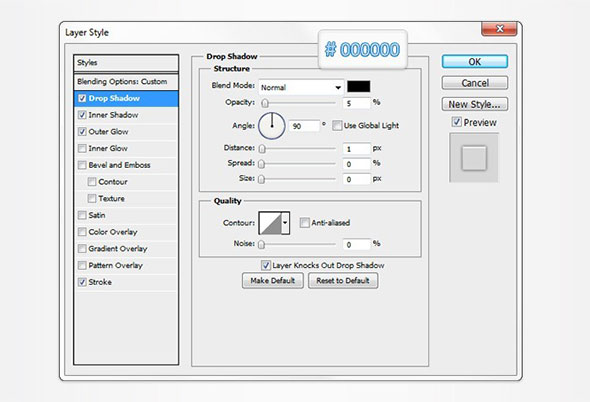
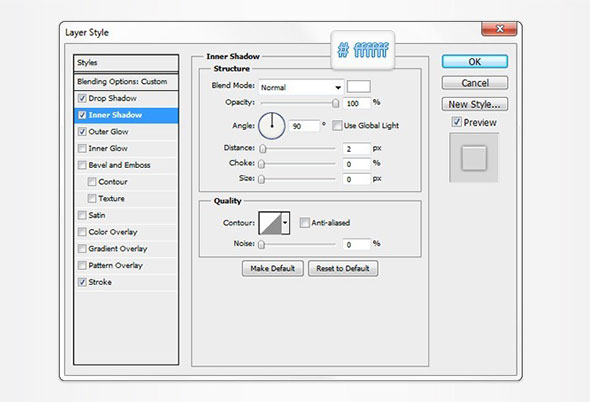
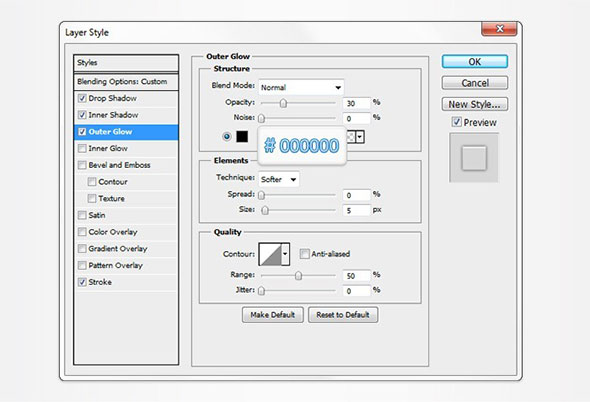
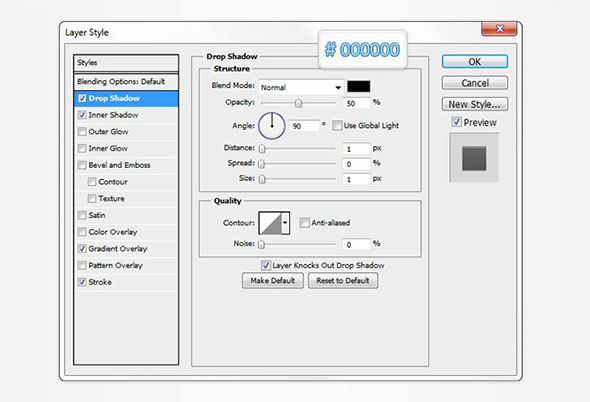
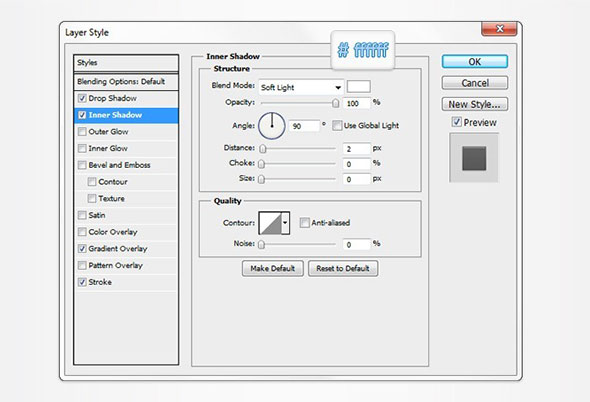
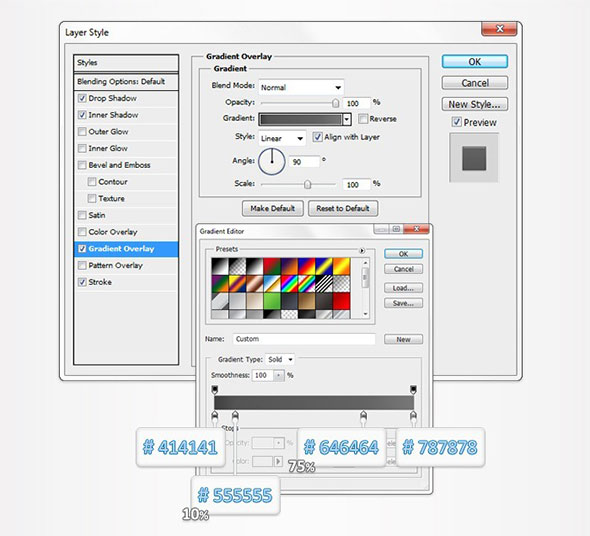
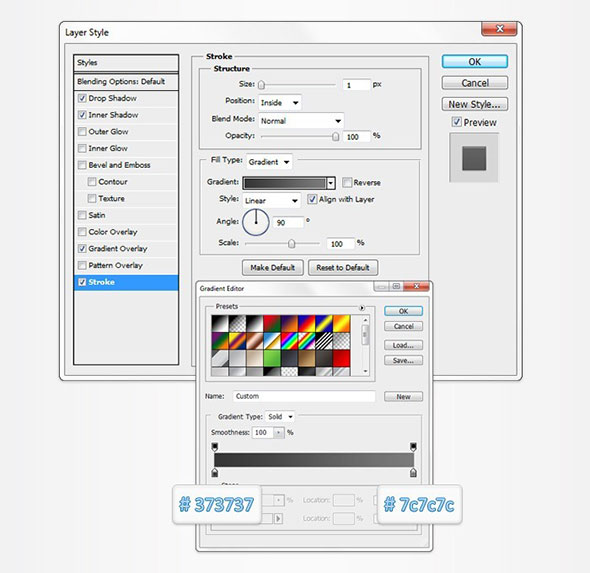
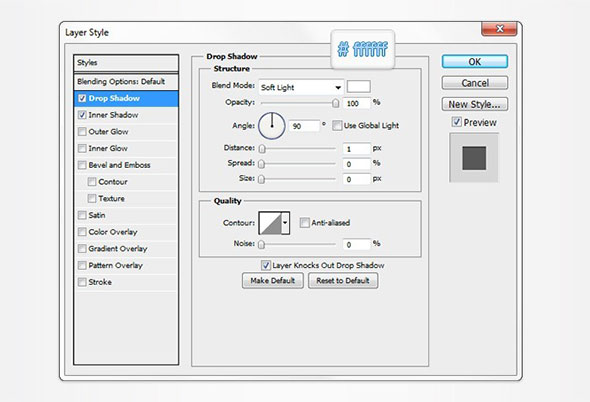
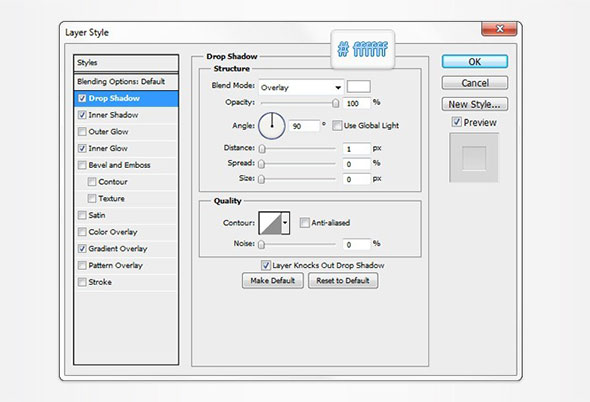
