Простой слайдер с помощью Photoshop
19 февраля 2013 | Опубликовано в Уроки | 3 Комментариев »
 Впечатление от сайта зависит от детально проработки каждого элемента. В этом уроке мы будем создавать простой слайдер с помощью Photoshop. Мы будем использовать простые формы и применять к ним различные стили. Урок отлично подойдет для тех, кто начинает осваивать Photoshop.
Впечатление от сайта зависит от детально проработки каждого элемента. В этом уроке мы будем создавать простой слайдер с помощью Photoshop. Мы будем использовать простые формы и применять к ним различные стили. Урок отлично подойдет для тех, кто начинает осваивать Photoshop.
Конечный результат

Шаг 1
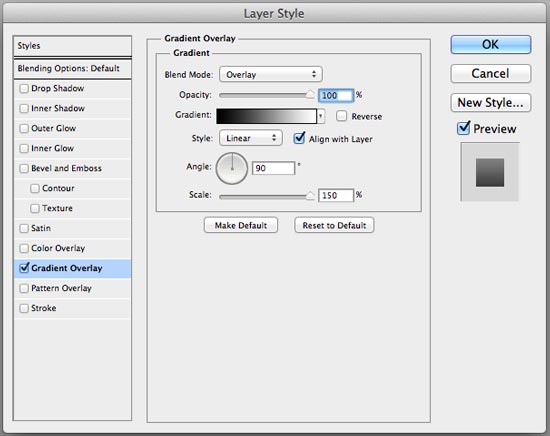
Создаем новый документ (Ctrl+N) с размерами 550x400px. Заполняем фоновый слой светло-серым цветом (#ececec). Дважды нажимаем на фоновом слое, чтобы открыть окно Layer Style. Применяем эффект Gradient Overlay, параметры градиента приведены ниже:
Gradient Overlay

Фон для нашего слайдера готов.

Шаг 2
На этом этапе мы сделаем ползунок, горизонтальный прямоугольник, который будет своего рода «дорожкой» для нашего ползунка (который мы создадим позже).
Для начала, используйте Rectangle Tool (U) и нарисуйте прямоугольник. Убедитесь, что для Rectangle Tool установлен режим Shape Layers (вы можете установить на панели параметров в верхней части). Для формы используйте серый цвет (#dddddd).

Дважды щелкните на слое с формой прямоугольника, чтобы открыть окно Layer Style.
Для слоя с прямоугольником мы будем применять следующие эффекты: Drop Shadow, Inner Shadow, Outer Glow, Bevel и Emboss и Color Overlay. Ниже приведены настройки для каждого из них.
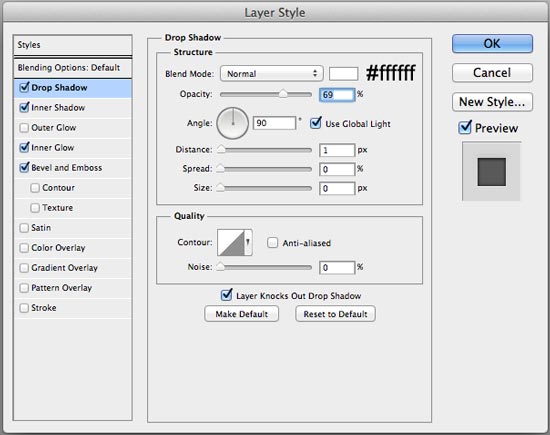
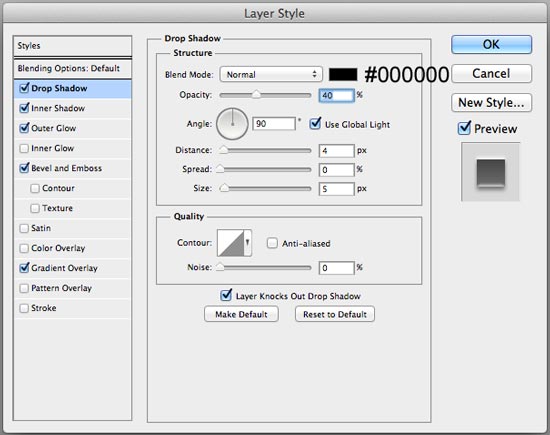
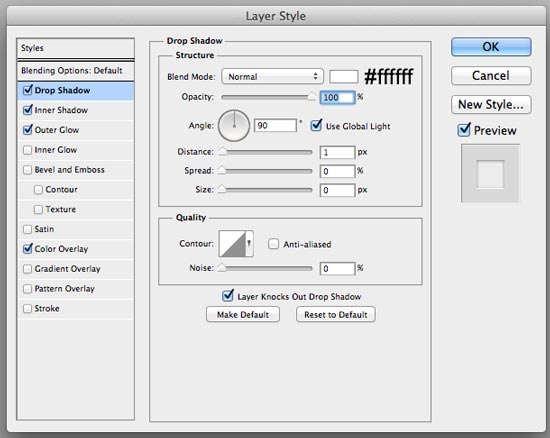
Drop Shadow

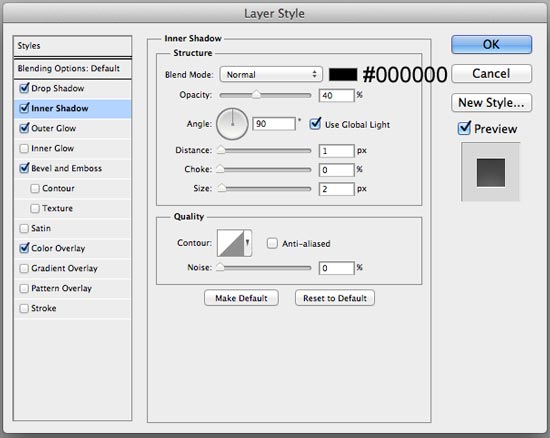
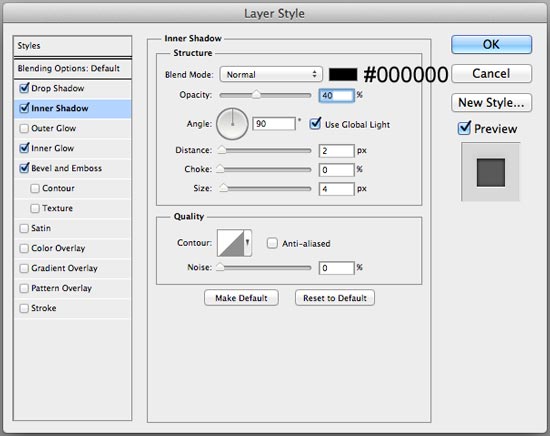
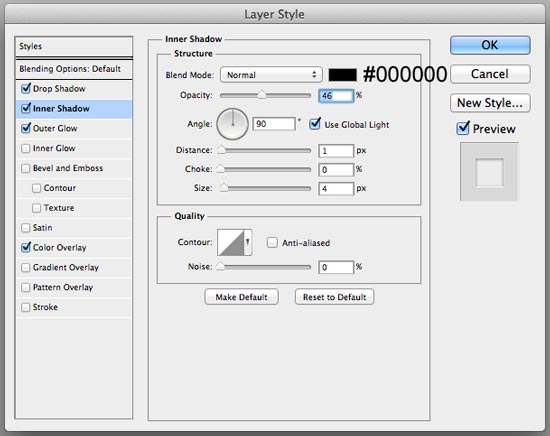
Inner Shadow