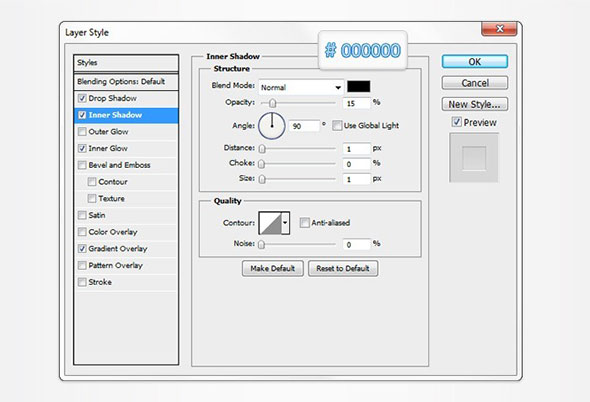
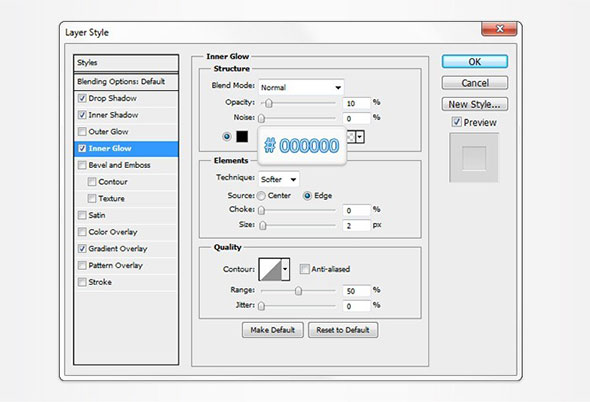
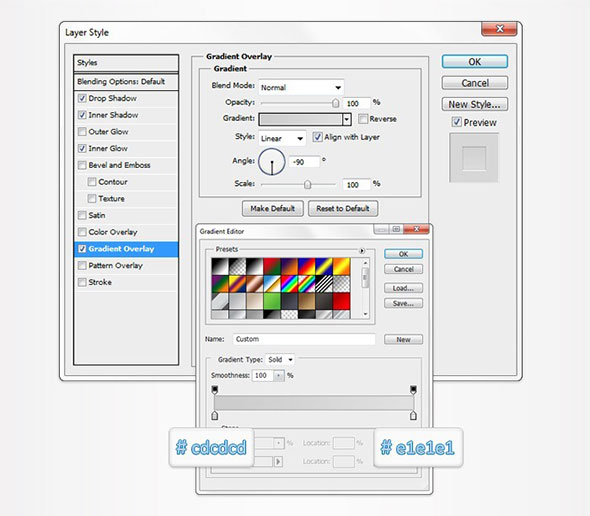
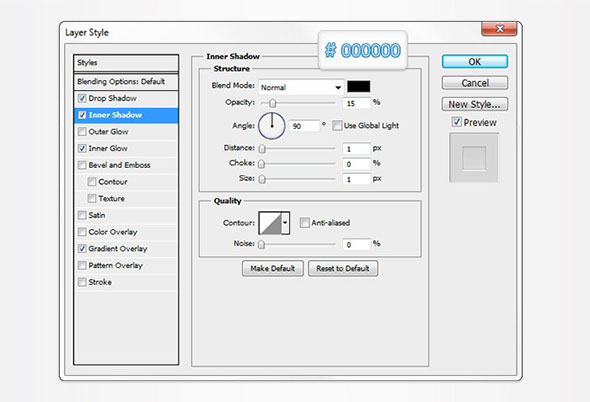
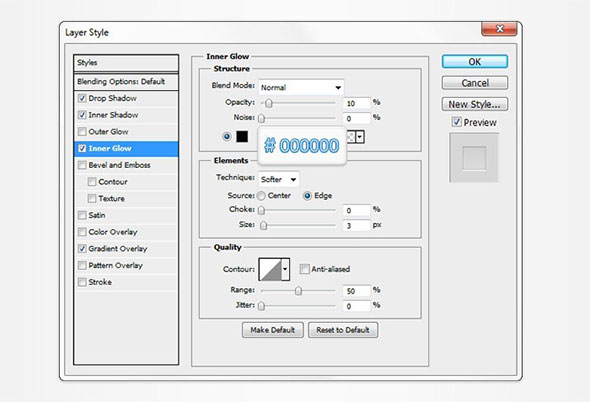
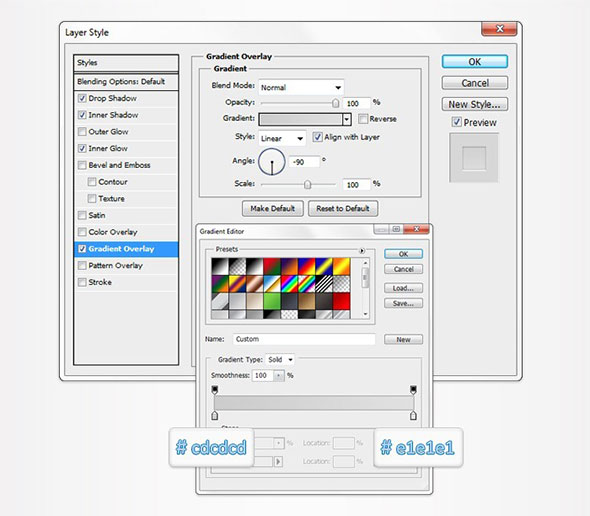
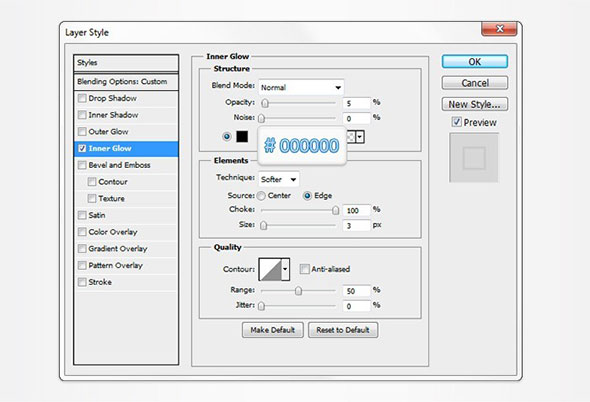
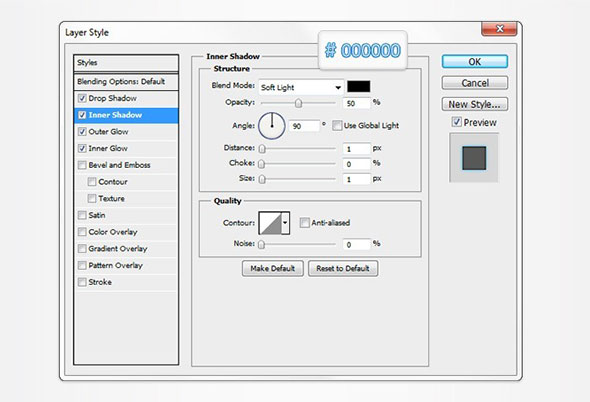
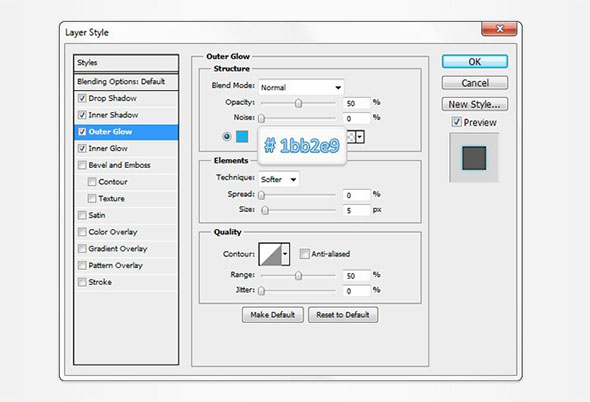
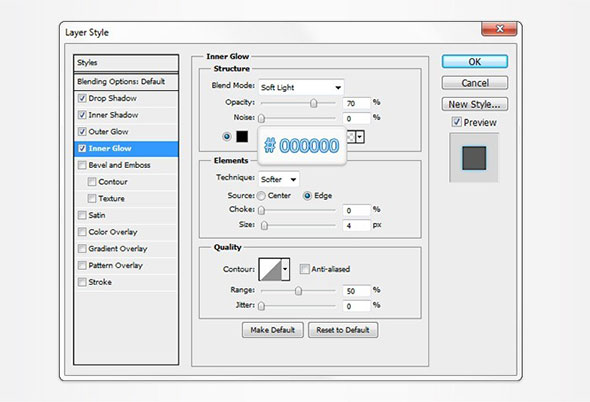
В палитре Layers кликните дважды по фигуре, которая получилась в предыдущем шаге, чтобы открыть палитру Layer Style. Задайте фигуре внутреннюю тень (Inner Shadow), внутреннее свечение (Inner Glow), градиентное перекрытие (Gradient Overlay) и обводку (Stroke). Укажите параметры, как на картинках ниже.