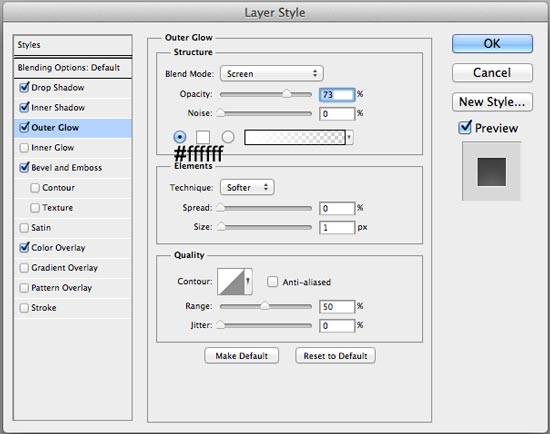
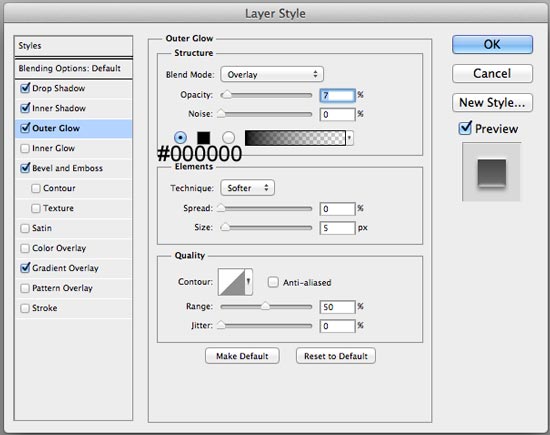
Outer Glow

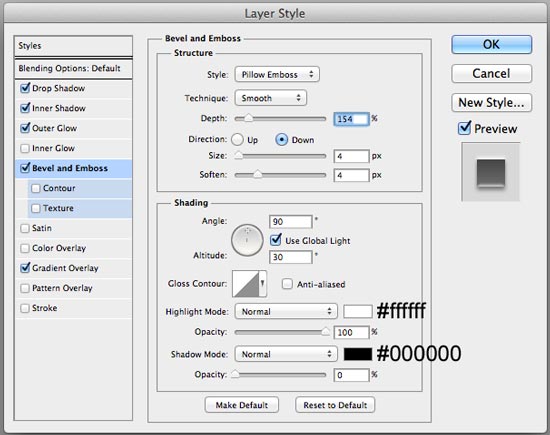
Bevel and Emboss

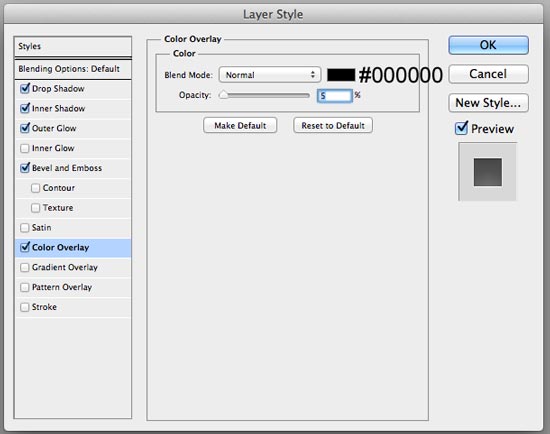
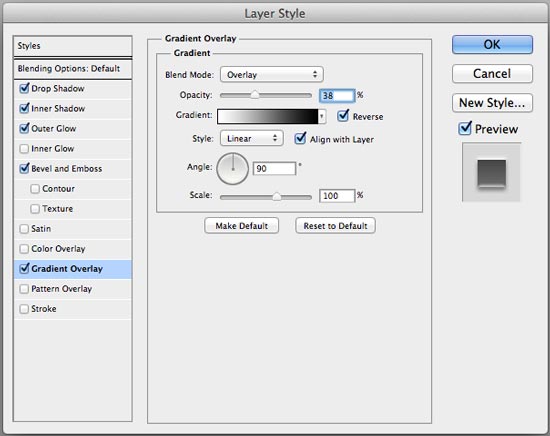
Color Overlay


Теперь внутри прямоугольника, который мы только-что создали, разместим меньший прямоугольник. С помощью инструмента Rectangle Tool (U) создаем прямоугольник темно-серого цвета (#8f8f8f).