Шаг 5
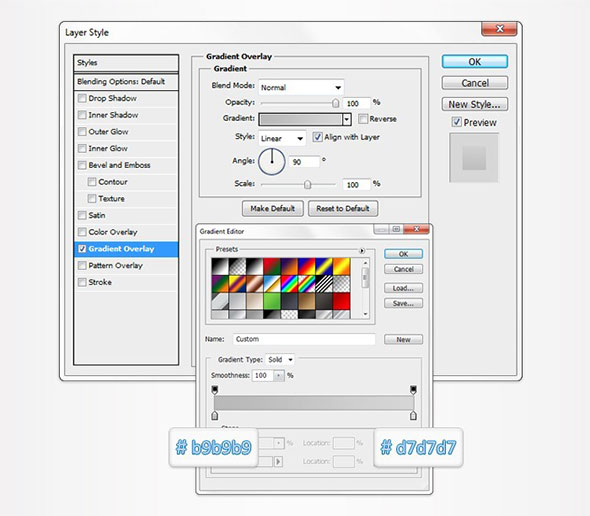
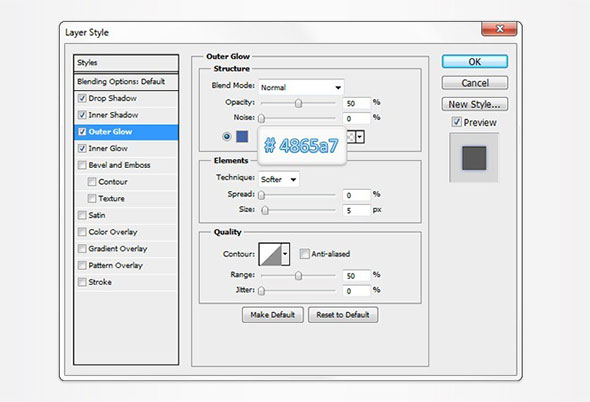
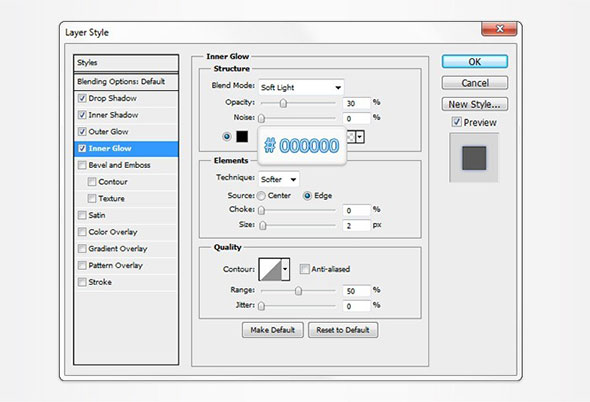
Выберите в качестве первого цвета #a1d8ff и возьмите инструмент Rounded Rectangle. Убедитесь, что радиус скругления углов равен 25px, и создайте фигуру размером в 80х40px. Разместите ее, как показано на картинке ниже. Откройте окно Layer Style для этой фигуры и укажите параметры, которые видите на картинках ниже.