Для этого слоя с формой мы будем применять следующие эффекты: Drop Shadow, Inner Shadow, Inner Glow и Тиснение. Настройки для каждого из них приведены ниже.
Drop Shadow

Inner Shadow

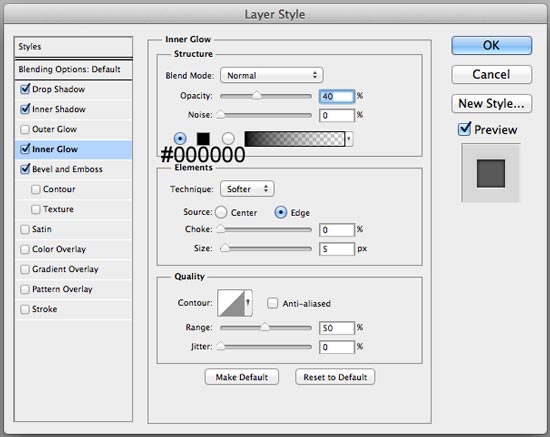
Inner Glow

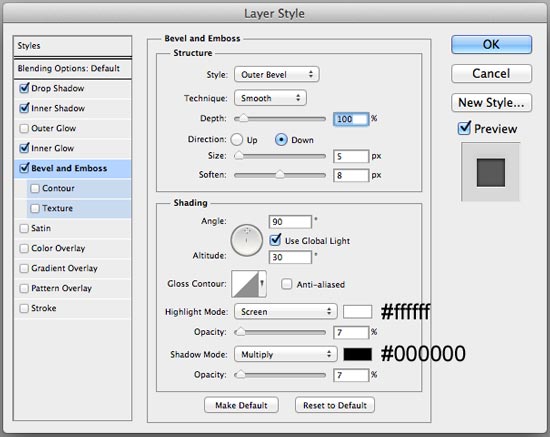
Bevel and Emboss

Наша дорожка будет иметь следующий вид:

Поместим эти слои в группу. Мы можем назвать ее «„Slider bar“. Для этого просто выделите их и на панели слоев нажмите Layer> Group Layers.
Шаг 3
Давайте сделаем ползунок, который будет двигаться вправо или влево при взаимодействии с пользователем.
Выбираем инструмент Rounded Rectangle Tool (U). Установите радиус 2px, цвет, который мы использовали для фона (#ececec). Рисуем форму ползунка в нужном месте.
Добавляем для слоя эффект Drop Shadow.
Drop Shadow


Копируйте слой и перейдите в Layer> Duplicate Layer. Щелкните правой кнопкой мыши на копии слоя и нажмите Clear Layer Style, чтобы удалить эффект Drop Shadow.
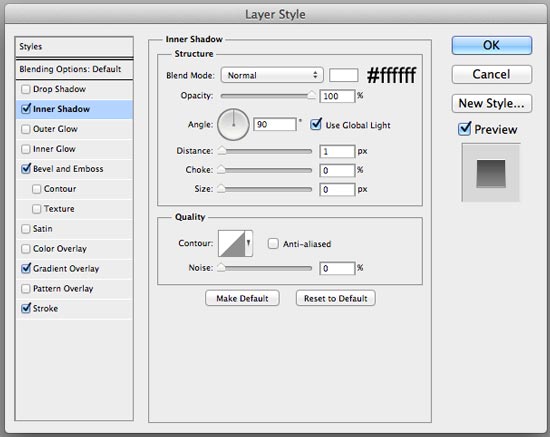
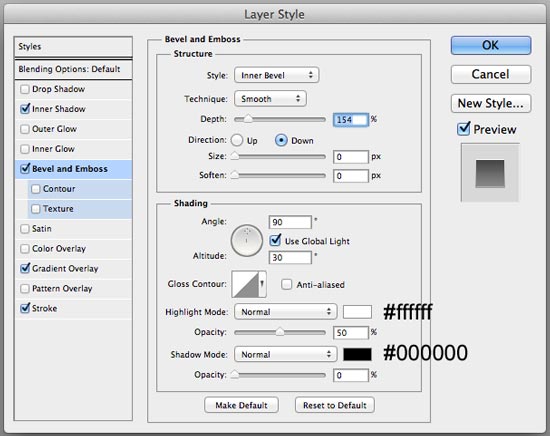
Теперь открываем для слоя Layer Style, чтобы применить следующие 4 эффекта: Inner Shadow, Bevel и Emboss, Gradient Overlay и Stroke. Настройки для этих эффектов приведены ниже.
Inner Shadow