Шаг 6
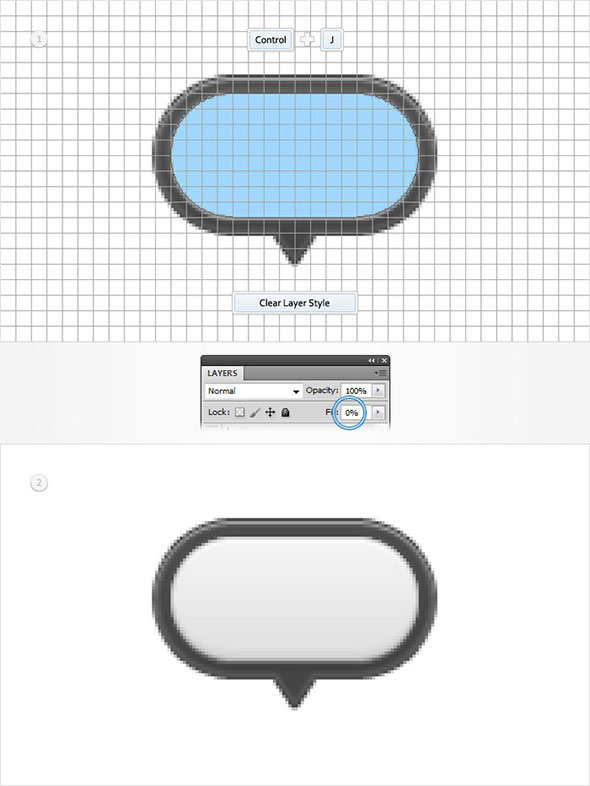
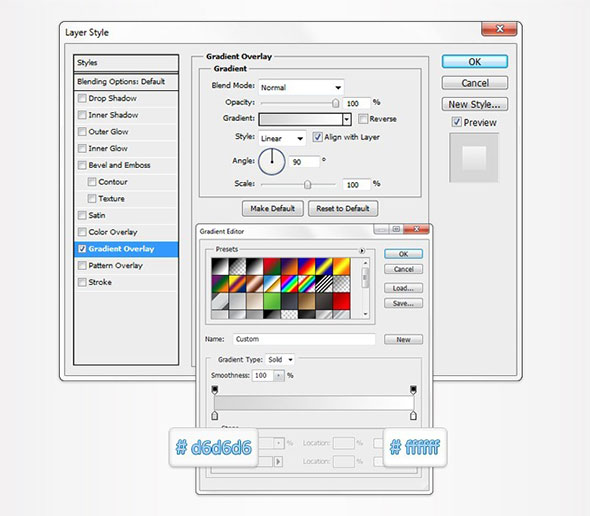
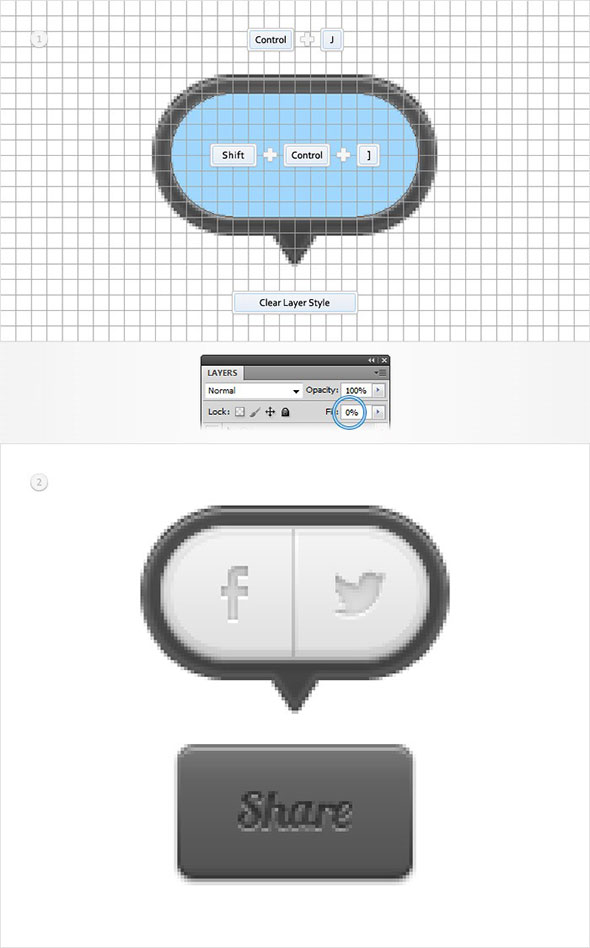
Дублируйте фигуру, созданную в предыдущем шаге (Control + J). В палитре Layers нажмите правой кнопкой мыши на этой копии и выберите Clear Layer Style. Снова выделите копию, уберите заливку (Fill) до 0%, затем откройте окно Layer Style и введите параметры, показанные на картинках ниже.
Step 7
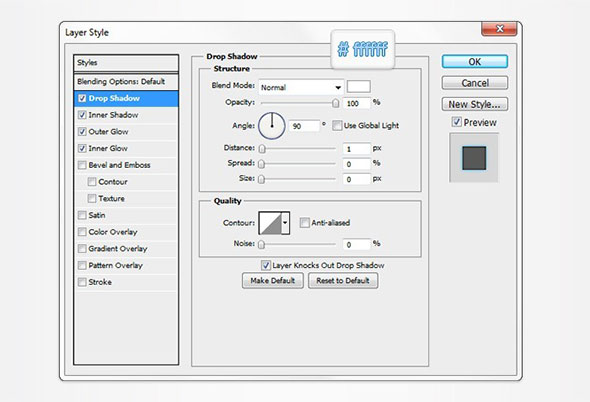
Выберите в качестве первого цвета #dcdcdc, возьмите инструмент Rounded Rectangle и задайте радиус скругления углов в 5px. Создайте фигуру размером 70х40px и разместите, как показано на первой картинке ниже. Откройте окно Layer Style и введите параметры, как показано на картинках ниже.