Bevel and Emboss

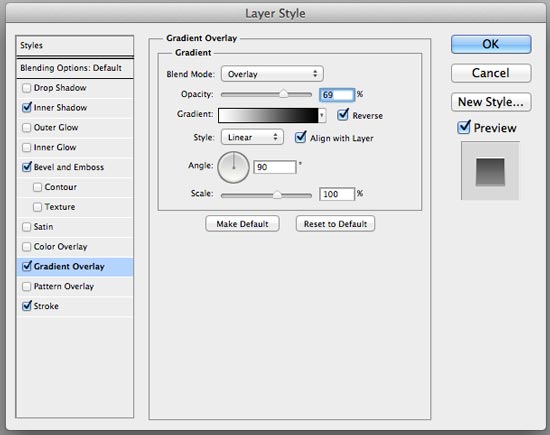
Gradient Overlay

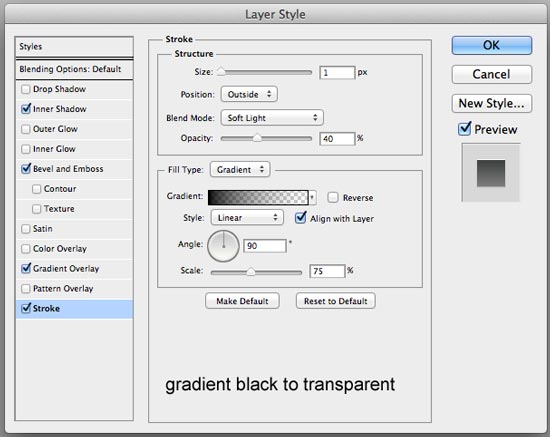
Stroke

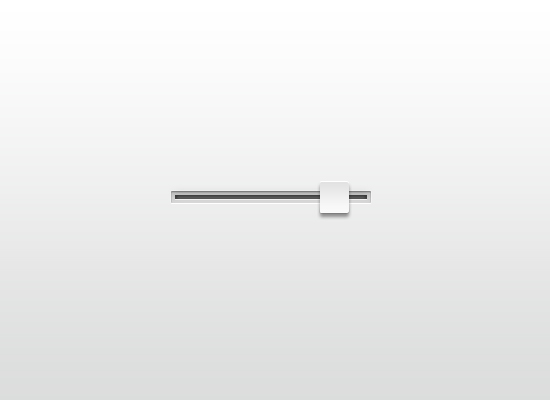
Теперь наш ползунок имеет следующий вид:

Выбираем инструмент Rectangle Tool (U) с цветом #ececec. . В середине ползунка нарисуйте вертикальный прямоугольник.

Для прямоугольника добавляем следующие стили слоя: Drop Shadow, Inner Shadow, Outer Glow, Bevel и Emboss и Gradient Overlay.
Drop Shadow

Inner Shadow

Outer Glow

Bevel and Emboss

Gradient Overlay


Сгруппируйте эти слои и назовите группу „Slider control“.
Шаг 4
Мы почти закончили. Заключительный этап.
Добавляем идентификаторы. Используем Rectangle Tool (U), чтобы нарисовать вертикальную линию, как на картинке ниже.

Нажмите сочетание клавиш Ctrl + Alt + T (или Cmd + Option + T ), чтобы дублировать форму. Используйте клавиши стрелки или мышь, чтобы переместитькопию вправо.

Повторите этот процесс, пока не получите нужное количество строк.

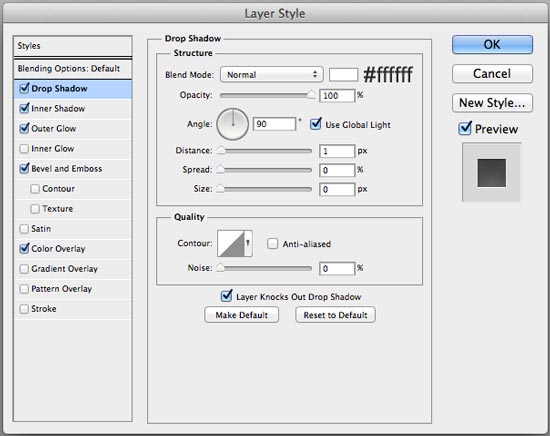
Для линий добавляем эффекты слоя: Drop Shadow, Inner Shadow, Outer Glow и Color Overlay.
Drop Shadow