Шаг 8
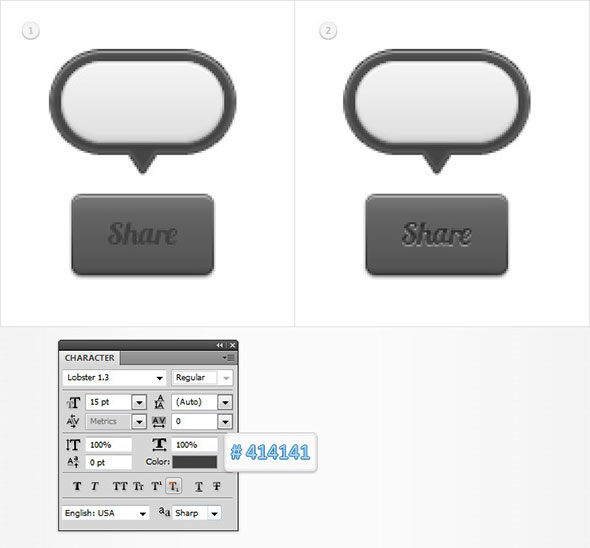
Используя инструмент Type Tool, добавьте надпись “Share” и разместите ее, как показано на картинке ниже. Используйте шрифт Lobster font, размером в 15pt и цвета #414141. Откройте окно Layer Style для этого кусочка текста и введите указанные на картинках ниже параметры.
Шаг 9
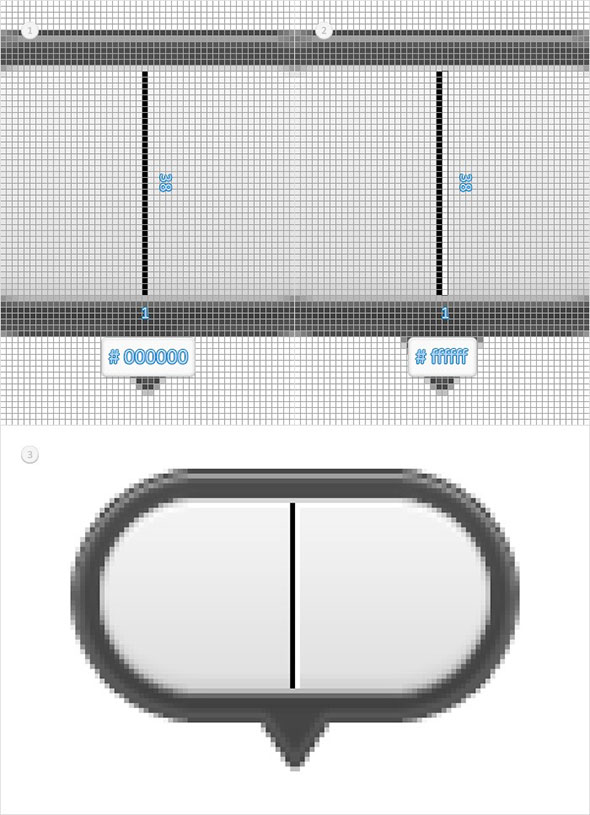
Для следующего шага нам понадобится сетка через 1px. Зайдите в меню Edit > Preferences > Guides, Grid & Slices и введите 1 в поле Gridline Every. Выберите в качестве первого цвета черный и возьмите инструмент Rectangle Tool. Создайте прямоугольник размером 1х38px и разместите его, как показано на первой картинке ниже. Скопируйте этот прямоугольник и подвиньте копию на 1px правее, затем замените черный цвет белым.
Шаг 10
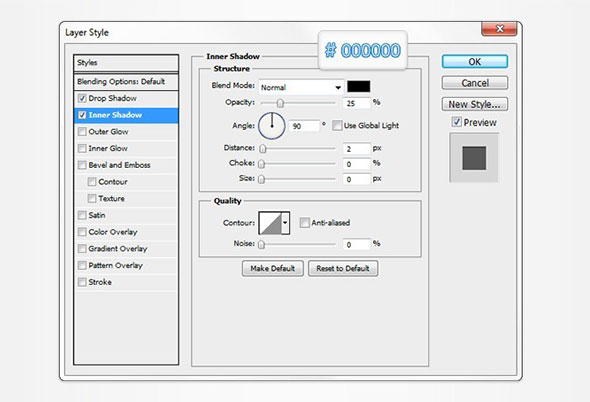
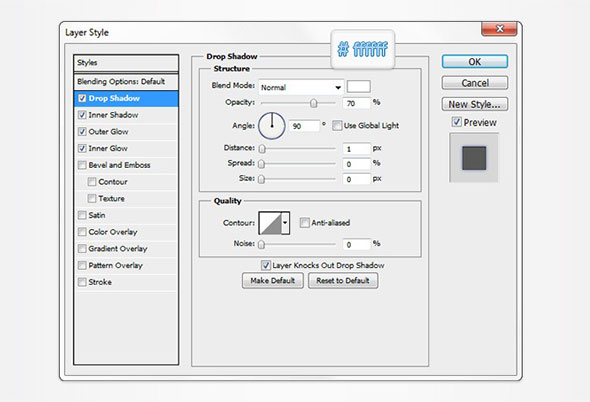
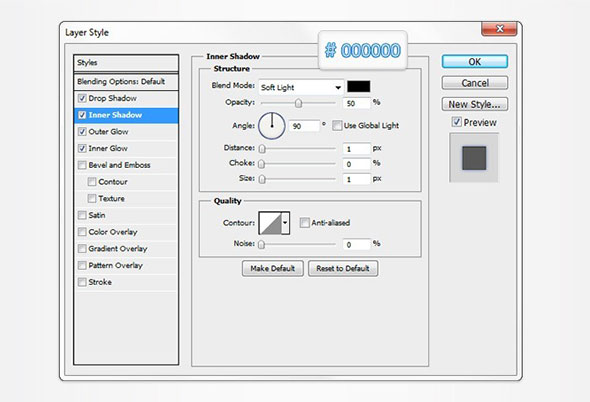
В палитре Layers откройте окно Layer Style для черного прямоугольника из предыдущего шага. Введите параметры показанные на второй картинке ниже и нажмите OK. Перейдем к белому прямоугольнику. Откройте окно Layer Style и введите параметры из третьей картинки ниже.