Inner Shadow

Outer Glow

Color Overlay

Этот стиль слоя вставляем на слои с другими линиями. Чтобы это сделать, щелкните правой кнопкой мыши на слое, для которого были применены стили, а затем выберите Copy Layer Style. Потом выберите другие слои и выберите Paste Layer Style. Эти шаги позволят применить стили к другим оставшимся линиям.
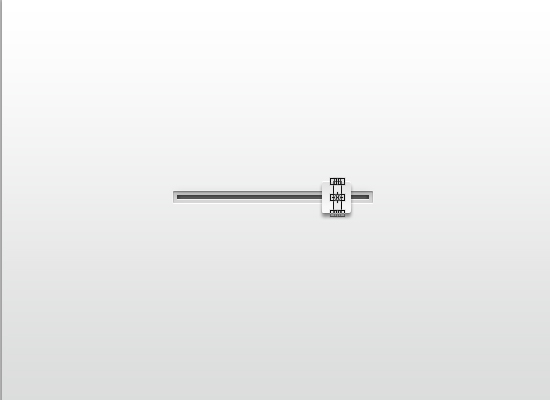
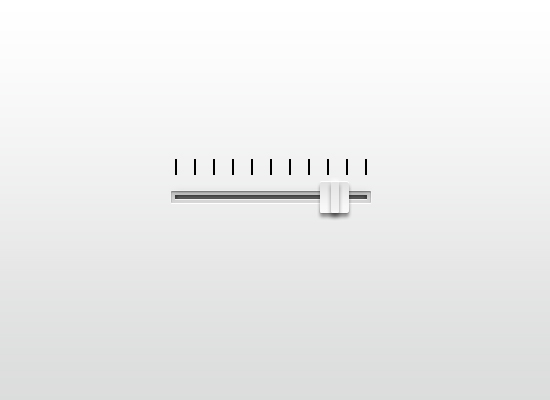
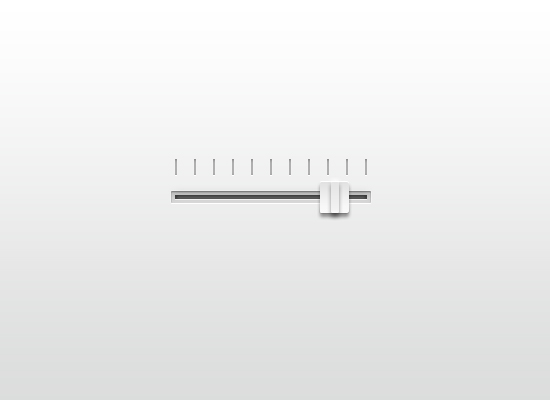
Вот что у нас получилось:

Копируем слои и перемещаем вниз ползунка.

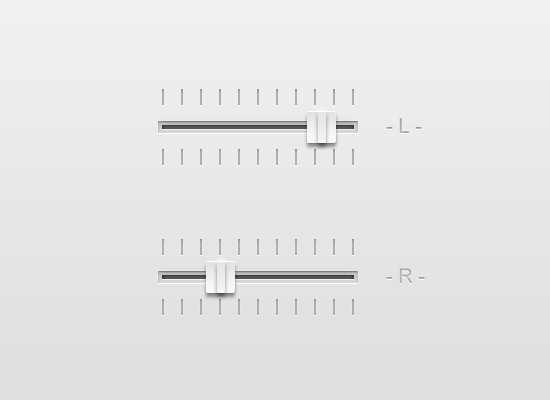
Конечный результат
Теперь скопируем наш слайдер и разместим копию немного ниже. Добавляем надписи »- L -" и «- R -» ( « »левый канал" и «правый канал»).

Автор - Nikola Lazarevic
Перевод — Дежурка.







19 февраля 2013 в 18:26
Гуд Люблю такие чистенькие элементы интерфейса
Люблю такие чистенькие элементы интерфейса
20 февраля 2013 в 9:34
Спасибо, просто и информативно
26 марта 2013 в 4:03
Спасибо. Все получилось)