Шаг 11
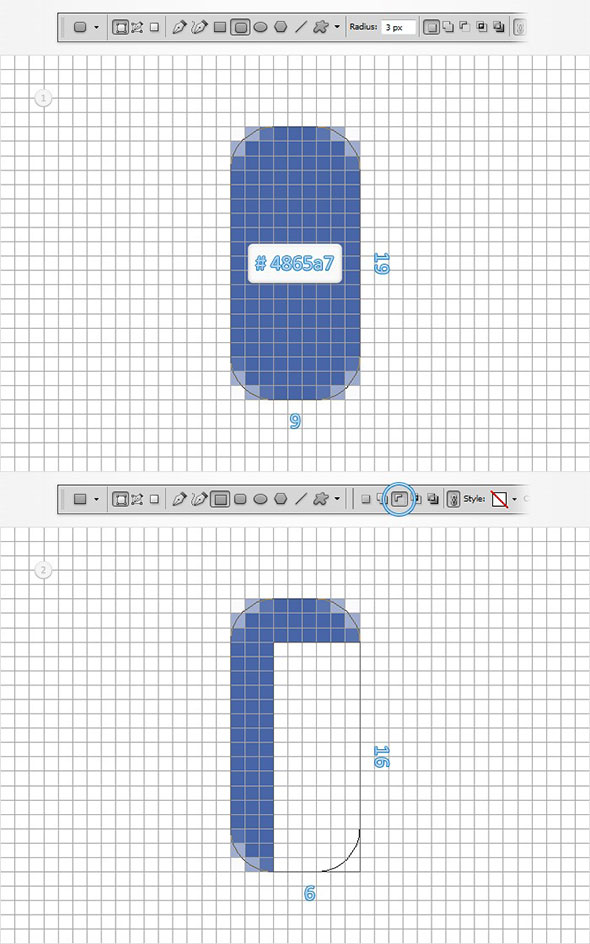
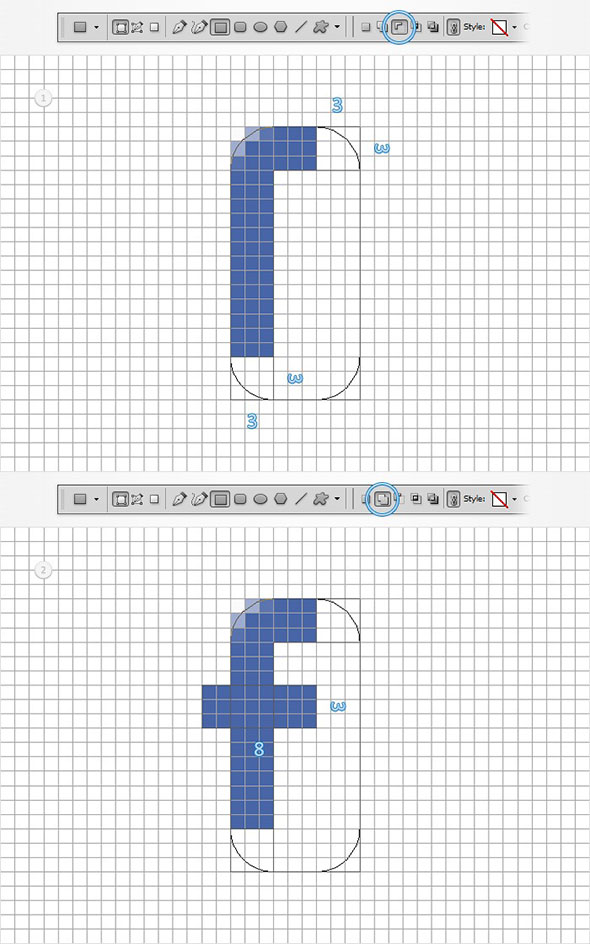
Выберите в качестве первого цвета #4865a7, возьмите инструмент Rounded Rectangle Tool, укажите ему радиус скругления углов в 3px и нарисуйте фигуру размером 9х19px. Убедитесь, что нарисованная фигура осталась выделенной и выберите инструмент Rectangle Tool. Нажмите кнопку Subtract в верхней панели и нарисуйте фигуру размером 6х16px, как показано на картинке ниже.
Шаг 12
Выделите фигуру, созданную в предыдущем шаге и продолжайте работать инструментом Rectangle Tool. Нажмите кнопку Subtract в верхней панели и нарисуйте два квадрата стороной по 3px, как показано ниже. Вернитесь к верней панели, нажмите кнопку Add, затем дорисуйте прямоугольник, как показано на картинке ниже.
Шаг 13
Выделите фигуру, которая получилась у вас в предыдущем шаге, разместите ее, как показано ниже, и откройте для нее окно Layer Style. Введите параметры указанные на картинках ниже.
Шаг 14
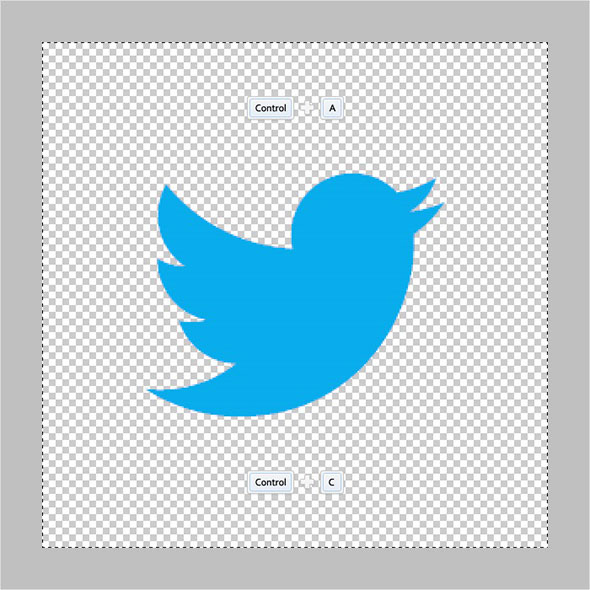
Для логотипа Twitter мы используем простой png-файл, который вы можете найти здесь. Откройте его в Photoshop, нажмите Control + A, чтобы выделить все, затем Control + C, чтобы скопировать.
Шаг 15
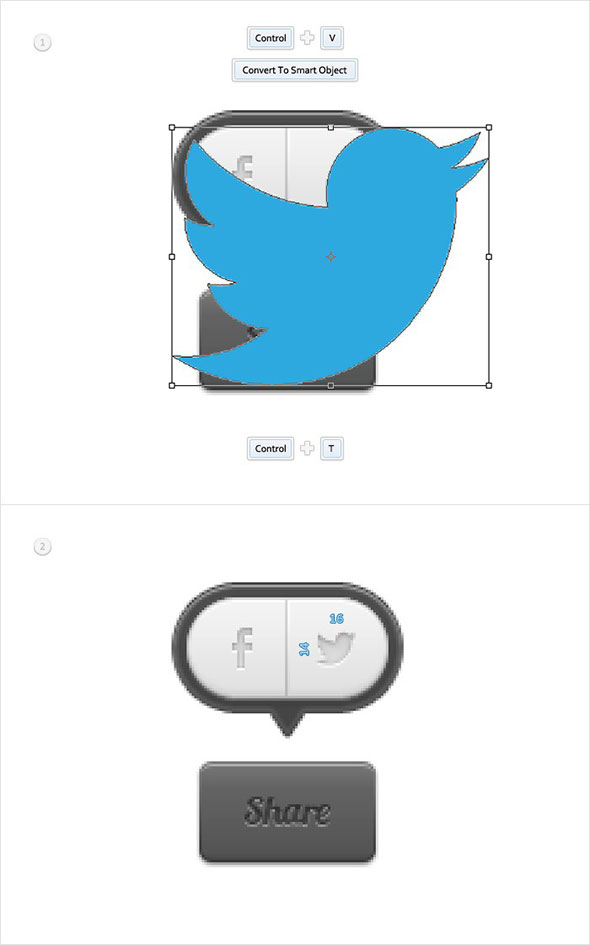
Вернитесь в файл, в котором мы работаем, и нажмите Control + V, чтобы вставить логотип Twitter из предыдущего шага. В палитре Layers кликните правой кнопкой мыши по этому слою и выберите Convert to Smart Object. Убедитесь что этот smart-объект выделен и нажмите Control + T, чтобы масштабировать его. Удерживая клавишу Shift измените размер логотипа, как показано на второй картинке ниже. Откройте окно Layer Style для этого smart-объекта и введите параметры, указанные на картинках ниже.
Шаг 16
Дублируйте фигуру из пятого шага (Control + J). В палитре Layers переместите копию на передний план (Shift + Control + ] ) и очистите стиль слоя (clear layer style). Убедитесь, что копия выделена, уберите заливку до 0%, откройте окно Layer Style и введите параметры, как на картинках ниже.
Шаг 17
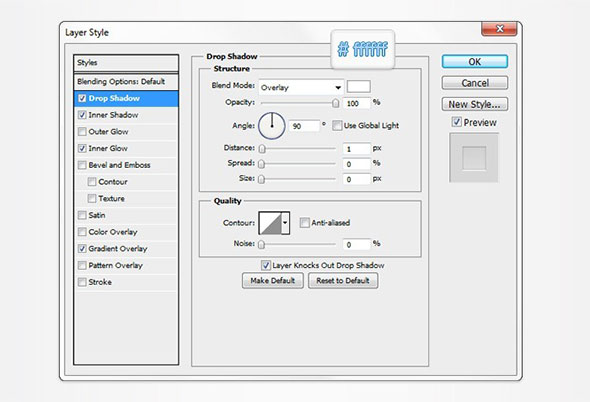
Теперь настройте стиль слоя (Layer Style) для логотипа фейсбука в состоянии “hover” (когда наводишь курсор на кнопку).
А это настройки Layer Style для логотипа Twitter в состоянии “hover”.
Финальный результат
Автор урока Andrei Marius.
Перевод — Дежурка.
Смотрите также:























































![shareButton0[1] shareButton0[1]](https://www.dejurka.ru/wp-content/uploads/2013/10/share-button-photoshop01.jpg)





18 октября 2013 в 8:24
Восхитительно!